参考资料:python+Django的web开发实例
一、创建项目
如果这是你第一次使用Django,那么你必须进行一些初始设置。也就是通过自动生成代码来建立一个Django项目--一个Django项目的设置集,包含了数据库配置、Django详细选项设置和应用 特性配置,具体操作步骤如下所示。
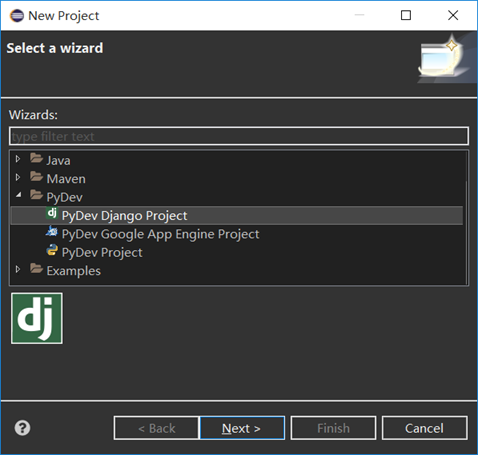
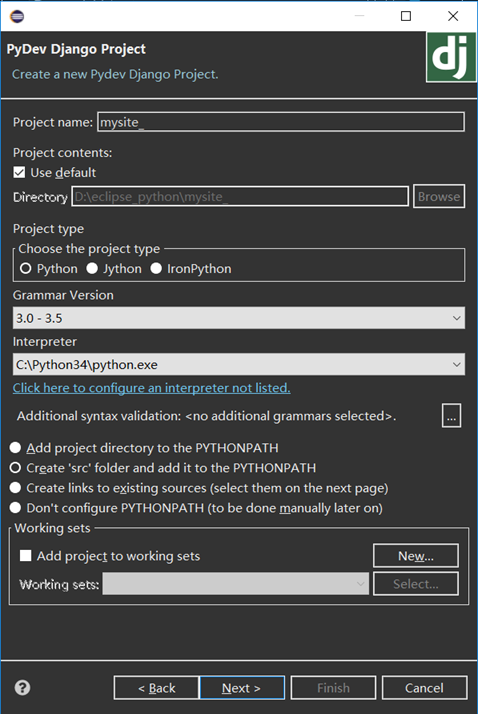
1. 新建Django项目


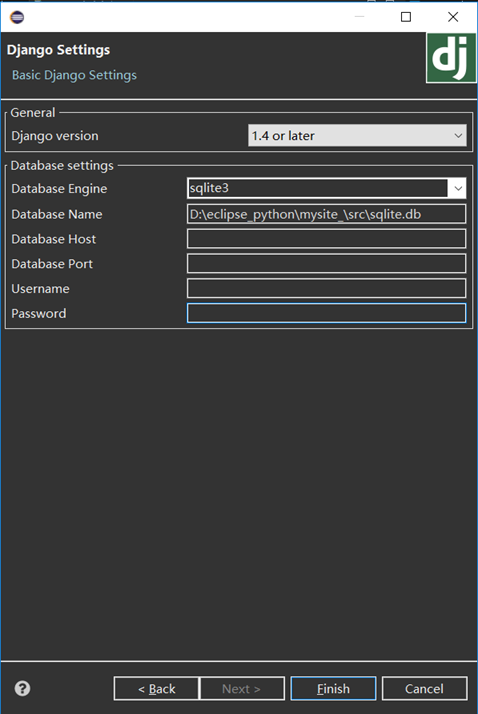
选择sqlite数据库

2.创建网站模块app


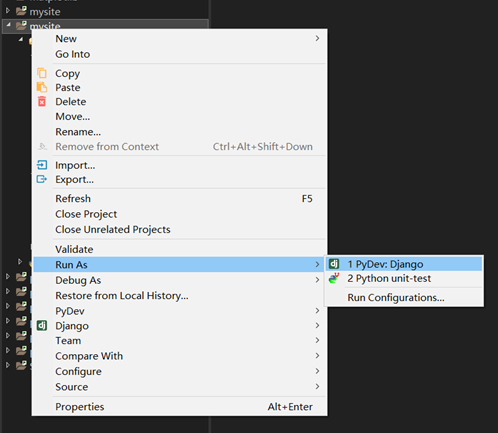
2. 测试新建的模块是否正常(python manage.py runserver)

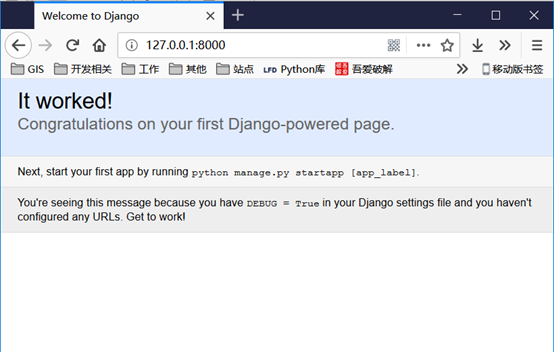
运行结果如下:

服务器启动起来后,去浏览器输入网址:http://127.0.0.1:8000,你会看到一个令人愉悦的,柔和的淡蓝色 “Welcome to Django” 页面。表示它已正常工作!

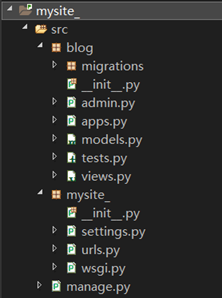
让我们来看看mysite_都创建了些什么:

这些文件分别是:
- 外层mysite目录只是你项目的一个容器。对于Django来说该目录名并不重要;你可以重命名为你喜欢的。
- manage.py: 一个实用的命令行工具,可让你以各种方式与该Django项目进行交互。
- 内层mysite目录是你项目中的实际Python包。该目录名就是Python包名,通过它你可以导入它里面的任何东西。(e.g.import mysite.settings).
- mysite/__init__.py:一个空文件,告诉Python该目录是一个Python包。
- mysite/settings.py:该Django项目的设置/配置。
- mysite/urls.py:该Django项目的URL声明;一份由Django驱动的网站“目录”。
- mysite/wsgi.py:一个WSGI兼容的Web服务器的入口,以便运行你的项目。
更改端口号
默认情况下,:djadmin:runserver
命令启动的开发服务器只监听本地IP的8000端口。
如果你想改变服务器的端口,把它作为一个命令行参数传递即可。例如以下命令启动的服务器将监听8080端口:
在manage.py目录下运行python manage.py runserver 8080

如果你想改变服务器IP,把它和端口号一起传递即可。因此,要监听所有公共IP地址(如果你想在其他电脑上炫耀你的工作),请使用:python manage.py runserver 0.0.0.0:8000
数据库设置
现在,编辑 mysite/settings.py 。 这是一个普通的Python模块,包含了代表Django设置的模块级变量。 更改DATABASES中'default'下的键值,以匹配您的数据库连接设置。
- ENGINE – 从 'django.db.backends.postgresql_psycopg2', 'django.db.backends.mysql', django.db.backends.sqlite3', 'django.db.backends.oracle' 中选一个
- NAME – 你的数据库名。如果你使用 SQLite,该数据库将是你计算机上的一个文件;在这种情况下,:setting:NAME 将是一个完整的绝对路径,而且还包含该文件的名称。如果该文件不存在,它会在第一次同步数据库时自动创建(见下文)。当指定路径时,总是使用正斜杠,即使是在Windows下(例如:`C:/homes/user/mysite/sqlite3.db`) 。
- USER – 你的数据库用户名 ( SQLite 下不需要) 。
- PASSWORD – 你的数据库密码 ( SQLite 下不需要) 。
- HOST – 你的数据库主机地址。如果和你的数据库服务器是同一台物理机器,请将此处保留为空 (或者设置为 127.0.0.1) ( SQLite 下不需要) 。
- 如果你是新建数据库,我们建议只使用 SQLite ,将 ENGINE 改为 'django.db.backends.sqlite3' 并且将 NAME 设置为你想存放数据库的地方。 SQLite 是内置在 Python 中的,因此你不需要安装任何东西来支持你的数据库。
注意:
如果你使用PostgreSQL或者MySQL,确保你已经创建了一个数据库。还是通过你的数据库交互接口中的“CREATE DATABASE database_name;”命令做到这一点的。如果你使用SQLite,你不需要事先创建任何东西 - 在需要的时候,将会自动创建数据库文件。
当你编辑 settings.py 时, TIME_ZONE默认值是’UTC’美国中央时区(芝加哥)。修改TIME_ZONE = 'Asia/Shanghai'即可设置为北京时间。设置LANGUAGE_CODE = 'zh-Hans'为汉语模式。
INSTALLED_APPS保存了当前 Django实例已激活的所有 Django应用。每个应用可以被多个项目使用,而且可以打包和分发给其他人在他们的项目中使用。
然后需要将新建的blog模块也添加到INSTALLED_APPS中。
# Application definition INSTALLED_APPS = [ 'blog',#添加blog 'django.contrib.admin' #登录框架 'django.contrib.auth', ,# 身份验证系统 'django.contrib.contenttypes',# 内容类型框架 'django.contrib.sessions',# session 框架 'django.contrib.messages',# 消息框架 'django.contrib.staticfiles',# 静态文件管理框架 ]
至此,项目开发环境建立完成。
二、创建模型
修改blog.models.py
from django.db import models from django.contrib import admin # Create your models here. class BlogPost(models.Model): title = models.CharField(max_length = 150) content = models.TextField() timestamp = models.DateTimeField() class BlogPostAdmin(admin.ModelAdmin): list_display = ('title', 'content', 'timestamp') admin.site.register(BlogPost, BlogPostAdmin)
我们将创建一个BlogPost模型,包含title、content、timestamp三个字段。每个模型都继承自django.db.models.Model子类的类来描述。 每个模型都有一些类变量,每一个类变量都代表了一个数据库字段。
每个字段由一个 Field 的实例来表现 – 比如 CharField 表示字符类型的字段和 DateTimeField 表示日期时间型的字段。这会告诉 Django 每个字段都保存了什么类型的数据。每一个 Field 实例的名字就是字段的名字(如: title、content、timestamp),其格式属于亲和机器式的。在你的 Python 的代码中会使用这个值,而你的数据库会将这个值作为表的列名。
修改blog.views.py
# Create your views here. from django.template import loader from django.http import HttpResponse from blog.models import BlogPost def archive(request): posts = BlogPost.objects.all() t = loader.get_template('archive.html') c = t.render({'posts': posts}) return HttpResponse(c)
修改mysite.setting.py,找到下面部分进行修改
INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog', )
修改mysite.urls.py
from django.conf.urls import include, url from django.contrib import admin admin.autodiscover() from blog.views import archive urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^blog/', archive), ]
建立样式网页模板
请在包blog下添加templates文件夹,并在templates下建立两个网页文件:archive.html和base.html
编辑archive.html
{% extends "base.html" %}
{% block content %}
{% for post in posts %}
<div>
<h2>{{ post.title}}</h2>
<p>{{ post.author}}</p>
</div>
<div>{{ post.content }}</div>
<p>{{ post.timestamp|date:"1, F jS"}}</p>
{% endfor %}
{% endblock %}
编辑base.html
<html> <style type="text/css"> body { width:70%;color: #000; background: #FFF; padding: 0 5em; margin:0 auto } h1 { color: #000; padding: 2em lem; background:#FFA500 } h2 { color: #000; border-top: 1px dotted #000; margin-top: 2em } p { margin: lem 0 } </style> <body> <h1><center>Blog</center></h1> {% block content %} {% endblock %} </body> </html>
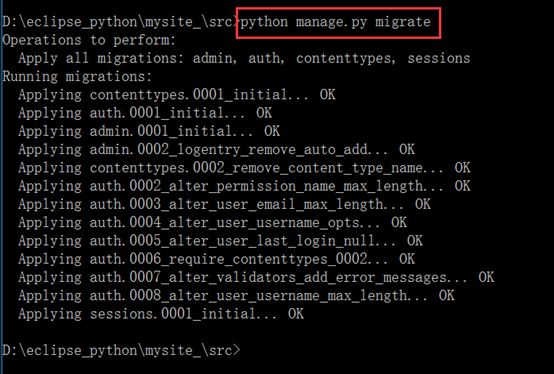
三、同步数据库(python manage.py migrate)

设置你的账号和密码,为登陆blog的管理后台作准备。
在未设置账号密码时提示:Please enter the correct username and password for a staff account. Note that both fields may be case-sensitive.
清除原用户密码:python manage.py flush
设置超级用户:python manage.py createsuperuser
注意:在输入密码时密码将不显示。

四.运行测试
登陆界面,登陆账号和密码是初始化数据库的时候设定的。

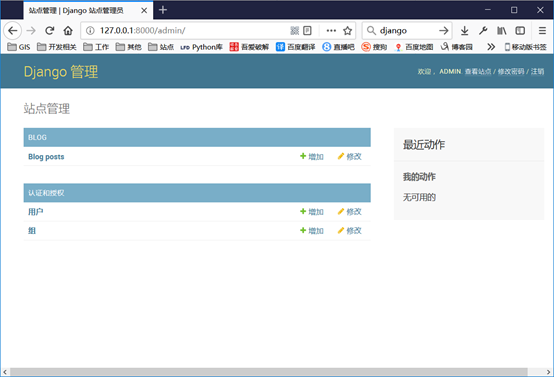
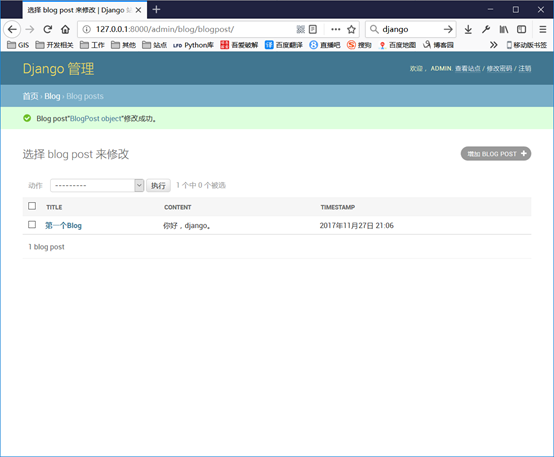
登录成功后跳转到下面页面:

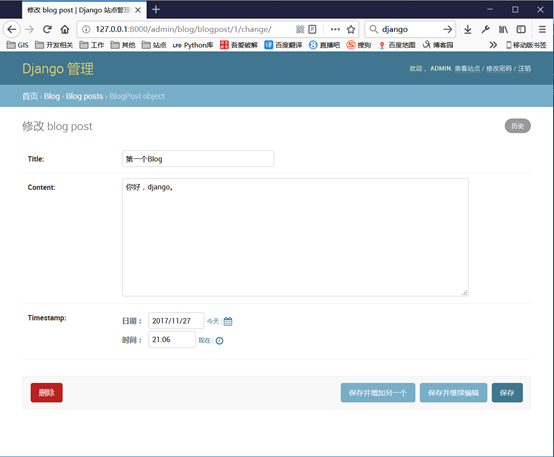
在该页面可以添加blog文章:


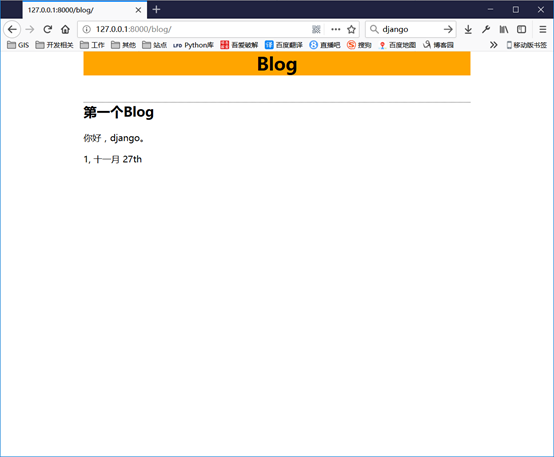
发布成功后,输入网址:http://127.0.0.1:8000/blog/进行查看,测试成功!