CSS – border-radius (Rounded Corners)
前言
之前的文章 CSS – W3Schools 学习笔记 (3), 这篇独立出来写, 作为整理.
参考:
Youtube – Advanced CSS Border-Radius Tutorial
正文
以长方形作为例子比较容易理解.

normal use
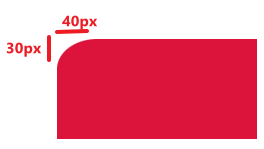
border-top-left-radius: 40px 30px;
设定 top-left (左上角)变圆角. horizontal 40px, vertical 30px. 效果:

one side over
如果其中一边写 over 会怎么样?
border-top-left-radius: 1000px 50px;
 怪怪的形状
怪怪的形状
both side over
如果 2 变一样 over 呢?
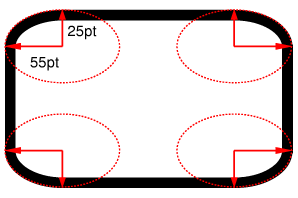
border-top-left-radius: 1000px 1000px;
 好像挺聪明的, 尽然用了其中 1 边的极限然后 apply 到了另一边.
好像挺聪明的, 尽然用了其中 1 边的极限然后 apply 到了另一边.
它的原理应该是这样.

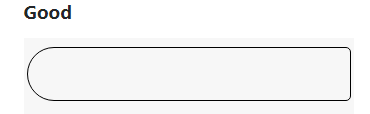
所以有一个黑科技, stackoverflow – 怎样画出这种圆角?

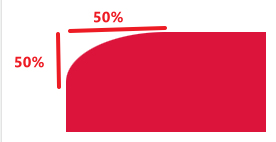
它的难点是要用到 height 的 50% apply 到 vertical 和 holizontal.
border-radius: 50% 的效果是 vertical use height 50%, holizontal use width 50%, 不是正确的效果.

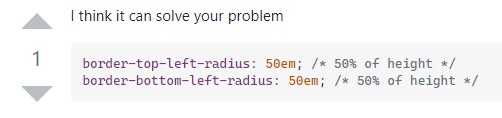
答主给了一个很炫的答案.
em 是依据当前的 font-size 决定的. 如果你没有设置它一般上 16px.
50 x 16 = 800px. 相等于设置了 800px 800px
通常这个 size 会导致 both side over. 依据它的画法, 出来的结果真的会是正确的. 但其实只要设置相同的值, 然后非常大就可以做到这个效果了. 比如 10000px 10000px 效果是一样的.
use percentage
border-top-left-radius: 50% 50%;

shorthand 写法
border-top-left-radius: 50%; /* 等价于 50% 50% */
border-radius 多个一起的写法
border-radius: 10px 20px 30px 40px; /* 等价于 */ border-top-left-radius: 10px 10px; border-top-right-radius: 20px 20px; border-bottom-right-radius: 30px 30px; border-bottom-left-radius: 40px 40px;
再一个例子
border-radius: 10px 30px; /* 等价于 */ border-radius: 10px 30px 10px 30px;
再一个例子
border-radius: 20px / 30px; /* 等价于 */ border-top-left-radius: 20px 30px; border-top-right-radius: 20px 30px; border-bottom-right-radius: 20px 30px; border-bottom-left-radius: 20px 30px;
在一个例子.
border-radius: 20px 30px 40px 50px / 30px 40px 50px 60px; /* 等价于 */ border-top-left-radius: 20px 30px; border-top-right-radius: 30px 40px; border-bottom-right-radius: 40px 50px; border-bottom-left-radius: 50px 60px;
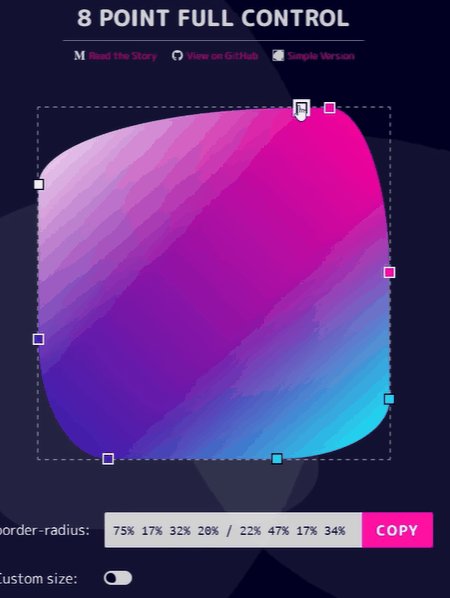
Online tool for create radius
地址: https://9elements.github.io/fancy-border-radius/full-control.html#33.39.12.33-70.74.84.73-.