JavaScript – 基本语法
参考
Switch
switch 经常用来取代 else if, 因为可读性比价高, 而且通常性能也比较好.
standard 长这样
const orderStatus = 'Pending'; switch (orderStatus) { case 'Pending': console.log('Pending'); break; case 'Shipping': console.log('Shipping'); break; case 'Completed': console.log('Completed'); break; default: console.log('else'); break; }
它的运行逻辑是这样的:
1. swtich 的值 匹配 case 的值
2. 对不上就去试下一个 case, 对上了就运行那个 case 的代码
3. 如果有 break 就中断结束, 如果没有 break 就继续运行下一个 case 的代码 (这时就不管下一个 case 是否匹配了哦, 就这样一个一个 case 执行, 直到 break 的出现)
最关键就是第 3 个. 通常每一个 case 都会有 break, 这才符合 else if 的逻辑 (这里可以看出 swtich 其实不是设计来取代 else if 的, 它有自己的用处, 只是我们经常只拿来替代 else if)
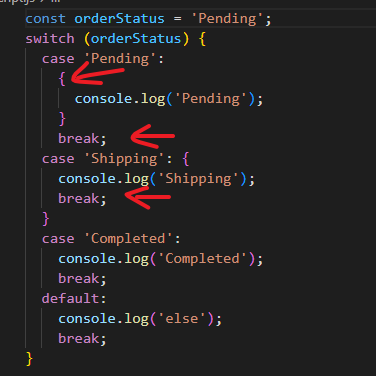
另外, 如果代码多的话可以用花括弧包起来, break 在里面或外面都是可以的

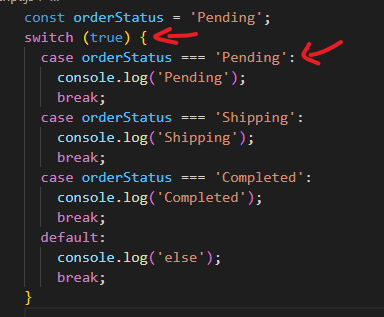
上面是 string 的匹配. 如果遇到复杂的情况还可以这样写:

While & Do...While
let i = 0; while (i < 10) { i++; console.log('i', i); }
当 while expression 是 true 是, 代码就会被执行.
不过我通常喜欢这样写
while (true) { // logic here break; }
外面只管开启循环, 里面决定什么时候停.
do...while
let i = 1; do { console.log('in'); } while (i > 2);
它和 while 的区别是 do 最少会执行一次.
Label
for (let i = 0; i < 10; i++) { for (let j = 0; j < 10; j++) { break; } }
当遇到 2 nested loop 的时候, break 只能打断当前的 loop, 如果想直接打断最外面的 loop 怎么弄呢?
这时就可以用 label 啦.
firstLoop: for (let i = 0; i < 10; i++) { for (let j = 0; j < 10; j++) { break firstLoop; } }




