Identity – User Login, Forgot Password, Reset Password, Logout
前言
这篇来聊聊常见操作.
会讲到:
Create Account
Login
Logout
Change Password
Reset Password (by email)
External Login (Google, Facebook, Microsoft)
不会讲到: (因为我没有用到. 以后有才补上吧)
Two Factor
Email/Phone Confirmation
Create Account
创建 User Entity, 然后用 UserManager.CreateAsync 把密码放进去就 ok 了

没有什么特别的, 验证和更新冗余的值, 然后通过 store 去创建.
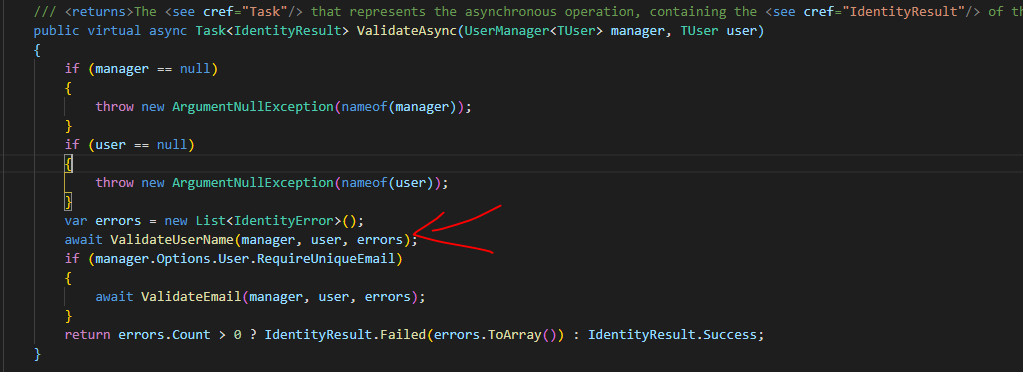
ValidateUserAsync 包含了 username, email, password 的验证. 如果想扩展也是可以, 它在 options 是一个 array 来的, push 进去就多一个.
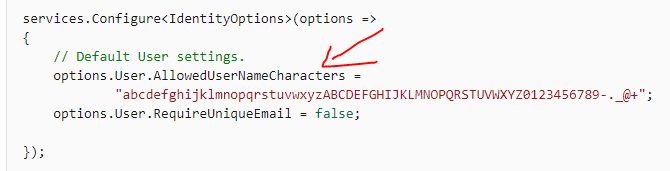
username 是 unique, 格式可以通过 options 来走限制.
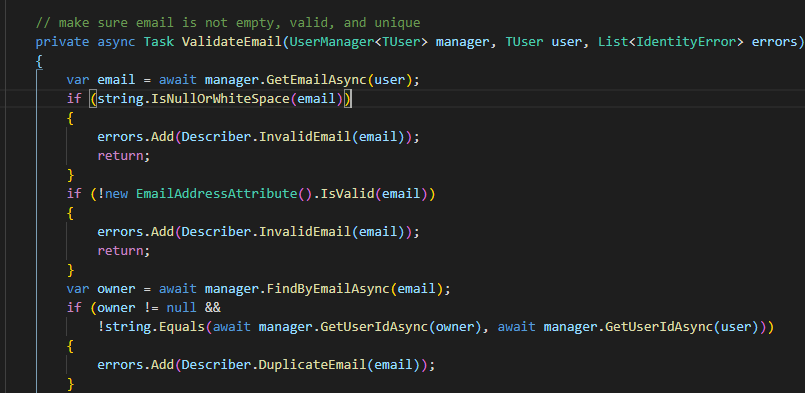
email 的话格式要对之外, 是不是 unique 也是可以调

这里有一个小小的奇葩, 当 requireUniqueEmail = false 的时候, email 将完全不会被 validation, 连写错格式也不会检查....

是不是挺可爱的..

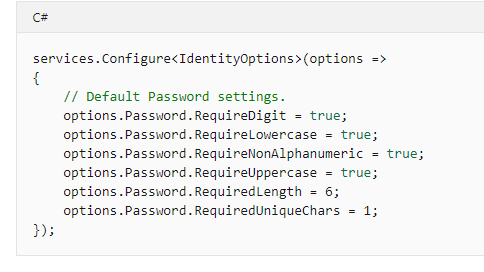
password 的 validator 也是可以配置

Login

在 Without Identity 那篇有讲到 SignIn 底层就是 principal claim + cookie persistent
这个 SignInManager 的流程就是通过 username + password 去匹配 user account 然后通过 user to claim 生成 principal (就不翻源码了)
remenber me 就是 cookie persistent
lockoutOnFailure 就是防玻璃破解的, 机制是试错到一个数量之后, account 将被锁起来一个时间.
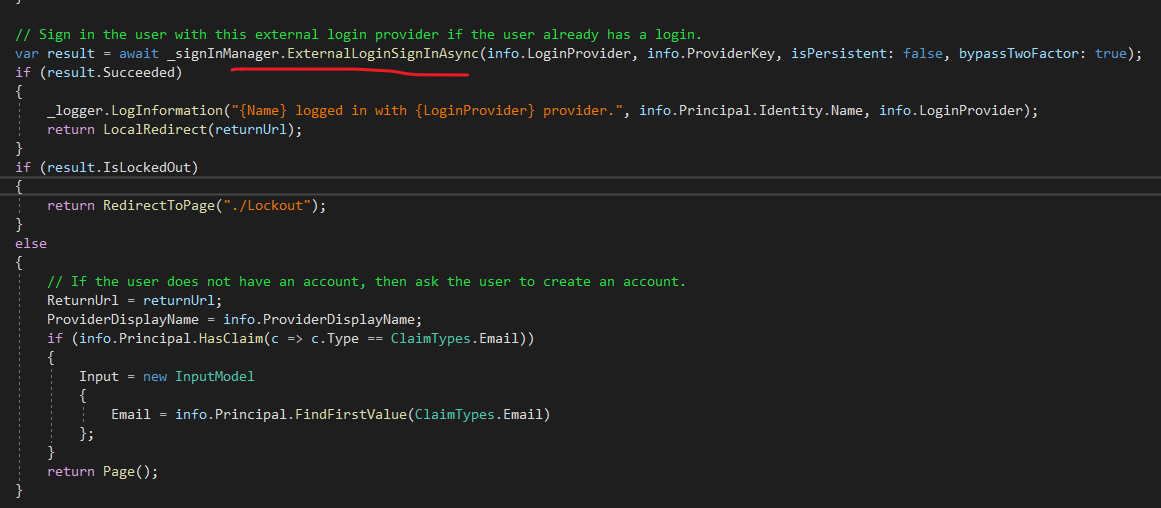
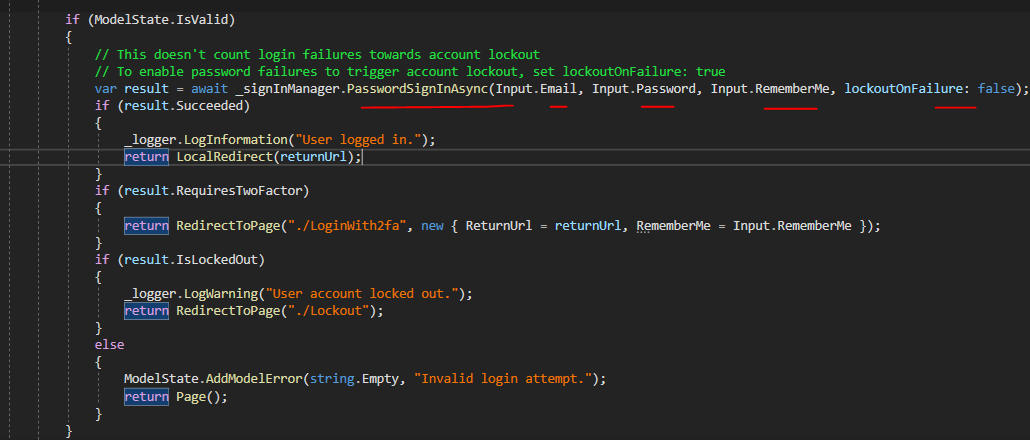
login 有几种失败的可能 :
1.IsNotAllowed
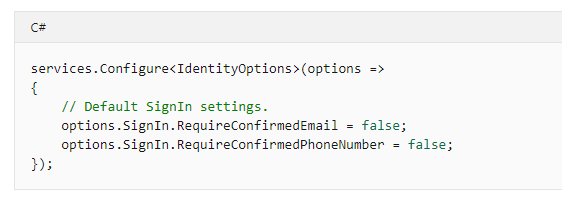
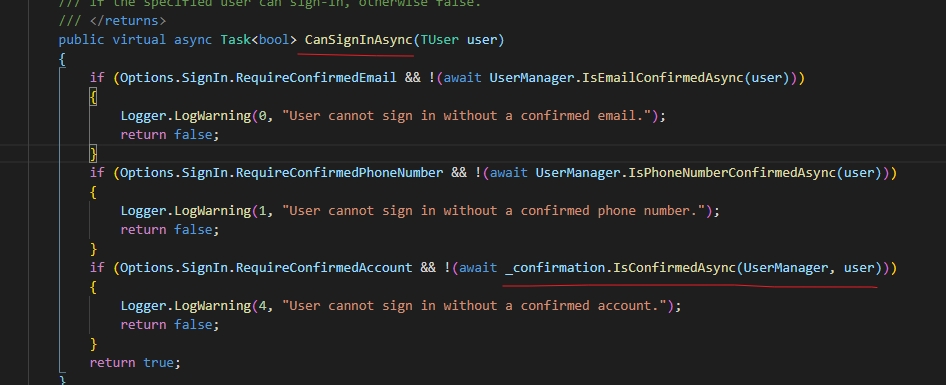
在 options 可以调 RequireConfirmedEmail, RequireConfirmedPhoneNumber, RequireConfirmedAccount

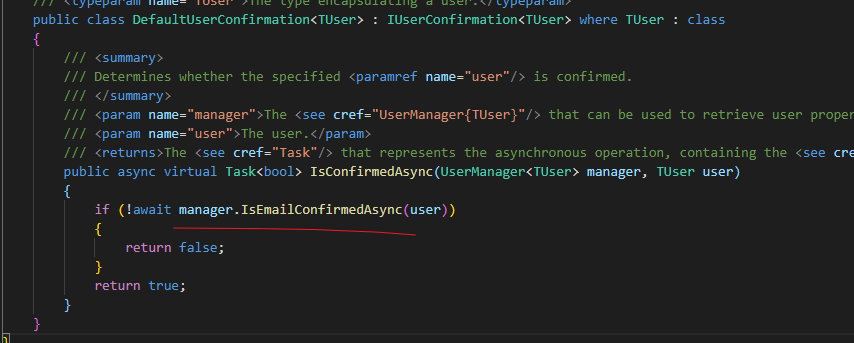
如果 user 没有达到要求就无法登入了. RequireConfirmedAccount 默认是检查看 email 是否有 confirm

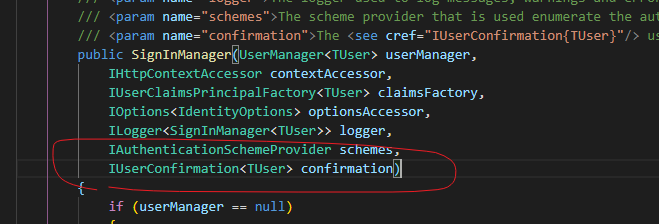
注入

默认

2. IsLockedOut
就是密码失败太多次, 被锁掉了
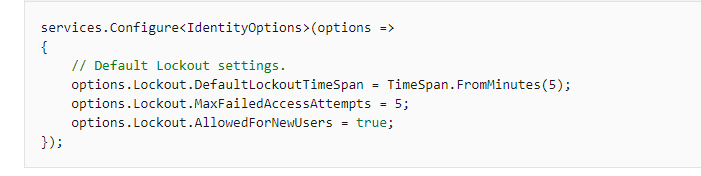
options 可以调次数和锁多久, AllowedForNewUsers 默认是 true, false 的话就是说不要这个锁机制, 如果后来想要就自己才调用方法打开它.

3. Failed
就是密码错了. 最后一次密码错误然后被锁的话, 会返回被锁哦.
4. RequiresTwoFactor
虽然登入密码是正确了, 但是依然 Succeeded = false, 这是因为有要求 Two Factor, 这里不多解释因为我还没有用到.
Logout

要登出就 redirect 到 logout page, 然后里面调用 SignOut 然后 redirect 就可以了. 在 Without Identity 那篇有提到, authen 的 SignOut 是会自动 redirect 的.
Identity 这里依然手动写了 redirect 是因为假设 returnUrl 是 null 的情况下 context.SignOut 是不会 redirect 的. 所以算是做了一个保护吧.
Change password

换密码需要旧密码. 可能发生的错误是
旧密码错误或者是新密码格式不对.
Reset Password

说到 generate code 就得说到 token 了.
Identity token 分 2 种
TotpSecurityStampBasedTokenProvider 和 DataProtectorTokenProvider
topt 是 6 个号码, data protector 是很长的乱码
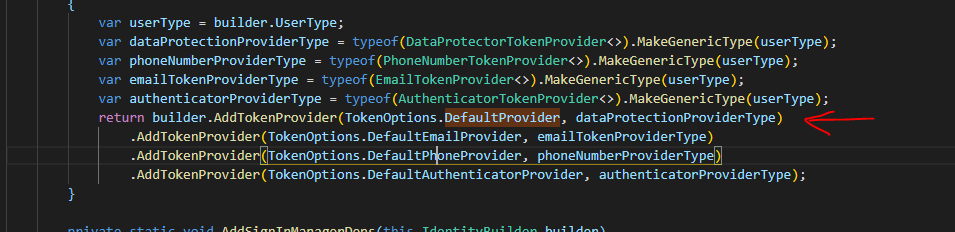
默认的几个匹配

DefaultProvider 用的是 data protector 使用范围包括: email confirmation, reset password, change email
DefaultEmailProvider 用的是 TOTP 使用范围不清楚 (没找到哪里有用到)
DefaultPhoneProvider 用的是 TOTP 使用范围包括: change phone number
如果要改配置的话
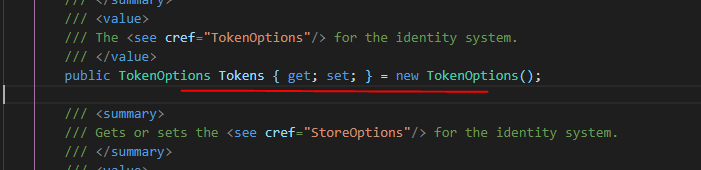
在 Identity options 中有一个 token options

这里显示了所有 token 的默认配置.
如果要设定 data protector token 的期限的话是这样
services.Configure<DataProtectionTokenProviderOptions>( x => x.TokenLifespan = TimeSpan.FromHours(1));
默认是 1 天.
TOTP 的话默认是 9 分钟, 无法配置
之前在 Asp.net core Identity + identity server + angular 学习笔记 (第二篇) 有聊过这个,目前没有用到了,所以我也不关心了.
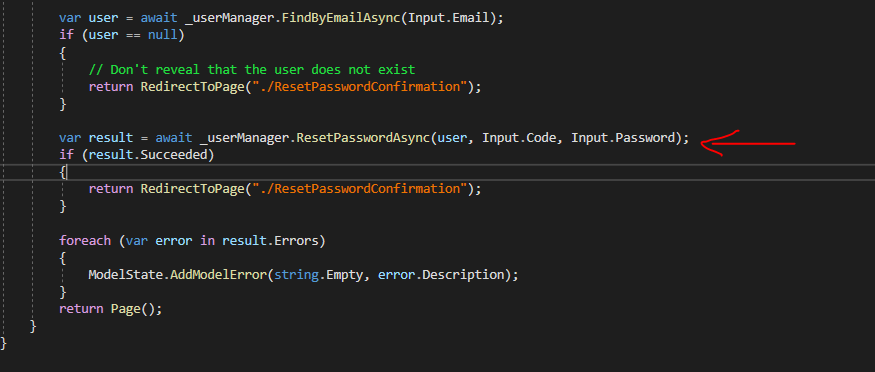
Code 做好之后就发 email, 然后去 reset password 的页面把 code 和 password 放进去就可以了. 这里可能发生的错误是 code 不正确 (过期也算是不正确), 或者 new password 格式不对.

External Login
3 个大同小异, 我用 Google 来做例子.
首先去 Google 申请获取 Client Id 和 Client Secret.
装 NuGet Microsoft.AspNetCore.Authentication.Google
setup service
services .AddAuthentication() .AddGoogle(options => { options.ClientId = "123456789006-3b1dbr2m98d4503uc95hed48omph03e1.apps.googleusercontent.com"; options.ClientSecret = "abcdefgh-ey5xkLPlXlJctnw"; });
如果想要获取更多授权可以加 scope 哦, 比如
.AddMicrosoftAccount(options => { options.ClientId = "..."; options.ClientSecret = "..."; options.AccessDeniedPath = "/account/signin-microsoft-denied"; // 用户拒绝登入会带去这里 options.SaveTokens = true; // 声明之后我们需要用到 access token 或 refresh token options.Scope.Add("https://graph.microsoft.com/User.ReadBasic.All"); options.Scope.Add("https://graph.microsoft.com/Calendars.ReadWrite"); options.Scope.Add("https://graph.microsoft.com/Mail.ReadWrite"); options.Scope.Add("offline_access"); // 声明要返回 refresh token (我们会用到) options.AccessType = "offline"; // Google 不支持 scope offline_access, 可以改用这个方法 // options.AuthorizationEndpoint += "?prompt=consent"; // 声明每一次都 popup 要求 scope. (没有声明的话, 如果 user 以前 allow 了那它就不会再问多一次) })
SaveTokens 表示我们后续会需要直接用到 access token (默认 Identity 是不返回 access token 让我们用的. 开启后就可以通过 claims 拿到 access token call API 了)
offline_access 或者 AccessTyoe 是要求 refresh token, 不同 provider 做法可能不同. (Google 用 AccessType, Microsoft 用 scope offline_access)
然后在 login page 做一个 external login form
@inject SignInManager<User> SignInManager <form method="post" action="?handler=ExternalLogin" asp-antiforgery="true"> <div> <p> @foreach (var provider in (await SignInManager.GetExternalAuthenticationSchemesAsync()).ToList()) { <button type="submit" name="dto.provider" value="@provider.Name">@provider.DisplayName</button> } </p> </div> </form>
通过 SignInManager 可以获取到所有支持的 external login.
然后需要一个 OnPost 来处理这个 form post
public IActionResult OnPostExternalLogin([FromForm] ExternalLoginDto dto) { var properties = _signInManager.ConfigureExternalAuthenticationProperties(dto.Provider, "/account/login"); return new ChallengeResult(dto.Provider, properties); }
/acount/login 是 callback 页面, 如果用户登入, 就跳转到那里, 如果用户不登入, 那么会跳转到 options.AccessDeniedPath.
进入 /account/login 后, 通过 SignInManager 获取 external login info, 然后想干嘛就干嘛 (要搞清楚哦, 这个是 external login 并不是我们的 App Login)
public async Task OnGetAsync() { var info = await _signInManager.GetExternalLoginInfoAsync(); if (info != null) { } }
所以接下来才看是要 login to our app or register a new account 等等
参考 Identity 模板