CSS – ellipsis and line-clamp
前言
CSS 很早就有 build-in 方案 for 省略号 ellipsis 了. 但是只能 one line, 遇到多行的时候只能用 JS.
后来出了 line-clamp 终于把 multiple line ellipsis 解决了.
参考:
stackoverflow – Limit text length to n lines using CSS
Multi-Line Truncation with the New Line Clamp Plugin — What's new in Tailwind CSS
ellipsis single line
一段 paragraph
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Vero, reiciendis! </p>
CSS Style
p { width: 300px; /* 限制宽度 */ white-space: nowrap; /* 关闭自动换行 */ overflow-x: hidden; /* 超出就隐藏 */ text-overflow: ellipsis; /* 省略号 */ }
效果

特点:
1. 如果没有 nowrap 宽度不够的时候它会自动换行, 就不会有 overflow 了.
2. 如果没有 overflow hidden 那省略号也不会出现了.
结论, 它是通过限制宽度 (width:300px) 和高度 (nowrap) 让内容 overflow-x, 然后通过 hidden 配上 ellipsis 变成省略号的一套组合拳.
如果要 multiple line 就必须拿掉 nowrap 让它自动换行, 然后通过另一个手法去限制高度. 这就是 line-clamp 做的事.
当遇上 line-height
font-family: 'Poppins', sans-serif;
line-height: 1.2;
Poppins 的默认 line-height 是 1.5 当成 1.2 之后会变成这样.

这个是 white-space: nowrap 和 overflow-x: hidden 造成的. 解决方法很简单, 使用 overflow-y: hidden 就可以了.
当遇上 multilayer

结构是 button | name | extension | button
只有 name 会 ellipsis。
HTML
<div class="name-and-action"> <button>btn1</button> <p class="name-and-extension"> <span class="name">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Vitae, architecto.</span> <span class="extension">.jpg</span> </p> <button>btn2</button> </div>
Scss
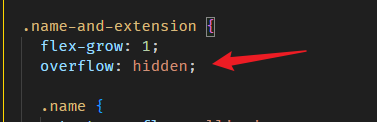
.name-and-action { display: flex; gap: 4px; width: 192px; background-color: pink; .name-and-extension { flex-grow: 1; .name { text-overflow: ellipsis; overflow: hidden; white-space: nowrap; } } }
这是最直观的写法,但是它不 work,效果:

overflow 不够,我们在它的 parent .name-and-extension 再加上一个 overflow

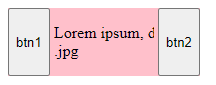
效果

还是不行,extension 掉下去了。
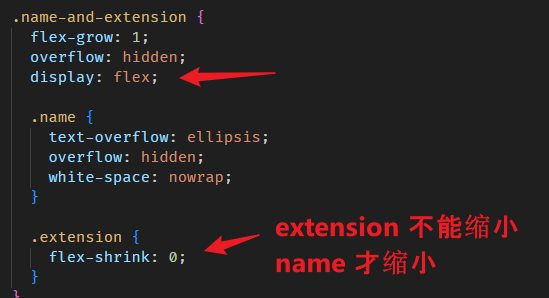
我们还需要用 flex 让它平行。

效果

总之嵌套会让它不那么智能,原理我懒得去 research 了。
ellipsis multiple line の line-clamp
和上面同一个例子.
p { width: 300px; /* 限制宽度 */ display: -webkit-box; -webkit-line-clamp: 3; /* 限制高度 */ -webkit-box-orient: vertical; overflow-y: hidden; /* 超出就隐藏 */ }
去掉了 text-overflow: ellipsis 和 nowrap 允许它自动换行.
通过 line-clamp 来限制行数 (限制高度) 加上 display: -webkit-box 和 box-orient, overflow-y 就可以了.
它完全是另一套组合拳丫.
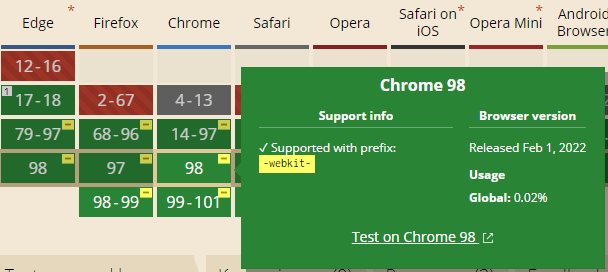
虽然现在 model browser 都支持了, 但是一定要加上 -webkit prefix 哦.

当遇上 text-align: center

莫名其妙多了一个 horizontal scrollbar...
更讨厌的是, 它并不总是会出现. 有些行数它并没有出现, 比如上面是 -webkit-line-clamp: 4 会出现, 但 5 却不会...
应该是它的宽度碰巧超出了范围.
解决方法很简单, 就是加多一个 overflow-x: hidden 就可以了.
当遇上 Swiper
不晓得是不是 bug

上面 title 滑动没问题, 下面的 description 在手机会滑不动, 卡卡的.
.swiper .swiper-slide p { display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; // overflow-x: hidden; // 不 ok // overflow-y: hidden; // 不 ok // overflow: hidden; // ok // overflow-x: hidden; // x y 一起就 ok // overflow-y: hidden; // x y 一起就 ok }
只要是放勒 overflow-x 或者 y 其中一个就会出现上面卡卡的现象. 如果是放 2 个就不会.
所以, 我觉得每次都放 x, y 是比较顺风水的.




