MDC – Work with Framework & Customize
前言
在 MDC – Material Design, Angular Material, MDC, MWC, Lit 的关系 中, 我有提到基于 MDC 的 Framework 生态有多糟糕.
但它的一些架构设计出发点确实是为了 Framework 着想的. 这篇稍微看一看这部分.
参考
Github – Integrating MDC Web into Frameworks
Codelabs – MDC-112 Web:Integrating MDC with Web Frameworks
Simple Approach
有 2 种方法可以依赖 MDC. 第一种是简单的 wrap 一层. 把 HTML, CSS, JS 封装起来做一个调用就 ok 了.
Advanced Approach
第二种方法就麻烦多了. 首先必须了解 MDC 的架构.
Foundation
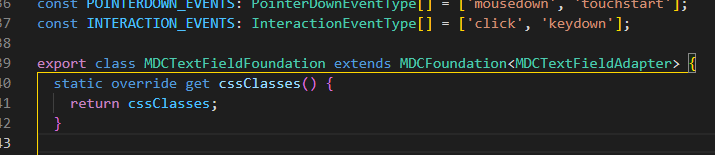
所有组件都有一个底层的体验实现, 它叫 XXXFoundation

里面封装了所有 Material Design 的概念.
比如, 当 input unblur 后, 会检查 validation, 如果有 error 会添加 invalid 的 class 到 text filed 上. 这个是 Material 的体验规范.
实现代码就写在 Foundation 里面. 如果想要改这方面的逻辑就需要继承 Foundation Class 做 override.
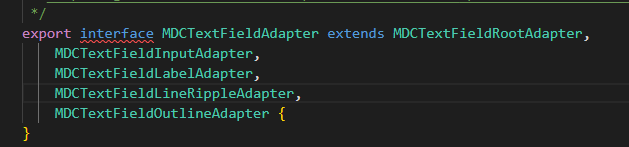
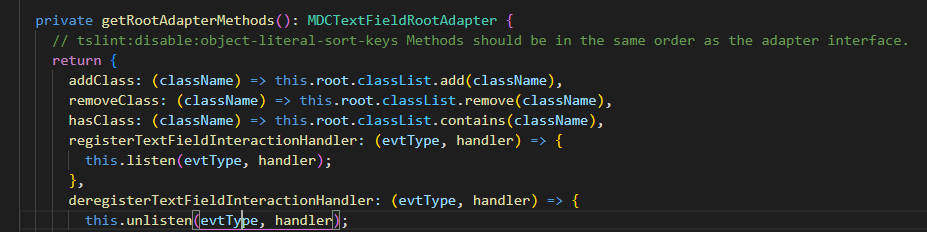
Adapter
所有组件都有一个底层的操作 Dom 实现. 它叫 XXXAdapter

adapter 主要是给 Foundation 消费的, Foundation 负责体验逻辑, 但它会调用 adapter 去操控 Dom, 它本身并不实现和依赖如何操作 Dom.
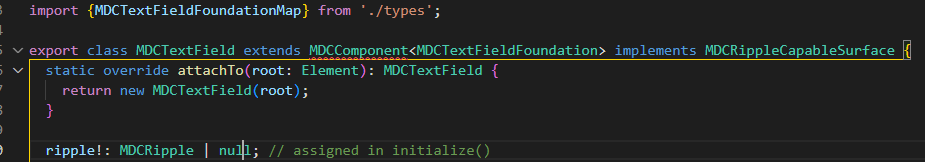
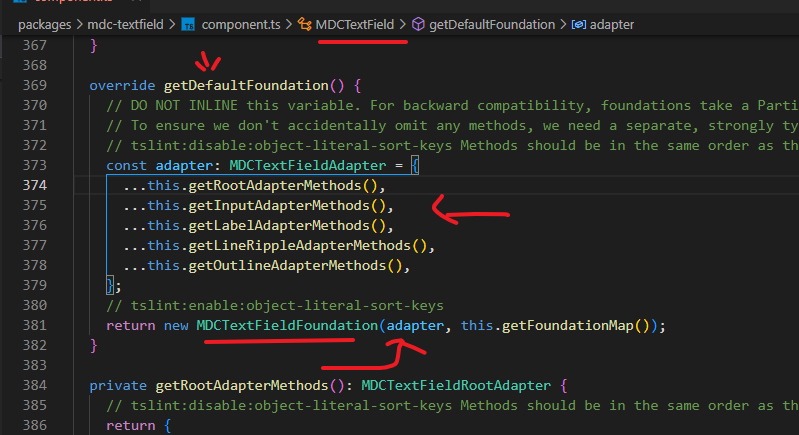
Component (e.g. MDCTextField)
组件是最上层的, 我们平常写代码就是 new MDCTextField(bindingElement) 这样.

组件有 2 大职责
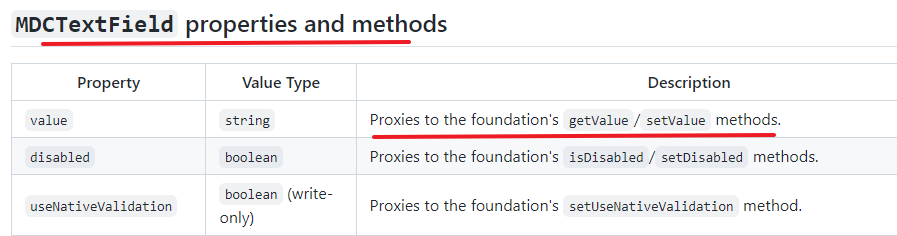
第一就是封装了 Foundation, 曝露上层接口 (作为 Foundation 的 proxy)

第二是实现 adapter

adapter 就是大量的 Dom 操作接口

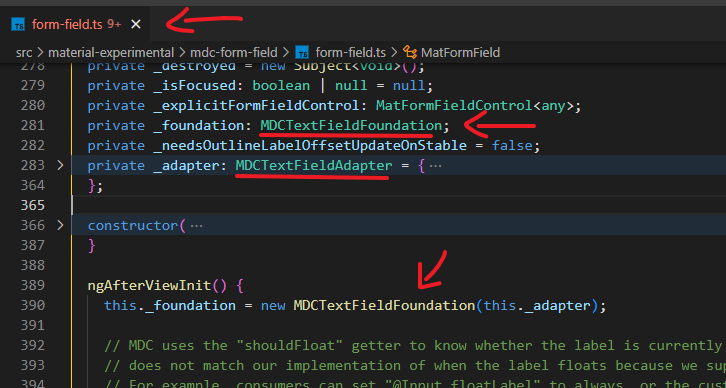
Angular Material FormField
我们拿 Angular Material 源码来看就可以看出它如何实现 MDC 了.

form-field.ts 取代了 MDC 的 mdc-textfield/component.ts.
所以复用的部分是在 Foundation. Adaptor 而 component 是没有复用 MDC 的.




