CSS – Transform
前言
之前写的 W3Schools 学习笔记 (3) – CSS 2D Transforms. 这篇作为整理.
参考:
Youtube – Learn CSS Transform In 15 Minutes
Demo Structure
<div class="frame"></div> <div class="box">Box1</div>
一个作为框, 这样变化的时候可以对比.
CSS Style
.frame, .box { position: absolute; top: 50px; left: 50px; width: 200px; height: 200px; } .frame { border: 1px solid black; } .box { background-color: pink; display: flex; justify-content: center; align-items: center; color: blue; font-size: 2rem; }
效果

Rotate
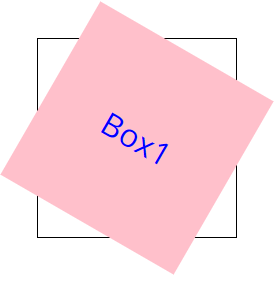
旋转 30°
transform: rotate(30deg);
效果

注意它的轴在中心的位置. 这个是可以改变的哦 (下面会说到)
Scale
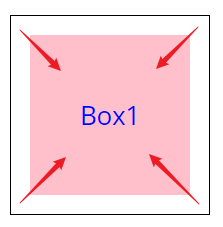
transform: scale(0.8);
1.0 是原 size, 0.8 (< 1) 是缩小. > 1 是放大.


注意它的轴在中心的位置. 往中心点缩放 (下面会说到).
transform-origin
这个就是控制轴心的. 适用于 rotate 和 scale. translate 就没差 (效果都一样)
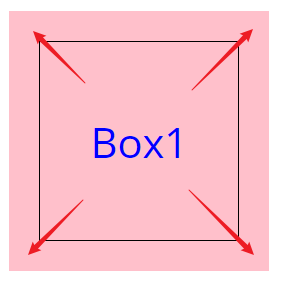
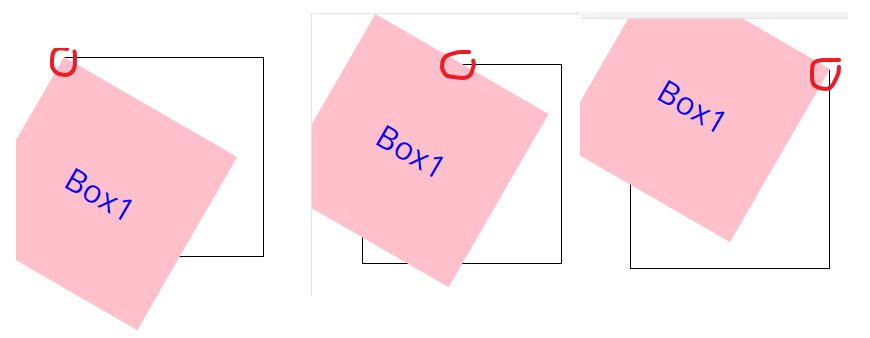
transform: rotate(30deg);
transform-origin: top left;
top left 表示方位 vertical horizontal (y, x).

分别是, top left, top center, top right 的效果. 红色圈就是所谓的 origin. 可以看出来不同 origin 旋转的效果就不一样了.
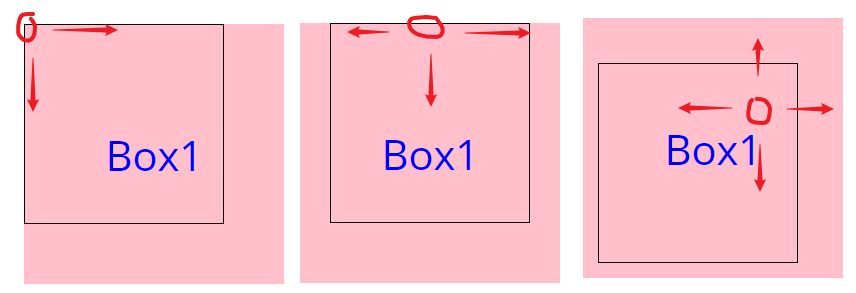
scale 也是同一个逻辑
transform: scale(1.3);
transform-origin: 50px 150px;

做地图缩放通常会用到第 3 个.
Translate
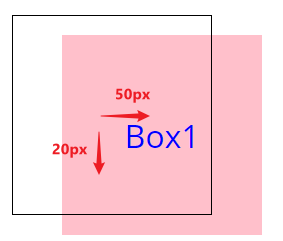
transform: translate(50px, 20px);
horizontal, vertical (x, y)

它和 origin 没有什么关系, 因为不管在那个点移动都是一样的.
use percent
transform: translate(50%, 50%);
它会依据 width 和 height 计算出 percent, 效果:

居中
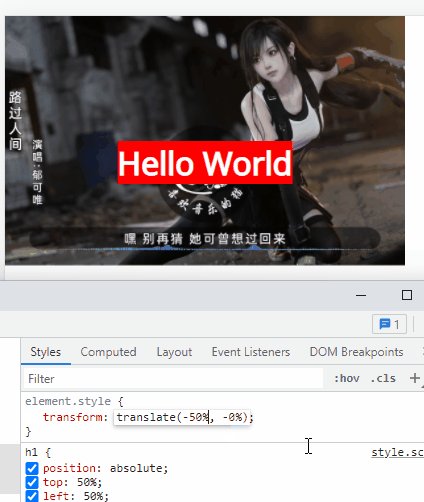
想实现的效果是 Hello World 在正中间.

HTML 结构
<div class="container"> <img src="./images/tifa2.PNG" /> <h1>Hello World</h1> </div>
不使用 background-image
img { width: 100%; height: 100%; object-fit: cover; } .container { width: 400px; height: 250px; position: relative; } h1 { position: absolute; top: 50%; left: 50%; color: white; }
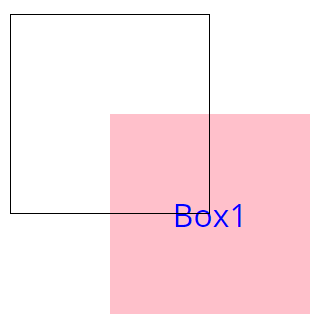
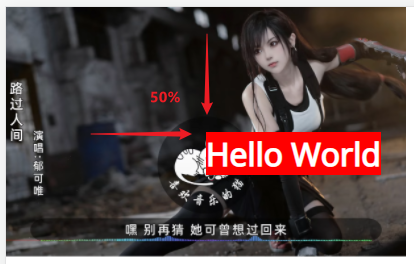
让 h1 绝对定位. top:50%, left 50% 这样就去到中间了.

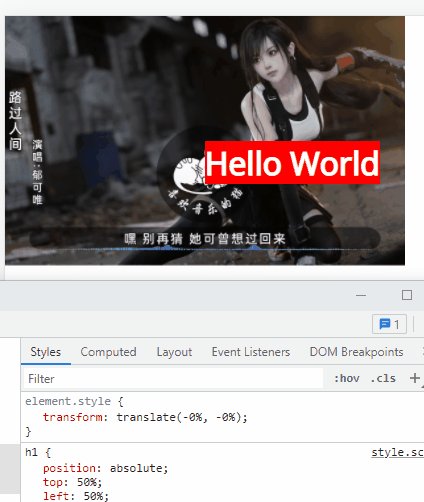
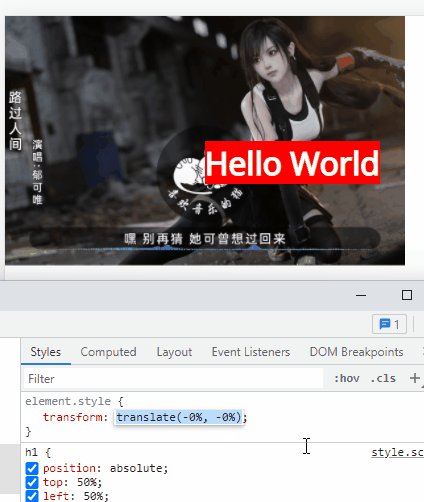
但是过龙了. 通过 translate 把它桥回来.
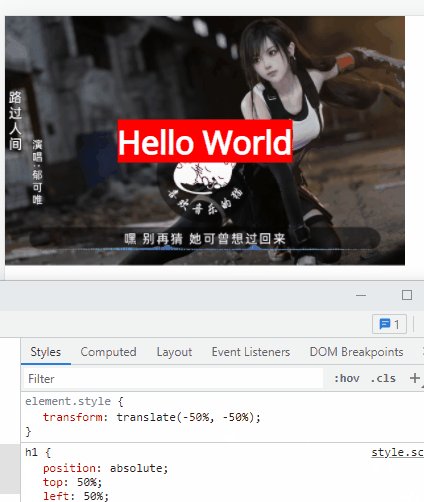
transform: translate(-50%, -50%);
效果

Single Property
参考: web.dev – Finer grained control over CSS transforms with individual transform properties
由于 transform 是把所有调整放在一个值上, 当我们想要单独调整 transform 中的其中一个时就很麻烦.
目前的 solution 是通过 CSS Variable.
transform: scale(var(--scale)) translateX(var(--translateX))
这样就可以单独修改某个 variable 来达成效果.
但最新的 CSS 语法已经开始支持单独属性了.
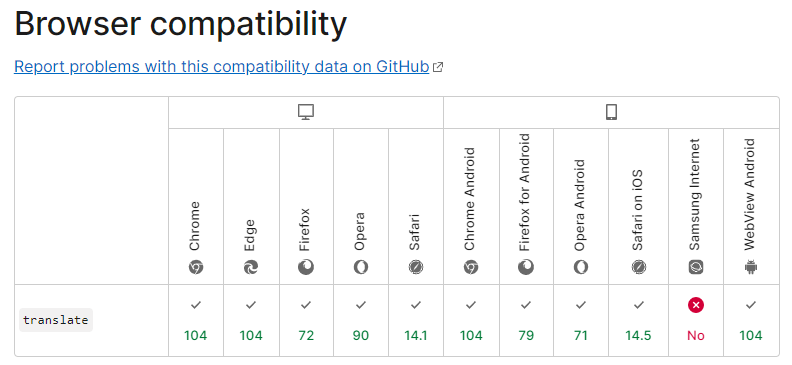
modern browser 都支持, 包括 Safari IOS 14.5 (大约 iPhone 7) 就支持了, for 旧的 browser PostCSS 虽然有 plugin 可以做转换, 但这个是 7 years ago 的, 不建议使用了.

Single Property vs Transform
参考: How They Fit Together: Transform, Translate, Rotate, Scale, and Offset
Single Property 并不能完全取代 Transform 的功能.
1. Transform 的顺序是依据我们定义的顺序执行的. 但是 Single Property 是固定的 translate > rotate > scale
2. Transform 内可以重复定义, 但是 Single Property 只能定义一次.
总的来说 Transform 是一组有序的操作. 它就挨个挨个执行. 重复也可以
Single Property 则只可以定义 translate, rotate, scale 一次, 然后它按原本的顺序执行一轮.
冷知识 – Transform, Opacity 也会让元素飘起来




