Asp.net core 学习笔记之 globalization & localization 复习篇
更新: 2022-03-22
修订版: ASP.NET Core – Globalization & Localization
更新: 2021-06-15
之前有说过, 我没有使用默认的 folder path 的 naming, 但是这里还是尝试了一下
这篇有说到一些 how it work https://khalidabuhakmeh.com/aspdotnet-core-localization-jump-start
在调用的时候有 3 个 way
IStringLocalizer<HomePageModel> localizer, IHtmlLocalizer<HomePageModel> htmlLocalizer @inject IViewLocalizer Localizer
第 3 个专门给 view 用的, 它继承 htmlLocalizer
第 1 和 2 通常是 controller 用的, 或者有需要用到 shared 的时候用的.
假设我们在 AddViewLocalization 时, 没有设置 ResourcePath
那么我们的 resx 就放在 class 的旁边然后取 class name 就可以了. IViewLocalizer 就用 view 的名字做 resx 就可以了.
这个时候 class 是不需要看 namespace 的.
如果说你不希望 .cs .cshtml .resx 放一起的话, 可以配置 ResourcePath
.AddViewLocalization( LanguageViewLocationExpanderFormat.SubFolder, options => options.ResourcesPath = "Resources" )
这时 class 的 namespace 就变成重要了哦, folder 解构必须是 namespace 结构. view 的结构是 follow view file 的 folder 结构
之前说过不再写 0 到 1 教程了. 但是东西久了又容易忘光光.
之前有个 breaking change, https://www.cnblogs.com/keatkeat/p/13774007.html
所以需要改封装好的东西,这时复习就很重要了,所以就记入一下吧.
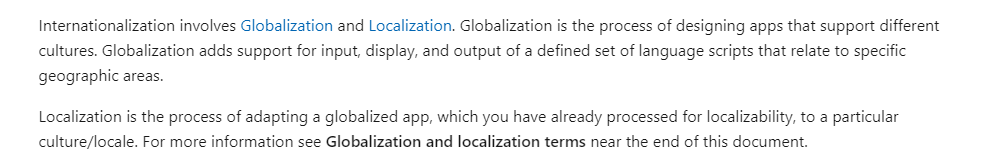
1. globalization vs localization


解释的很清楚了.
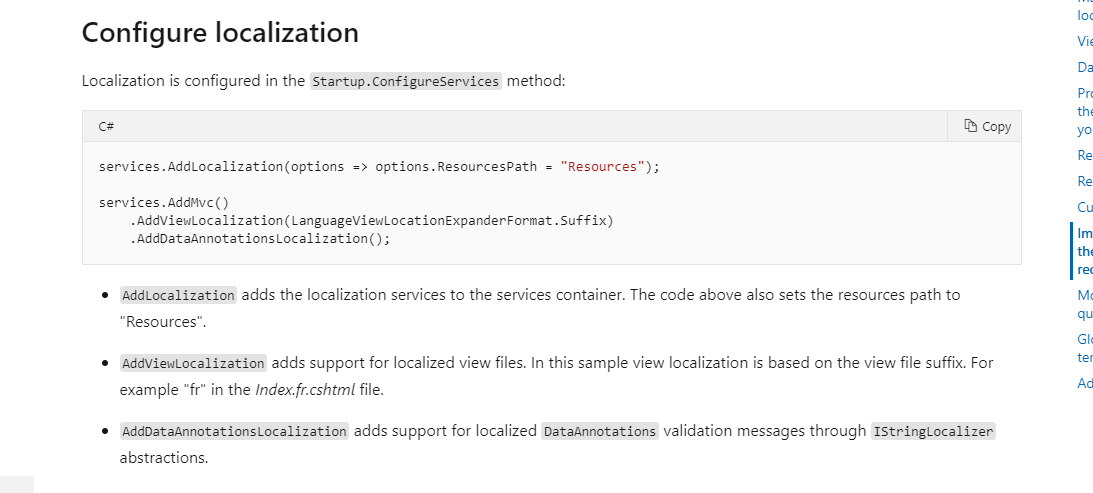
startup 部分 service

我只是调用 AddViewLocalization, 因为我没用用微软的 path 然后 AddViewLocalization 里头有调用 services.AddLocalization 了, DataAnnotation 我也没用用到
IStringLocalizer 和 IHtmlLocalizer 的区别是内容是否含有 html. 如果有就用 IHtmlLocalizer 咯.
request culture provider :
微软有给了一些 build in 的 provider, 比如基于 query param 的, 那如果我们要一个基于 path 的可以自己写
services.Configure<RequestLocalizationOptions>(options => { var supportedCultures = new[] { "en", "zh-Hans", "ms" }; options.SetDefaultCulture(supportedCultures[0]) .AddSupportedCultures(supportedCultures) .AddSupportedUICultures(supportedCultures) .AddInitialRequestCultureProvider( // 从 request context 推到出 language new CustomRequestCultureProvider(context => Task.FromResult(new ProviderCultureResult("zh-Hans"))) ); });
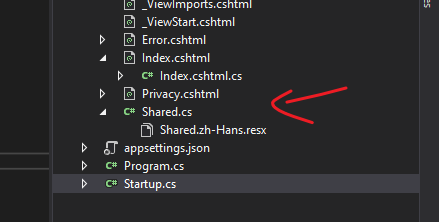
resource.resx file
asp.net core 有一套 folder path 的 naming 逻辑. 但是我没用, 我喜欢直接用 namespace class 来管理.
所以一般上是这样, 这个 class file 我要放哪里都可以, 因为引入的时候是直接 using namespace 和 path 无关了.

具体调用
public class IndexModel : PageModel { public IndexModel( IStringLocalizer<Language.Shared> localizer, IHtmlLocalizer<Language.Shared> htmlLocalizer ) { Localizer = localizer; HtmlLocalizer = htmlLocalizer; } private readonly IStringLocalizer<Language.Shared> Localizer; private readonly IHtmlLocalizer<Language.Shared> HtmlLocalizer; public void OnGet() { CultureInfo.CurrentCulture = new CultureInfo("zh-Hans"); CultureInfo.CurrentUICulture = new CultureInfo("zh-Hans"); var value = Localizer["value"].Value; var value1 = Localizer["<div>value</div>"].ToString(); var ttc = HtmlLocalizer["<b>Hello</b><i> {0}</i>", "dada"]; var ttc1 = Localizer["<b>Hello</b><i> {0}</i>", "dada"]; var cultureName = HttpContext.Features.Get<IRequestCultureFeature>().RequestCulture.Culture.Name; } }
inject 就是直接放入刚才 resource 的 class
IHtmlLocalizer<Language.Shared>
调用就是 Localizer["value"] 返回的是一个对象. 可以通过 .value .tostring 获取到最终的值.
在 view 调用的换也是同一个方式. 我没有用微软给的 way
@inject IViewLocalizer Localizer <-- 这个是微软教程的方案, 会依据 view path 去找 resx 的 file
view 在渲染的时候会依据 Localizer["value"] 返回的对象,来决定会不会 encode, 如果是 IHtmlLocalizer 的对象就会咯. 所以在 view 的时候不要自己去调用 .Value .ToString 之类的哦.
如果想换掉 culture 的话就直接 set CultureInfo.CurrentCulture



