HTML & CSS – dir, direction, writing-mode, ltr (left to rigth), rtl (right to left)
前言
世界上有很多语言的阅读方向是不同的.
英文

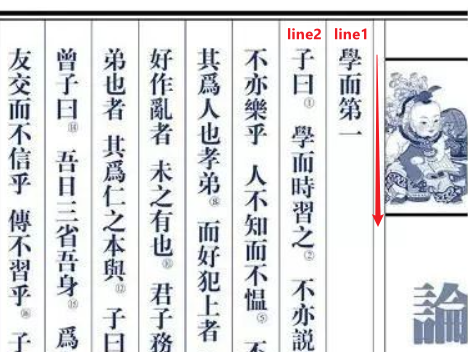
中文 (以前才有竖排文字, 现在中文和英语一样了)

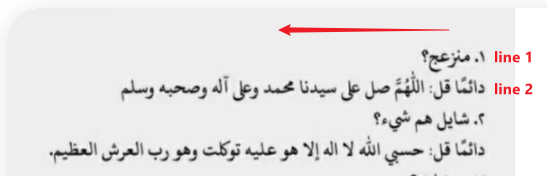
阿拉伯文 (Arabic)

面对不同的语言, HTML 和 CSS 就需要不同的写法. 虽然我没有做过类似的项目, 但是知识还是要有的, 正所谓 "没吃过猪肉,也见过猪跑" 嘛.
参考:
HTML 中bdo标签的dir属性和CSS的direction属性的区别与用法
snaapy.com (Arabic 网站)
Youtube – CSS how to: text direction
Easily Create Sideways Text Using the “writing-mode” CSS Property
阅读方向
有 3 个方向需要搞清楚.
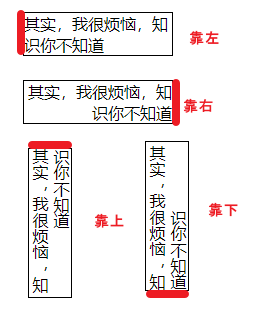
1. 整体靠的方向

靠左: 英文
靠右: 阿拉伯文
靠上: 中文
靠下: 没有看过
2. 字的方向


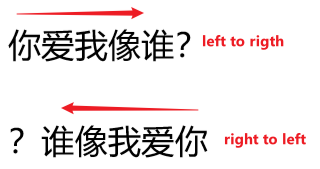
left to rigth: 英文
right to left: 阿拉伯文
top to bottom: 中文
bottom to top: 没看过
3. 换行的方向



horizontal top to bottom: 英文
vertical left to right: 中文
vertical right to left: 中文
horizontal bottom to top: 没有
小总结
靠的方向, 字的方向, 换行的方向
英语: left, left to right, horizontal top to bottom
中文: left or right, top to bottom, vertical left to right or right to left
阿拉伯文: right, right to left, horizontal top to bottom
dir Attribute
Attribute dir 或 CSS direction 是用来控制 "靠" 的方向的
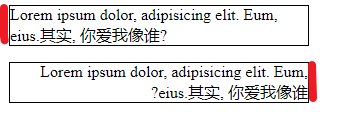
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Hic, consectetur! </p> <p dir="ltr"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Hic, consectetur! </p> <style> p { width: 300px; border: 1px solid black; } p:nth-child(1) { direction: ltr; } p:nth-child(2) { margin-top: 1rem; direction: rtl; } </style>
效果

CSS direction 和 HTML dir attirbute 是一样的效果. 写其中一个就可以了, 推荐用 HTML.
rtl 是 rigth to left 缩写 (另外, ltr 就是 left to right, tb 就是 top to bottom)
它的效果是把整个段落往右边靠. 结尾的标点符号也换了位置. 但是每一个字是没有改变方向的.
bdo Attribute
bdo 是用来控制 “字的方向”.
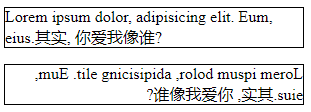
<p> <bdo dir="rtl" >Lorem ipsum dolor, adipisicing elit. Eum, eius.其实, 你爱我像谁?</bdo > </p>
给 p 加上 bdo tag dir="rtl" (它们一套用的, 如果写 ltr 就没效果了), BDO stands for Bi-Directional Override.

注意看, 它每一个字 (every alphabet) 都反向了.
也可以用 CSS style, 但推荐使用 HTML
p { unicode-bidi: bidi-override; direction: rtl; /* 一定是 rtl, 一套用的 */ }
Writing-mode
它用来控制 "换行的方向"

HTML
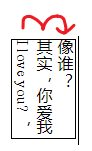
<p>I love you? ,其实,你爱我像谁?</p> <style> p { writing-mode: vertical-lr; height: 100px; border: 1px solid black; } </style>
效果

这个是 vertical left to right 的效果, 我是故意放英文的, 显然它不合适. 这也是为什么近年来越来越少用 vertical 排版了. 因为它很难表达英文和数字 (全文都用中文就可以. 但这很容易限制表达. 比如要创作一本 CSS 教程, 怎么可能不带英文呢?)
writing-mode: vertical-rl
vertical right to left 效果

writing-mode 默认值是 horizontal-tb, top to bottom 的意思 (没有 bottom to top 的哦)
总结
虽然这 3 种设定可以笛卡尔积出很多排版, 但真正会用到的只有几个而已.
英文
默认, 什么也不用 set, 它的默认值是
p { writing-mode: horizontal-tb; direction: ltr; /* unicode-bidi: bidi-override; */ }
效果

中文

CSS Style
p { writing-mode: vertical-lr; direction: ltr; /* unicode-bidi: bidi-override; */ }
direction: ltr 按理说应该是指 "靠左", 但由于换成 vertical 了, 所以它变成了 top, 这里需要我们自己清楚.
中文右到左

CSS Style
p { writing-mode: vertical-rl; direction: ltr; /* unicode-bidi: bidi-override; */ }
阿拉伯文

不会写阿拉伯文, 改用中文代替.
p { writing-mode: horizontal-tb; direction: rtl; unicode-bidi: bidi-override; }
结束语
我自己没有做过相关项目, 这里只是写个大概, writing-mode 还有其它的设定的.
但重点是下一篇的, CSS – Logical Properties, 没有上面这些基本概念, 很难理解为什么需要 Logical Properties. 所以才写了这篇.




