CSS – Aspect Ratio
参考:
Youtube – Chrome 88 adds aspect-ratio and 2 awesome new devtool features!
W3Schools – How TO - Aspect Ratio
深入前端之replaced element (W3C 一直讲到 replaced element 等, 它指的就是 img, svg 那些, 因为它们也有 aspect-ratio 概念)
前言
Material Design 鼓励使用 aspect ratio 来达到排版的一致性.

但要在 CSS 实现 aspect ratio 其实挺难的. 至少在 CSS4 之前是比较麻烦的.
CSS4 aspect-ratio
<div class="box"></div>
自动 height
.box { background-color: rgba($color: red, $alpha: 0.2); width: 160px; /* height auto become 90px */ aspect-ratio: 16 / 9; }
自动 width
.box { background-color: rgba($color: red, $alpha: 0.2); height: 90px; /* width auto become 160px */ aspect-ratio: 16 / 9; }
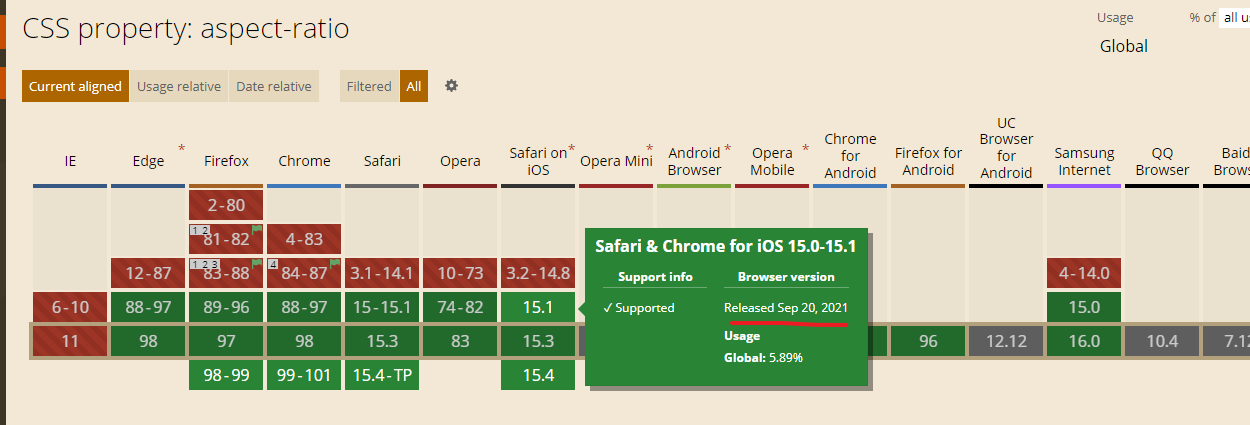
CSS4 只要一个属性 aspect-ratio 就可以了. 但是它的支持率不是很好.

几个月前 Safari 才支持. (此刻是 23-02-2022), 但也不用担心. 因为 Safari 用户通常会升级. 我们只关心第几代 iPhone 能升级就好了.
2015 年 release 的 iPhone 6s 都能升级到 iOS 15.5, 所以不用担心兼容的问题.
Before CSS4 Workaround
在古代就没有这个需求吗? 其实少. 经常看到 aspect ratio 都是图片. 而图片不需要 CSS 的帮助就有 aspect ratio 了.
<img> 默认 width, height 是图片原本的大小, 如果设置其中 1 边, 那么它就会按原来的比例缩小. 所以保留了图片的 aspect ratio.
<div> 要实现 aspect ratio 就有一些手法.
参考: W3Schools – How TO - Aspect Ratio
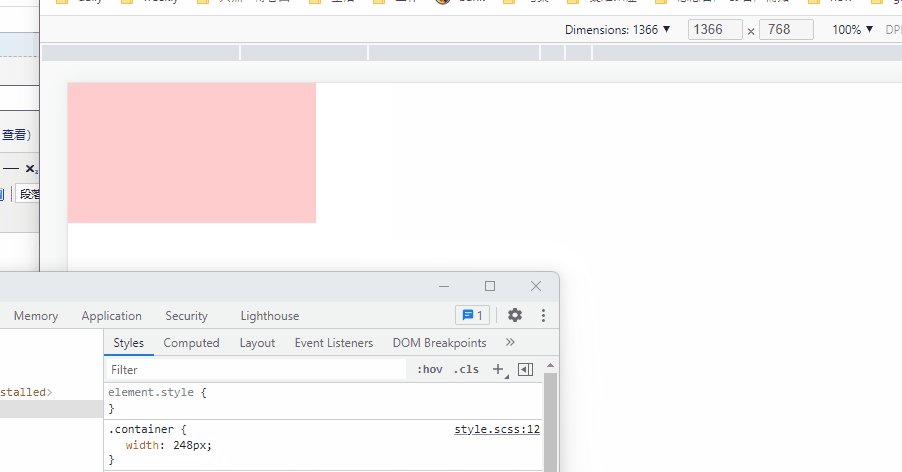
效果

HTML 结构
<div class="container"> <div class="box"></div> </div>
CSS style
.container { width: 400px; } .box { padding-top: calc(9 / 16 * 100%); /* 4:3 比例就写成 3/4 反写就对了 */ background-color: rgba($color: red, $alpha: 0.2); }
关键就是用 padding-top 来控制高度 (注: 它用了 2 个 layer 哦 container + box, CCS4 就只需要 1 个元素就可以直接实现了)
为什么 padding-top + percentage 会有这个效果呢?

原来 padding + percentage 就会对标 containing block 的 width. 也就是 parent width. 所以比例就算出来了.
这个 workaround 并不全面, 他只能依赖 container 的 width, 而且如果 div 里面有内容的话会更难做.
强制图片 Aspect Ratio
需求是, 有一张图是 16:9 的, 但是希望它呈现在一个 1:1 的框内.
CCS4
<img src="./images/tifa2.PNG" />
CSS Style
img { width: 250px; aspect-ratio: 1 / 1; object-fit: cover; }
效果

Workaround padding-top
<div class="container"> <div class="frame"> <img src="./images/tifa2.PNG" /> </div> </div>
container + frame 用来做 aspect ratio
img 算是 frame 的内容, 所以需要定位哦. 因为整个 frame 是靠 padding 来撑高维持 ratio 的
.container { width: 250px; .frame { padding-top: calc(1 / 1 * 100%); position: relative; img { position: absolute; top: 0; left: 0; width: 100%; height: 100%; object-fit: cover; vertical-align: bottom; } } }
题外话: 强制压缩图片比例 (object-fix: cover), 对 SEO 不友好 (lighthouse 会扣分的). 合理的做法是不要改变它的比例, 或者直接让 user crop 多一张图来 for 这个 page 的 design (总之要刚刚好 dimension).
当 aspect-ratio 遇上 Flex
<div class="flex-container"> <div class="item1">item1</div> <div class="item2">item2</div> </div>
item2 用来撑高, item1 stretch 和 item2 一样高. 然后 item1 依据 aspect ratio 自动计算 width.
.flex-container { background-color: rgba($color: red, $alpha: 0.2); width: 800px; display: flex; align-items: stretch; } .item1 { aspect-ratio: 16 / 9; background-color: rgba($color: blue, $alpha: 0.2); } .item2 { height: 150px; background-color: rgba($color: blue, $alpha: 0.2); }
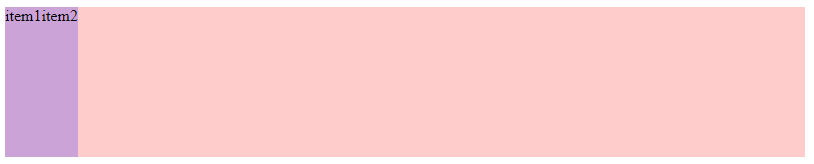
效果

不管用, item1 没有保持 16:9.
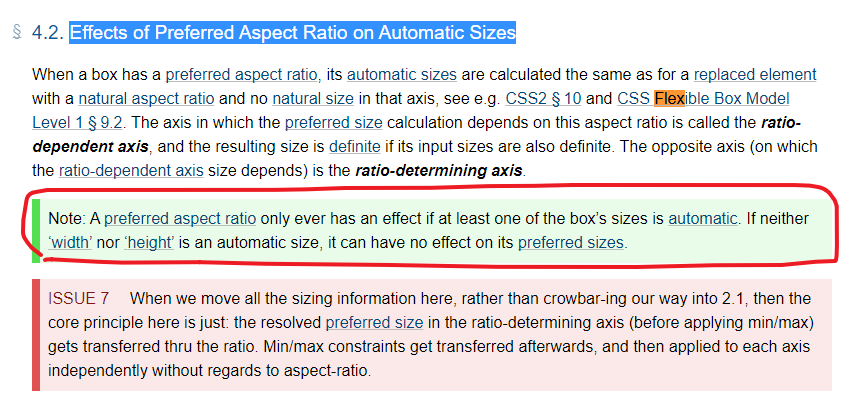
为什么呢? 参考: MDN – Effects of Preferred Aspect Ratio on Automatic Sizes

如果我没有理解错的话, 应该是说不能 2 个都是自动的. item1 的 height 算是一个 auto height 了, 所以 width 就无效了. 这同样适用于 <img> 哦 (我就是遇到 img 的 aspect ratio 在 Flex 不起作用才研究 aspect-ratio 的)
注: 这里的 auto height 通常指的是 hug content 这种, 而不是简单的 percentage. 多试试就明白了.
冷知识: aspect-ratio & overflow
<body> <div class="container"> <p> </p> </div> </body>
CSS Style
.container { margin-top: 4rem; margin-inline: auto; width: 200px; aspect-ratio: 16 / 9; border: 4px solid red; font-size: 1rem; // overflow-y: hidden; }
效果

比例是正确的, 但当内容超过 height 以后



第一是它真实的效果, 比例跑掉了, 它类似 height: auto
第二是预想中的效果, 比例依然是对的, 它类似 height: 112.5px
第三是加上 overflow: hidden 后的效果.
所以要记得哦, aspect-ratio 并不是说它帮你计算好了 set height: 112.5px. 有点反直觉





