Figma 学习笔记 – Text
结构
Figma 的字都会有一个 wrapper 控制 width. 虽然它是看不见的. 但是你要知道它有那个概念存在.
按 T 键, 然后鼠标点击或拉就可以做出一个 text 了.

基本配置

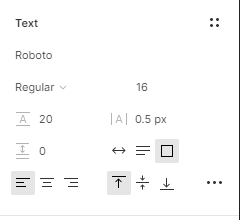
我顺着 Z 字形往下列出来
Roboto 是选字体 (它会链接电脑任何有安装的字, 如果是 web 版本的话要安装插件, 后面会讲到)
Regular 是选 weight, 比如 Light, Medium, Bold
100 = Thin
200 = Extra Light
300 = Light
400 = Regular
500 = Medium
600 = SemiBold
700 = Bold
800 = ExtraBold
900 = Black
16 是 font size
 是 line-height
是 line-height
 是 letter spacing
是 letter spacing
 是 paragraph spacing (我不知道啥时候会用这个)
是 paragraph spacing (我不知道啥时候会用这个)
 分别是 auto width, auto height, fixed-width 这个就是字外部的框, 利用这个就可以实现 word-break 效果
分别是 auto width, auto height, fixed-width 这个就是字外部的框, 利用这个就可以实现 word-break 效果
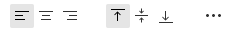
 text-align 左中右, 上中下, 右边的 ... 是打开更多配置
text-align 左中右, 上中下, 右边的 ... 是打开更多配置
更多配置
它有很多, 我比较有用到的是
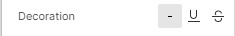
 下划线, 删除线,
下划线, 删除线,
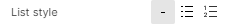
 表示 list item 的时候, 点或者号码
表示 list item 的时候, 点或者号码
 case style
case style
安装字体
Figma 会直接链接电脑上的字体, 所以并不需要特意安装给 Figma
Windows 10 的安装字体方法如下:
1. 到 https://freefontsfamily.com 搜索字体 (到哪里搜索下载都可以)
Windows 10 的要求是 .otf 或 .ttf 的 file
2. 双击 .ttf 然后安装,

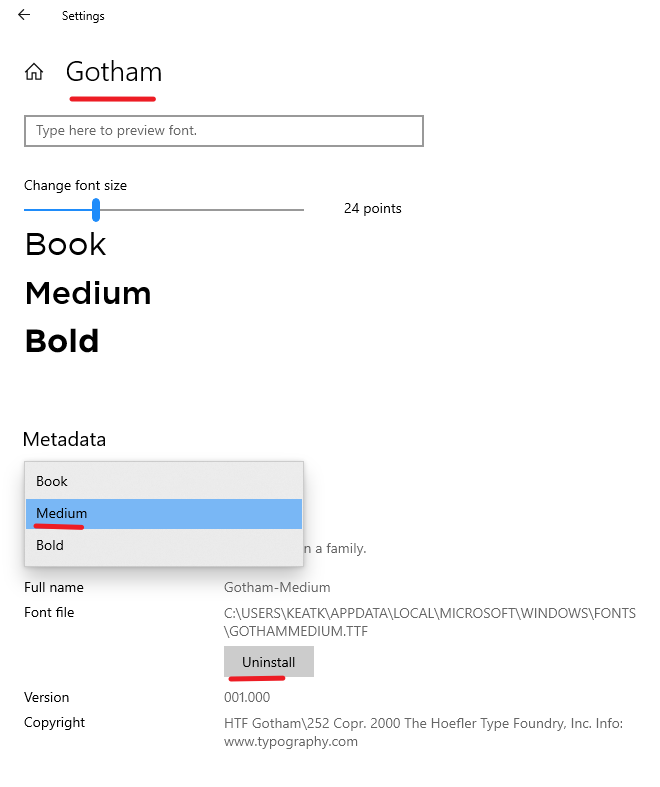
如果要删除的话 start -> Font settings -> search -> click into -> uninstall

Web Figma 使用电脑字体
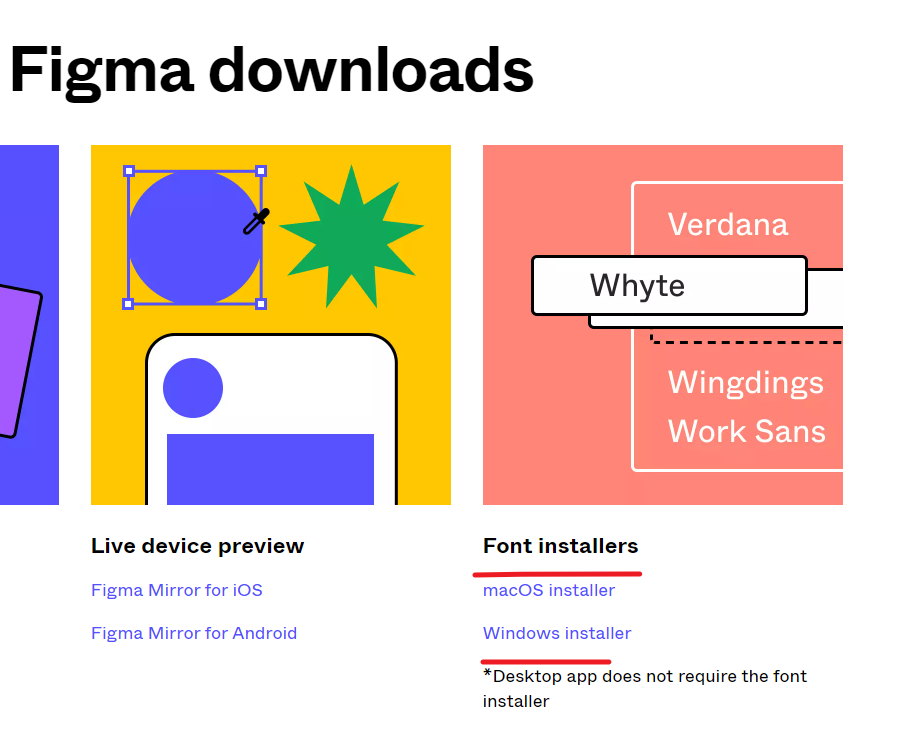
参考: Access local fonts on your computer
到这里下载安装

Copy-paste 字体
copy paste 字体默认都会携带它的 style 如果我们不希望这样那么在 paste 的时候就得 Ctrl + Shift + V
用字体做 Icon
除了可以用 Plugin 来做 material icon, Figma 还可以用字体来做 icon.

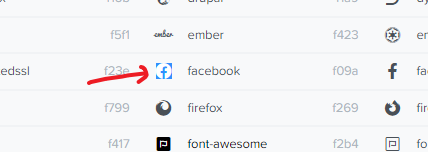
去 fontawesome.com select 想要的 icon, 然后 copy

paste 到 figma 里, 然后选择 icon 的字体


这样就可以了




