CSS – Logical Properties
前言
续上一篇介绍了各种语言的阅读方向. 这一篇来讲一下 Logical Properties. 它与 left to right, right to left, horizontal, vertical 息息相关.
参考:
Youtube – Write better CSS using logical properties
CSS-Tricks – CSS Logical Properties
The Problem
p { padding-left: 30px; writing-mode: horizontal-tb; direction: ltr; /* unicode-bidi: bidi-override; */ }
加上一个 padding-left: 30px
效果

现在把 direction 换成 rtl
p { direction: rtl; }
效果

padding-left 依然是左边. 但绝大部分情况下, 我们会希望它在右边.
这就类似使用 Flex 的 align-items 那样, 它的值是 flex-start, flex-end, 而不是 left, right. 因为它会依据 flex-direction 而变化.
flex-direction: row 时, flex-start 指的是 top
flex-direction: column 时, flex-start 指的是 left
很多地方都可以看到 start / end 取代 left / right 的影子. Angular Material 前几年也是一点一点换掉 API 接口的.
Logical Properties – inline / block - start / end
为了解决问题, 就有了所谓的 Logical Properties
我们依然用回 padding 的例子.
padding-left 对应 padding-inline-start
padding-right 对应 padding-inline-end
padding-top 对应 padding-block-start
padding-bottom 对应 padding-block-end
start / end 比较好理解, 毕竟 Flex 也是 start / end.
inline / block 呢?

我是这样记住它的, 上面是 inline 的效果, 东西是横向摆放一排的. 如果用手比划, 那么 2 只手是左右来形容一个 box, 那么就是 left right 咯.
反之形容 block 的 box, 2 只手是上下的, 因为 block 的摆放是往下一个一个 row 的.

所以就对应了, inline = left / right, block = top / bottom.
padding / border / margin / width / height / position
但凡之前有 "方向" 概念的都可以替换成 Logical Properties.
div { padding-inline: 1rem; /* padding-left/right */ padding-block: 1rem; /* padding-top/bottom */ border-inline: 1rem; border-block: 1rem; margin-inline-start: 1rem; margin-block-end: 1rem; inline-size: 100px; /* width */ max-inline-size: 100px; /* max-width */ block-size: 100px; /* height */ inset-inline-start: 1rem; /* left (for position) */ inset-block-start: 1rem; /* top (for position) */ }
除了 padding, margin, border, 还有 width, height, position 的 top, right, bottom, left 都算有 "方向" 的概念哦.
window.getComputedStyle 获取的值
.btn { padding-top: 1rem; padding-bottom: 1.5rem; }
JavaScript
const btn = document.querySelector('.btn');
console.log('block', window.getComputedStyle(btn).paddingBlock); // "16px 24px"
1rem 变成了 16px.
虽然 CSS 写的是 padding-top 和 padding-bottom, 而 JavaScript 拿的是 paddingBlock 但它还是可以拿到的哦,
如果 top, bottom 值一样, 那么 paddingBlock 就只会一个值.
关于 shorthand property 和 inset
padding-inline = padding-inline-start padding-inline-end
padding-block = padding-block-start padding-block-end
padding = top/bottom right/left 这可不是 logical 的哦, 它叫 physical (logical 的反义词是 physical), logical 没有一次性写完的 shorthand. 参考: This issue.
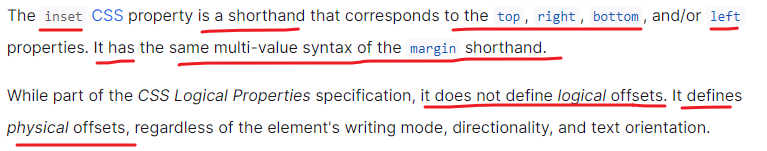
另外, inset 是 position top, right, bottom, left 的 shorthand property. 它和 margin 是等价的. 它也不是 logical 的.
inset-inline = inset-inline-start inset-inline-end (这个就是 logical)

要不要用呢?
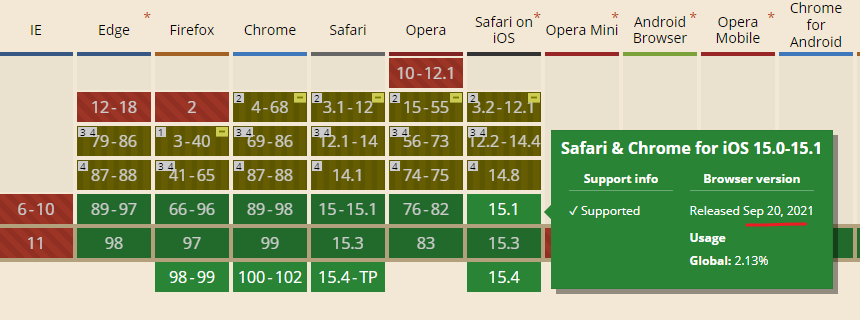
参考: Medium – Why CSS Logical Properties Aren’t Ready for Use!
至于要不要用呢? 其实绝大部分项目是没有需求的.
完全支持也是不久前的事情. 但是网站不可能只支持 model browser 吧. 至少也要顾虑到 3-5 年前的设备丫.
像流行框架 Tailwind CSS 就没有 build-in 支持, 只是有 plugin 而且.
还有 shorthand property 到现在草案都还不确定. 所以总结来看, 目前 2022 年用的话还有点早.
个人建议, 如果项目有 logical 需求, 肯定得用.
如果没有, 那么混用也是可以的, 就是写来 for future 或者美观而已. 但不要认为它支持 logical. 这样的 trade-off 也是 ok 的.