CSS – Dimension min-content, max-content, fit-content
前言
无意间在 practice 的时候看到视频使用, 以前没有听过.
它有点像 Figma 的 hug content, 据说 CSS 2.1 也是有类似的概念, 只是没有被正式纳入 CSS 里. CSS 3 才开始用的.
参考:
[译] CSS 内在尺寸教程(min-content、max-content 和 fit-content ) (must read, 里面还有很多运用场景例子)
理解CSS3 max/min-content及fit-content等width值
3 useful CSS values that most people don’t know about
场景
<div class="container"> <h1>Lorem ipsum dolor sit amet</h1> </div>
有个 container 包着 h1
.container { width: 600px; border: 2px solid blue; } h1 { background-color: rgba(255, 0, 0, 0.7); }
效果

h1 是 block element, 所以它的 width 默认是 100% 也就是说占满 container
max-content
如果希望 block element hug content 的话, 可以把 width set 成 max-content
h1 { background-color: rgba(255, 0, 0, 0.7); width: max-content; }
效果

它就是依据 h1 内容的 width 来设置, hug content 的意思啦.
min-content
先看效果

它的逻辑就是把 width 尽可能的弄短, 一直到单个字无法再 break.
fit-content
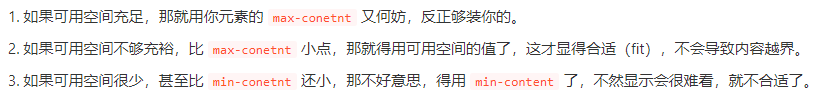
fit-content 涉及到 min-content, max-content, available space (container width)

优先级 max-content > available space > min-content
兼容性
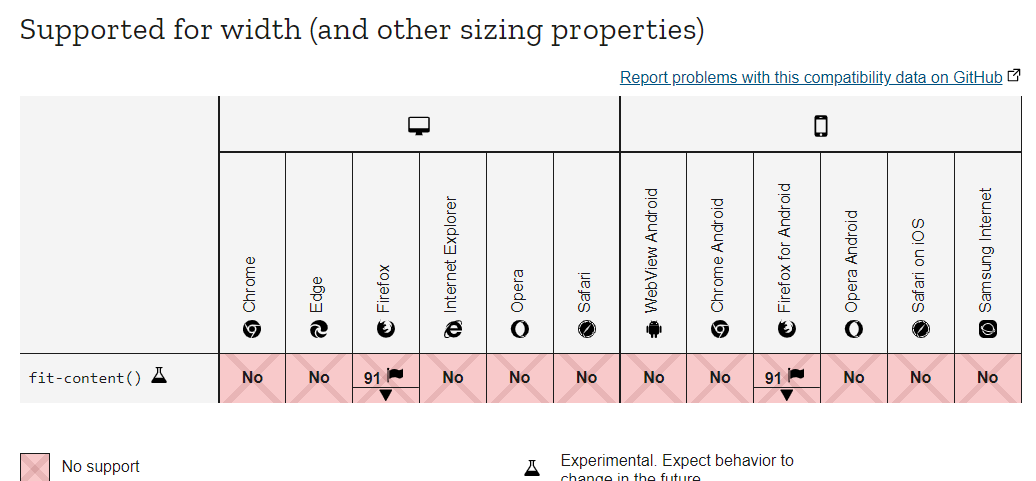
min-content, max-content, fit-content 都是完全支持的, 只有 fit-content() 函数, 看了吓一跳.

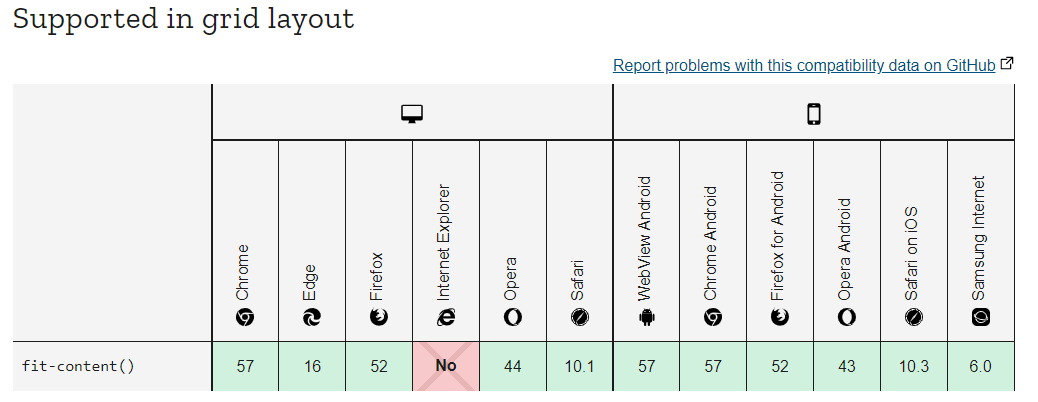
后来搞明白了, fit-content() 是配合 Grid 用的

配合 Grid
TODO ... 我还没有学 Grid, 但是 Grid 配合这些 width 可以做到很多好东西哦.




