平面设计 – 色轮 & 配色
前言
由于之前那篇有点长, 而且色轮很重要, 所以独立写一篇呗.
参考:
Youtube – 03 色彩 (什么是色相、纯度、明度、色环、补色?怎样配色?)
Youtube – 初學繪畫必看調色教程!教你觀察顏色明度,之後才能調準顏色【跟着楊將學畫畫】
Youtube – RGB色彩模式原理 学会这个,解决你的调色难题!
选色方案:
Youtube – How to pick the right colors for your website or app | UI/UX design tips
Youtube – How to Choose Colors (Easy 3-Step Process)
Youtube – Bad at Picking COLORS? Let's fix that - RAPID Color Scheming
介绍
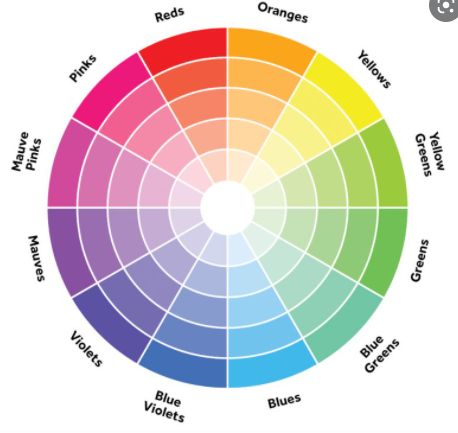
色轮长这样

它里面包含了, 原色, 间色, 复色. 还有不同的饱和度 / 明度. 通过色轮可以容易选颜色, 这个后面说, 先来看看色轮是怎样画出来的.
红黄蓝 vs CMY vs RGB
红黄蓝是小学美术老师教的 3 原色, 通常用在画画水彩.
CMY 是青, 品红, 黄是印刷用的 3 原色.
RGB 是红, 绿, 蓝, 是电子屏幕用的 3 原色.
所以经常看到很多版本的色轮. 但是大部分就是这 3 种啦.
但其实它们差别不是很大. 不需要纠结太多. 看你在哪个领域就用哪个呗.
画色轮
原色
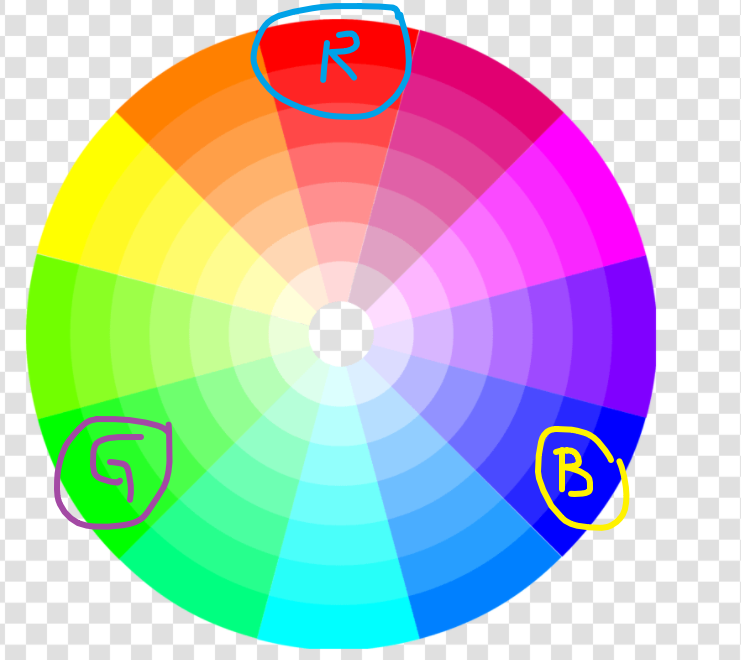
先画原色 RGB

间色
然后是间色
红 + 蓝 = 紫色
红 + 绿 = 黄色
蓝 + 绿 = 青色

复色
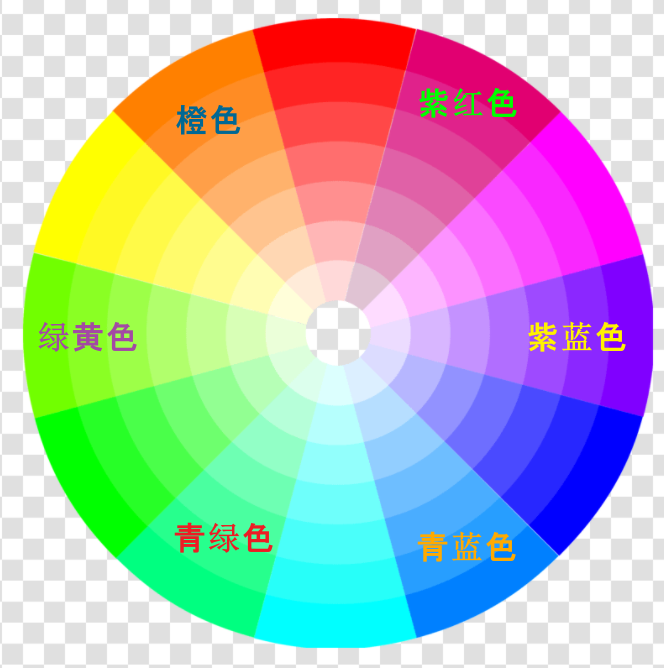
把间色和原色再 combine

转一圈看就是红, 橙, 黄, 绿, 蓝, 靛, 紫.
明度

色彩心理学 (color psychology)
参考: 知乎 – 色彩心理学
每种颜色都能给人的心里带来不同的感觉, 这里举几个例子.
红色 – 攻击性, 刺激性, 激情, 危险性, 活力
橙色 – 有趣, 新鲜, 创意, 成功, 热情
黄色 – 愉快, 乐观, 积极, 新鲜
绿色 – 健康, 自然, 青春, 新鲜感
蓝色 – 和谐, 和平, 平静, 放松, 信任, 安全
紫色 – 奢华, 智慧, 高贵
粉红 – 柔美, 柔和, 浪漫, 轻松, 愉快
白色 – 清晰, 干净, 奢华, 优雅
黑色 – 奢华, 优雅, 精致, 经典
色调
参考: 这可能是你听过最好的色彩课,色彩大师速成手册!【裹小脚的大叔】
色调就是明度饱和度的归类.
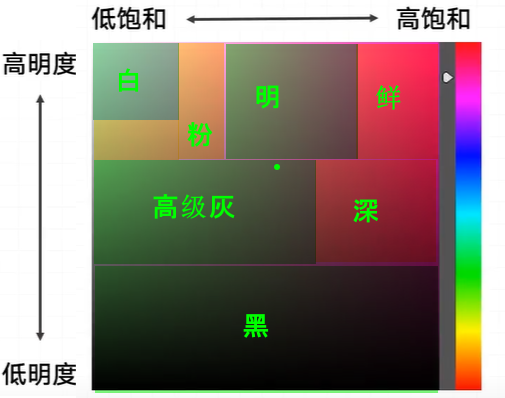
七大色调

分 3 层 (高调, 中调,低调)
白色调 – 淑雅, 文艺, 干净, 极简, 单调, 乏味.
粉色调 (粉红, 粉蓝, 粉黄等) – 清秀, 天真, 可爱, 软弱, 乏力
明色调 – 年轻, 活力, 阳光, 清爽, 廉价, 缺乏品质
鲜色调 – 刺激, 活力, 强力, 生硬, 廉价
灰色调 (高级灰) – 品质, 高端, 奢华, 生态, 缺少活力
深色调 – 成熟, 稳重, 大气, 压抑, 阴暗, 不透气
黑色调 – 神秘, 力量, 厚重, 抑郁, 压抑
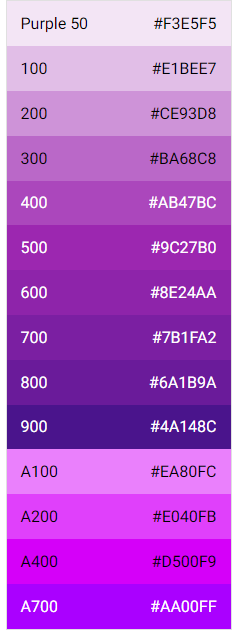
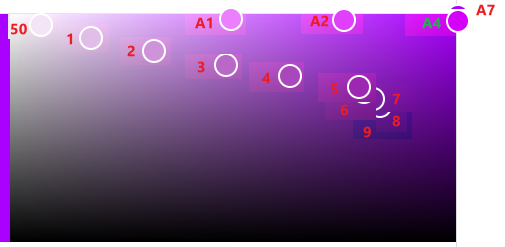
Material Design 2 色调
参考: 2014 Material Design color palettes


它的色调都是在高调游走, 不会去到高级灰, 低调. (注: 其实它的色相是有一些变化的, 如果看它的 HSL code 的话, 但只是一点点啦)
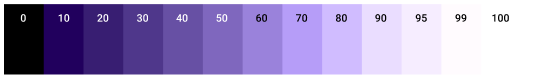
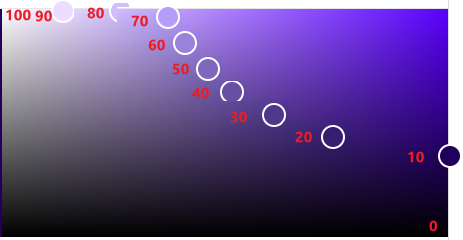
Material Design 3 色调
参考: Figma – Material 3 Design Kit

和之前有一些区别, 但也没有很大.
 对比之前
对比之前 
色相/调搭配
参考:
工具 :
单色 / Monochromatic
选一种色相, 然后配上不同的明度 / 饱和度 (色调).

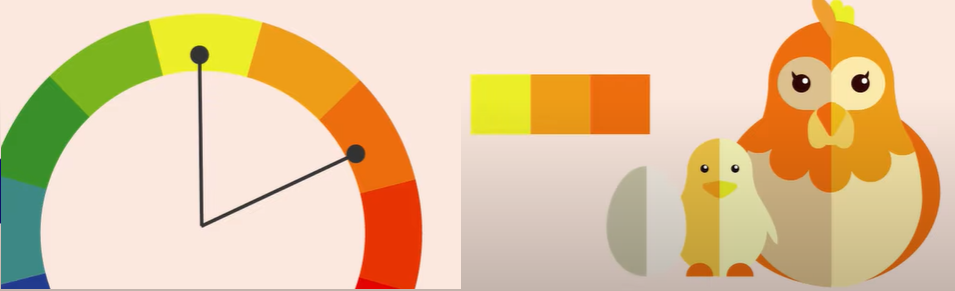
邻近色 / 类似色 / Analogous
90° 范围内的色相, 颜色靠近看上去就比较协调.

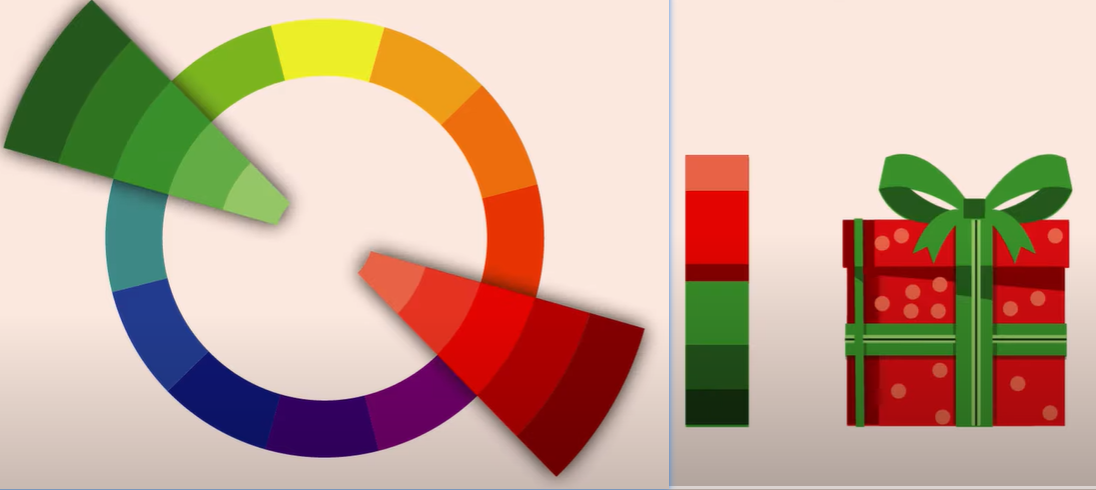
补色 / Complementary
180° 对角的颜色, 通常会形成鲜明的对比. 如果想凸显某物就适合用补色.

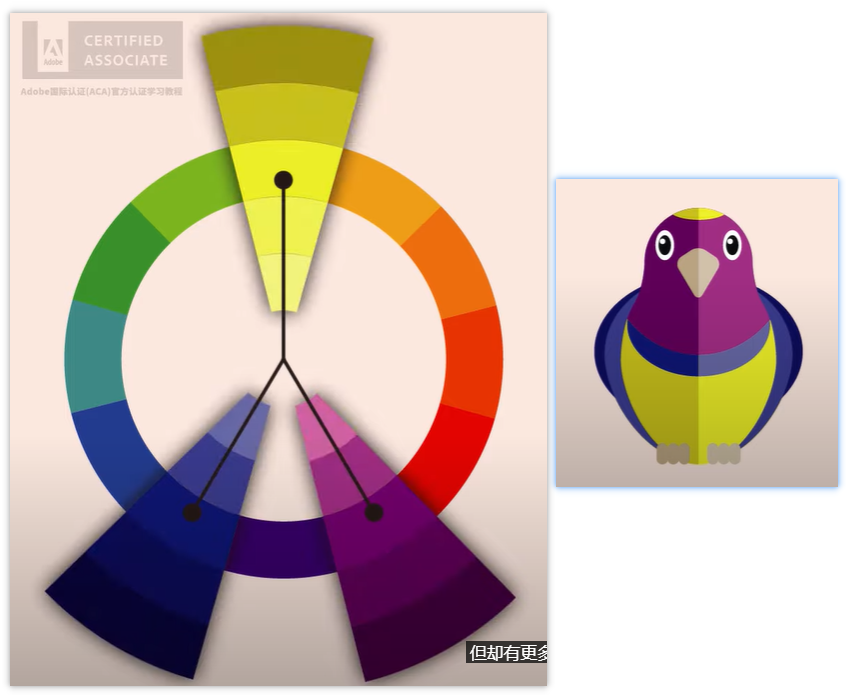
拆分补色 / Split Complementary
和补色类似效果, 只是颜色多了一些. 有点补色又加邻近色的 feel.

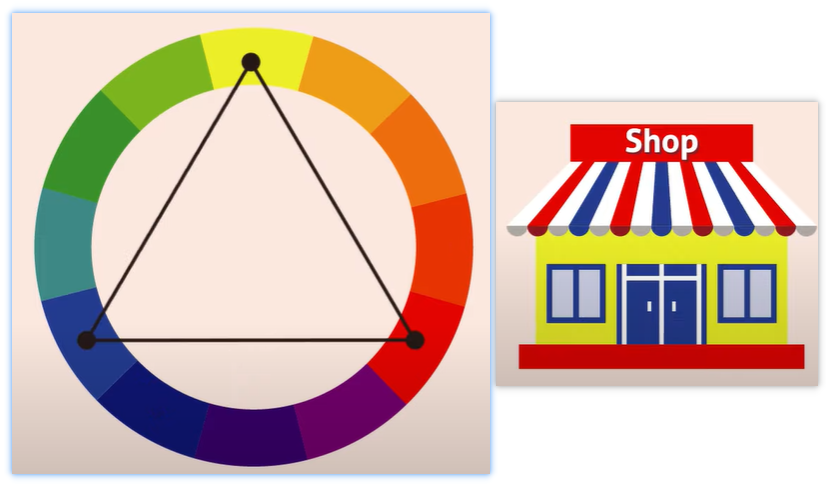
三元色 / 三角色 / Triad
120° 的叫对比色, 3个对比色会互相凸显. 整体会很亮眼 ,但据说不容易把控.

四色组合 / 四色系 / Tetradic
2 条 180° 对角选出 4 种颜色作为搭配.

要记得, 颜色越多越难掌控. 大师都是劝告新手从简单不会错的开始练起.
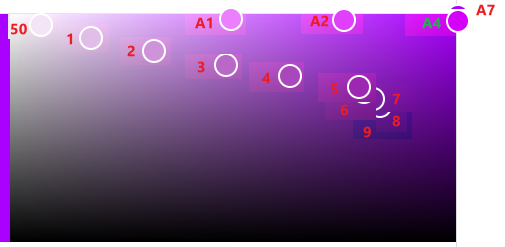
深浅平衡
如果颜色都是浅色, 那么就难识别. 没有层次. 把色相去掉, 会看的更明显. 所以很多人喜欢先用黑白灰去做设计, 最后才上色.
其实就是先把色调调好, 再配色相.

左边那张一看就知道 contrast 不及格. 转灰色来看就更明显了

配色原则之一就是要达到深浅平衡. 层次分明.
网页开发中的 Contrast
如果不确定 contrast 是否及格, 可以去这个网站检查 Contrast Checker
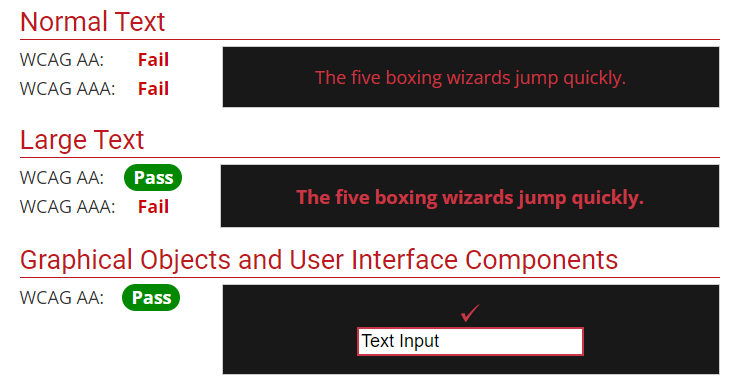
放入背景色和字体色后它会输出一个 result

WCAG 有规定怎样才算可以接受. 它还有依据字体大小. 比如上面这个例子, Normal Text 不及格, 但是 Large Text 还可以接受.
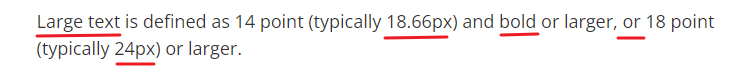
怎样才算 Large Text 呢?

>= 18.66px + bold 或者
>= 24px
色彩面积平衡
这个就是所谓的主色(primary / dominant color), 辅助色(secondary color), 点缀色(other color).
它们的占比应该是 (70%, 25%, 5%) 或 (60%, 30%, 10%), 参考值而已, 不需要很精准, 但概念就是主色一定占大多数, 然后是辅助, 最后点缀, 点缀可以是多种颜色.
一个好的设计平衡, 应该很容易分辨出主色, 辅助色, 点缀. 因为它们的比例是很分明的.
比如这张, 主色是粉红, 辅助色是粉蓝, 其它的是点缀色.

花色和纯色平衡
花色指的是图片, 插画, icon, 复杂线条等. 花色会给人一种混乱的干净, 所以要通过颜色来 balance 调.
比如下面 2 张图.






