react-router-dom实现全局路由登陆拦截
相比与vue的路由集中式管理,能够很好的进行统一的路由操作,react的路由看起来更乱,想要进行像vue的全局路由管理不是那么得心应手。在我们的项目中,有很多页面是需要登陆权限验证的,最好的方式就是能够统一管理,而不是每个页面都要单独处理,下面是我的实现方法:
首先我们建一个文件routerMap.js用来存储所有的路由信息,定义需要登陆拦截的页面(auth):
//routerMap.js import Index from '../containers'; import Detail from '../containers/detail'; import Home from '../containers/home'; import List from '../containers/list'; import Topics from '../containers/topics'; import Parents from '../containers/passValue/parents'; import Children from '../containers/passValue/children'; import Request from '../containers/ajax'; import Like from '../containers/like'; import PopModule from '../containers/popModule/popModule'; import Reduxs from '../containers/redux/redux'; import Login from '../containers/login/login'; import Workers from '../containers/worker/worker'; import IndexedDB from '../containers/indexedDB/indexedDB'; export default [ { path: "/", name: "App", component: Index }, { path: "/home", name: "Home", component: Home }, { path: "/topics", name: "Topics", component: Topics }, { path: "/detail/:id", name: "Detail", component: Detail }, { path: "/list", name: "List", component: List }, { path: "/parents", name: "Parents", component: Parents }, { path: "/children", name: "Children", component: Children }, { path: "/ajax", name: "Request", component: Request, auth: true }, { path: "/like", name: "Like", component: Like, auth: true }, { path: "/popModule", name: "PopModule", component: PopModule, auth: true }, { path: "/redux", name: "Reduxs", component: Reduxs, auth: true }, { path: "/login", name: "Login", component: Login }, { path: "/worker", name: "Worker", component: Workers }, { path: "/indexedDB", name: "indexedDB", component: IndexedDB } ]
然后在App.js里面引入:
1 //App.js 2 import React from 'react'; 3 import { 4 BrowserRouter as Router, 5 Route, 6 Switch, 7 Redirect 8 } from 'react-router-dom'; 9 import { connect } from 'react-redux' 10 import Routers from './router/routerMap' 11 12 // 公共头部组件 13 import Header from './common/header' 14 // 404页面 15 import NotFound from './containers/notFound' 16 17 18 class App extends React.Component { 19 constructor(props) { 20 super(props) 21 } 22 render() { 23 let token = this.props.token 24 return ( 25 <Router> 26 <div> 27 <Header /> 28 <Switch> 29 {Routers.map((item, index) => { 30 return <Route key={index} path={item.path} exact render={props => 31 (!item.auth ? (<item.component {...props} />) : (token ? <item.component {...props} /> : <Redirect to={{ 32 pathname: '/login', 33 state: { from: props.location } 34 }} />) 35 )} /> 36 })} 37 // 所有错误路由跳转页面 38 <Route component={NotFound} /> 39 </Switch> 40 </div> 41 </Router> 42 ) 43 } 44 } 45 46 // redux拿到token并挂载到App的props上面 47 const mapStateToProps = (state, ownProps) => { 48 return { token: state.token } 49 } 50 51 export default connect(mapStateToProps)(App)
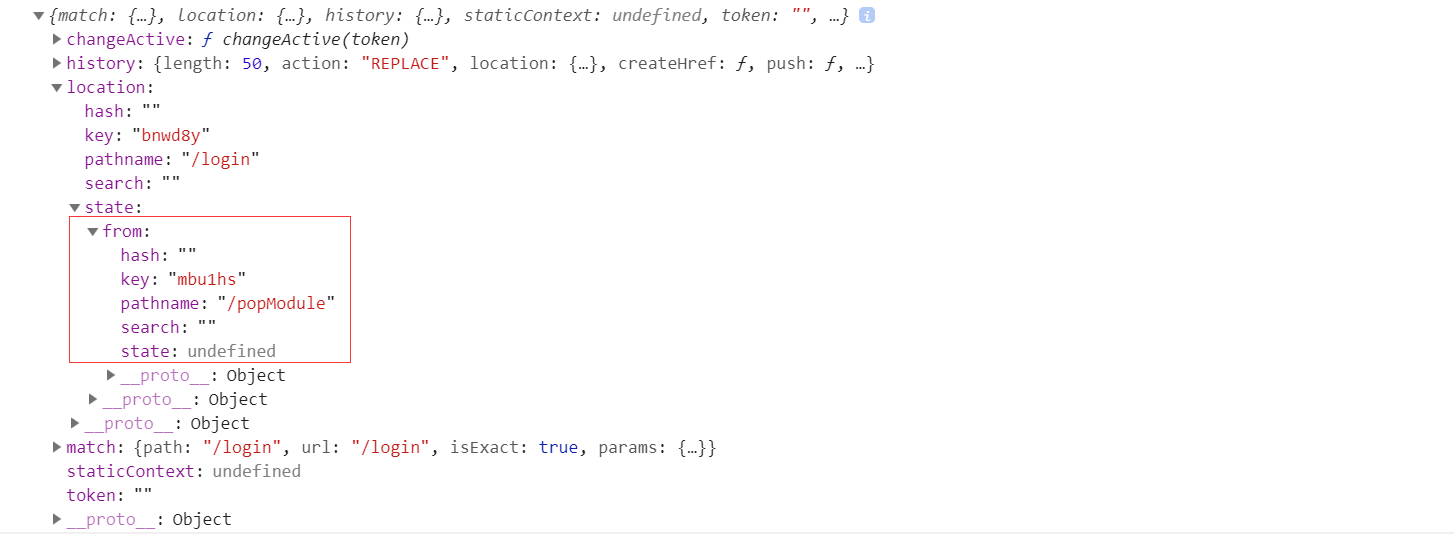
以上代码最重要的点是Route组建里面用render属性替换component来渲染页面,根据routerMap.js中的每一条路由信息中的auth(自定义)字段来区分是否需要进行登陆拦截,再根据redux里面的token字段来判断是不是登陆状态,然后进行相关的操作。如果已经拦截了就把当前的路由通过Redirect的state来传递到登陆页面,在登陆页面打印this.props来看控制台的输出:

以上红框内的信息即为重定向之前的页面信息,如果登陆成功之后回跳from.pathname即可:
// 登陆成功方法 login.jsx setToken() { let token = this.state.user + this.state.pwd if (!token) return let RedirectUrl = this.props.location.state ? this.props.location.state.from.pathname : '/' // 修改redux中的token值 this.props.changeActive(token) // 登陆成功之后的跳转 this.props.history.push(RedirectUrl) }
react全局的登陆拦截方法到此就完成了
每一次的记录,都是向前迈进的一步


