CSS – display, visibility, opacity, transparent 的区别
前言
要让一个元素"消失", 有 3 种做法. 它们有一点点的不同. 在实战时要清楚什么时候用什么哦.
例子说明
<div class="abc"> <div class="xyz"></div> </div>
CSS Style
.abc { border: 1px solid red; width: max-content; .xyz { width: 100px; height: 100px; background-color: red; } }
效果

opacity: 0
opacity 是让元素透明. 虽然看不到, 但是占据空间, 同时可被触碰 (e.g. hover).
.xyz { opacity: 0; &:hover { opacity: 1; } }
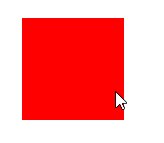
效果

虽然看不见, 但是占据空间, 而且可以 hover.
冷知识 – Transform, Opacity 也会让元素飘起来
visibility: hidden
它比 opacity 厉害一点, 看不见, 同时也触碰不到了, 但依然占据空间.
.xyz { visibility: hidden; &:hover { visibility: visible; } }
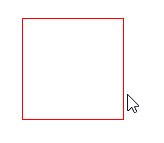
效果

已经 hover 不到了, 但它依然占据空间.
display: none
它才是真正让元素消失的, 看不见, 不占空间, hover 不到.
.xyz { display: none; &:hover { display: block; } }
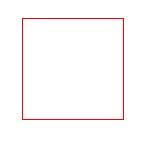
效果

由于不占据空间了, 只剩下 container 的 1px border. 所以只看见小红点.
另外不占空间也意味着 dimension 是 0,比如 element.offsetWidth 会返回 0,还要 getBoundingClientRect top, left, width, height 都会返回 0。
总结
opacity 看不见, 占空间, 能触碰 (re-paint)
visibility 看不见, 占空间, 不能触碰 (re-paint)
display: 看不见, 不占空间, 不能触碰 (re-flow)
fade in 效果
display none 转换 display: block 是没有 transition 效果的.
所以通常用 visibility + opacity 来实现 fade in. 但要注意空间的问题, 因为 visibility 是占据空间的.
有时候会用 height: 0 来帮助消失空间. 但也要注意 height: 0 的冷知识 哦.
hamburger menu 的消失 (transparent)

中间是一个 div / span, 然后加上 ::before, ::after 就成了 hamburger
打开的 menu 的时候会变成 X 中间那一条会消失. 上面 3 种方式都做不到这个效果. 因为 opacity 会把整个 div 消失掉. 也包括了里面的 ::before, ::after.
正确的做法是通过 background-color: transparent, 这样中间就消失了, 但是 "内容" ::before 和 ::after 则依然在.





