【前端安全】从需求分析开始,详解前端加密与验签实践
最近在复盘项目的时候,想到了之前做的关于前端加密与验签的需求,感觉这块很少有文章介绍,所以我就把这块内容做一下整理,希望可以帮助到后面有这一块需求的朋友。
后文你会看到:
- 需求分析与技术选型
- RSA 加密实践
- RSA + SHA256 验签实践
- 项目实践中的存在的坑点
- 如何处理依赖包体积过大问题
首先我们先从需求开始☟
为什么要引入加密与验签?
这个要从两件事情说起
- 公司委托第三方安全检测扫描发现账号登录部分存在安全漏洞,也就是密码安全问题;
- 我们发现项目的下单接口经常被某平台恶意刷单;
于是就有了我们的需求:
- 账号登录需要对密码做加密处理;
- 下单接口要避免被恶意刷单影响;
需求分析与技术选型
需求1:
这里的要求很明确,需要对登录密码做加密处理,所以接下来我们就要找一种合适的加密方案。这里我们没有过多纠结,直接选择目前比较常用且相对安全的RSA 非对称加密。
需求2:
在分析需求之前,我们首先要看一下恶意刷单是怎么做的。
当对方了解了我们下单接口所需的参数,以及基本的后端校验规则后,其就可以直接跳过前端校验,对参数稍作改动,通过程序频繁调用下单接口。
要阻止这个行为,我们要做下面两点:
第一点 接口节流处理,这个是后端处理的,这里不做介绍;
第二点 下单接口验签,这个需要前端生成签名和后端进行验签比对,具体的前后端验签比对的;
接下来的问题就是要再选择一种适合做验签的技术方案,目前处理验签的方案有很多,常见的例如MD5 、SHA1 、SHA256等。选择哪一种,我们必须要结合到具体的使用场景去分析。
首先,我需要处理的这个项目项目是服务 3000 多家景区的 Saas 平台,下单接口的并发量比较大,所以在并发性能上有所要求(这里的并发的压力是在后端)。其次,这个需求的根本是为了避免被刷单,所以安全性也是重要的衡量标准。
接下来,后端同事根据约定的签名规则使用 MD5、SHA1、SHA-256 签名,在相同次数下生成签名的耗时数据对比表如下:
| # | 100次(毫秒) | 10000次(毫秒) | 1000000次(毫秒) |
|---|---|---|---|
| MD5 | 161 | 9018 | 883387 |
| SHA1 | 166 | 8980 | 886486 |
| SHA256 | 2121 | 10590 | 931271 |
通过上面的数据对比表我们可以看出:在执行字数比较少的时候,MD5 与SHA1 执行效率明显更优,但是在执行次数到达10000次以上之后,三者执行的总时间差距并没有拉大。最后通过安全性和服务器承受能力两个维度考量 ,最终确定使用 SHA256 来生成签名。虽然它相对会比较损耗性能,但是目前的后端服务器是完全可以承受的,另外它也可以带来更好的安全性。
这里,我们就确定好了具体的技术方案,接下来进入具体加密与验签实践
RSA 加密实践
简介
1977年,三位数学家 Rivest、Shamir 和 Adleman 设计了一种算法,可以实现非对称加密。这种算法用他们三个人的名字命名,叫做RSA算法。从那时直到现在,RSA算法一直是最广为使用的"非对称加密算法"。毫不夸张地说,只要有计算机网络的地方,就有RSA算法。
更多 RSA 算法原理,可以打开下方传送门:
[RSA算法原理(一)]:http://www.ruanyifeng.com/blog/2013/06/rsa_algorithm_part_one.html
[RSA算法原理(二)]:http://www.ruanyifeng.com/blog/2013/07/rsa_algorithm_part_two.html
工作流程
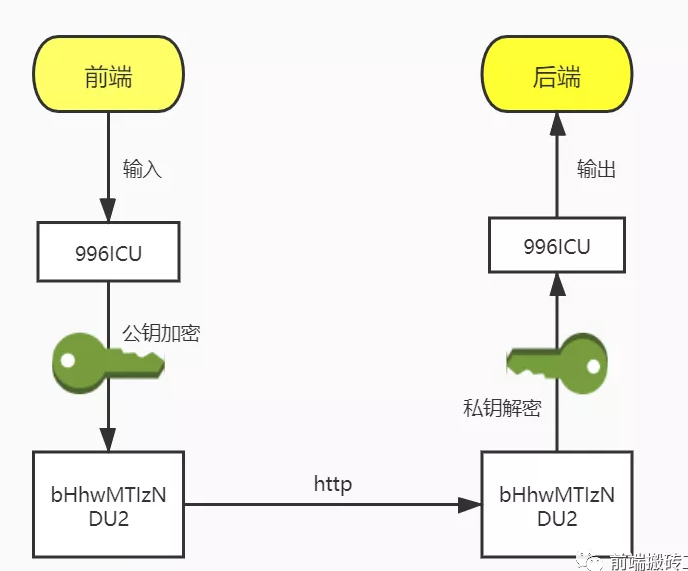
为了方便大家理解,我先画一个 RSA 加密的工作流程图。

具体步骤:
- step1:用户输入信息,前端使用公钥进行加密
- step2:通过 http 请求将密文发送到后端
- step3:后端使用私钥将密文进行解密
这里大家应该注意到了两个关键词:
公钥——可以公开的秘钥,一般为前端使用,对文本加密使用
私钥——不可公开的秘钥,一般留给后端解密使用,对已加密文本进行解密
补充:其实也可以通过私钥加密,公钥解密,只要保持一部分私有就可以
辅助工具
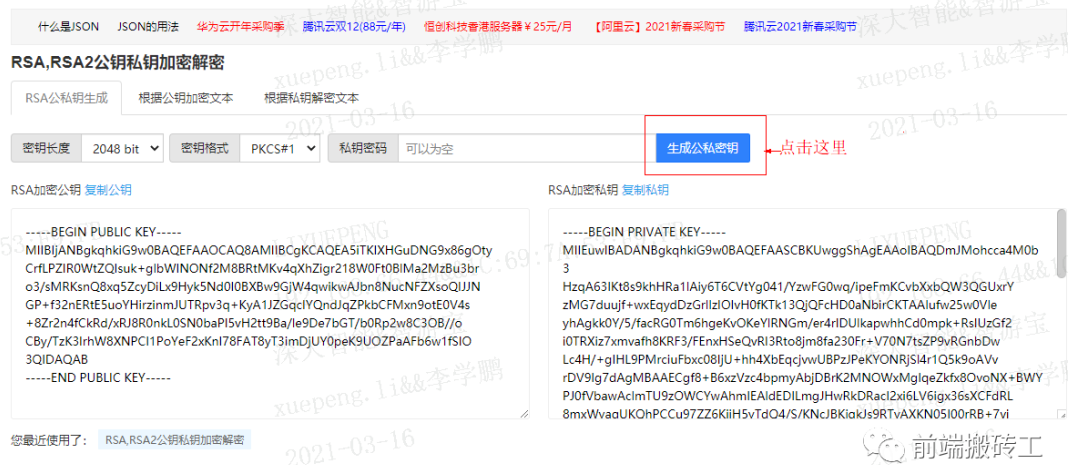
- 工具1:RSA 公私钥生成网站:http://www.bejson.com/enc/rsa/

我们看看生成好的样子
// 公钥
-----BEGIN PUBLIC KEY-----
MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEA5iTKIXHGuDNG9x
......
3QIDAQAB
-----END PUBLIC KEY-----
// 私钥
-----BEGIN PRIVATE KEY-----
MIIEuwIBADANBgkqhkiG9w0BAQEFAASCBKUwggShAgEAAoIBAQDmJMohcc
......
8jKcsEAozBoeXJiSx0+D
-----END PRIVATE KEY-----
这里已经加好了公私钥的注释,这个我们需要保留,后面再开发中会使用到。
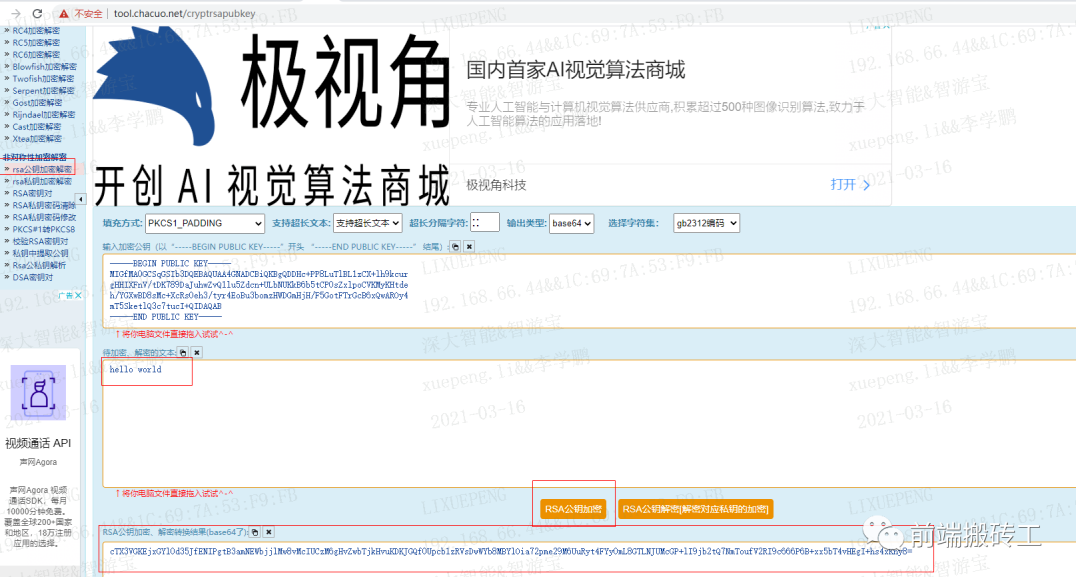
- 工具2:RSA 加密与解密校验网站:点击这里
加密测试:选择 RSA公钥加密 >> 输入公钥 >> 输入待加密内容 >> 加密结果

图中我们输入了hello world加密得到:
cTX3VGKEjxGYl0d35JfENIPgtB3amNEWbjjlMw8vMcIUCzM6gHvZwbTjkHvuKDKJGQf0Upcb1zRVsDwWYb8MBYlOia72pme29M6UuRyt4FYy0mL8GTLNJUMcGP+lI9jb2tQ7NmToufV2RI9c666P6B+xx5bT4vHEgI+hs4xKny8=
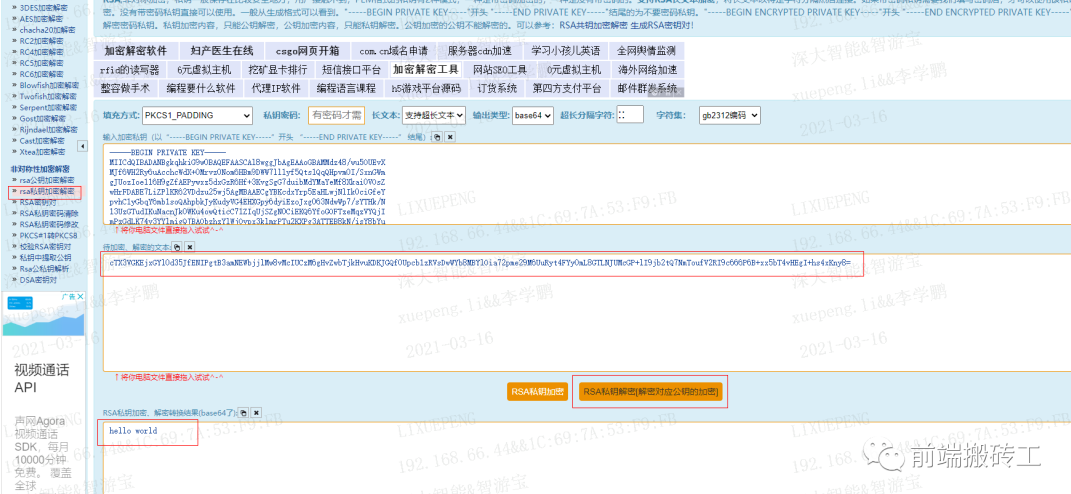
解密测试:选择 RSA私钥解密 >> 输入私钥 >> 输入待解密内容 >> 原文本

解密之后,我们重新见到了原文:hello world ✌
代码中的实现
这里我们需要借助 JSEncrypt 来完成前端的 RSA 加密工作
- 安装依赖
npm install jsencrypt --save
- 创建我们的类方法
// 新建文件 /common/myEncrypt.js
import { JSEncrypt } from 'jsencrypt';
class myEncrypt {
constructor() {
// 这里不要去掉注释
this.pubsKey = `
-----BEGIN PUBLIC KEY-----
SIb3DQEBAQUAA4GNADCBiQKBgQDI5kmdW9rmxQlTraZ6Wx+C7kYR......省略
-----END PUBLIC KEY-----
`;
}
/**
* RSAj加密
* @param {String} text 需要加密的文本
* @returns {String} 加密后的文本
*/
setRSA(text) {
// 新建JSEncrypt对象
const encryptor = new JSEncrypt();
// 设置公钥
encryptor.setPublicKey(this.pubsKey);
// 加密数据
const resultText = encryptor.encrypt(text);
// 转码,避免特殊符号在传输过程中丢失
return encodeURIComponent(resultText);
}
}
export default new myEncrypt();
- 加密处理
// 引入该方法
import encrypt from '@/common/myEncrypt';
// 对用户密码进行加密
const password = '996ICU';
const rsaPass = encrypt.setRSA(password);
注意:在微信小程序中无法使用 window 对象,直接引用依赖处理会报错,这里需要对 jsencrypt 进行兼容性改造,代码量很大,这里就不贴了。兼容方案看这里☞在小程序使用jsEncrypt.js
SHA256 生成签名
简介
SHA-2,名称来自于安全散列算法2(英语:Secure Hash Algorithm 2)的缩写,一种密码散列函数算法标准,由美国国家安全局研发,由美国国家标准与技术研究院(NIST)在2001年发布。属于SHA算法之一,是SHA-1的后继者。其下又可再分为六个不同的算法标准,包括了:SHA-224、SHA-256、SHA-384、SHA-512、SHA-512/224、SHA-512/256。
更多 SHA256 算法原理看这里☞一文读懂SHA256算法原理及其实现
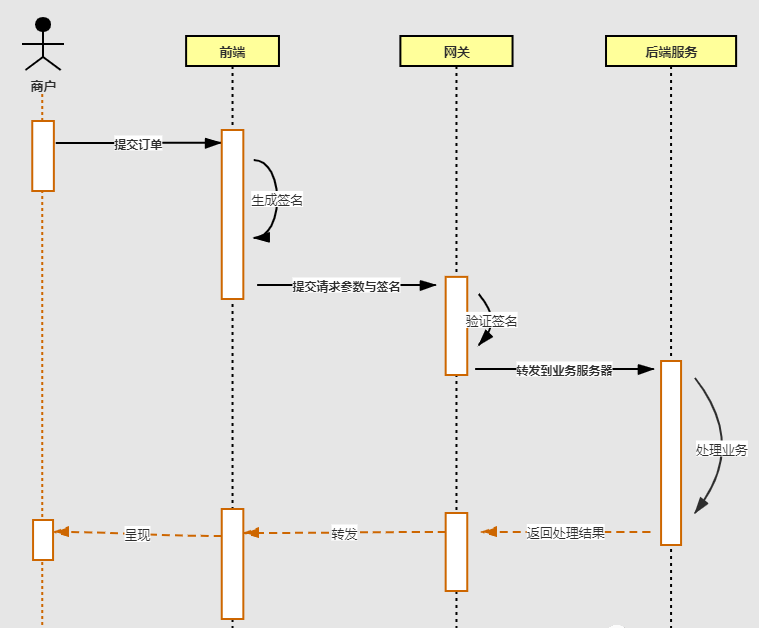
工作流程
话不多说,直接上图

具体步骤:
- step1:用户提交订单,前端生成签名
- step2:后端在网关层,依据双方约定规则生成签名,进行比对
- step3:比对通过进行正常下单流程
这里重点讲一下,前端部分生成签名的规则
- 将接口参数转换为字符串 A;
- 生成随机字符串作为盐值 S;
- 首先对接口参数字符串进行处理生成签名,再将盐值与之前生成的签名合并,继续使用 SHA256 算法,生成新签名,公式为
sha256(sha256(A)+S); - 使用 RSA 对盐值进行加密;
- 将加密后的盐值与生成的验签传给后端,方便进行校验;
代码中的实现
这里我推荐使用 hash.js 中的 sha256 模块来生成验签,为什么选择它,后面会进行介绍。
- 安装依赖
// SHA256 生成验签
npm install hash.js --save
- 生成签名
// common/myEncrypt.js
// myEncrypt 类中
/**
* 生成验签
* @param {Object} params 请求参数
* @param {Boolean} isJson 是否为json类型请求
*/
setSign(params, isJson) {
// 随机字符串,这里省略生成规则
const salt = ..sfoshx2434..;
// 对接口参数进行处理,这里可以自己根据与后端预定的规则处理一下
const paramsStr = dataToString(params, isJson);
const sign = this.signData(paramsStr, salt);
const sk = this.setRSA(salt);
return {
sk,
sign,
};
}
/**
* 按照约定规则生成验签
* @param {String} data 需要加密的数据
* @param {String} salt 盐值
*/
signData(data, salt) {
const once = sha256().update(data).digest('hex');
const seconed = sha256().update(once + salt).digest('hex');
return seconed;
}
- 接口中使用
import myEncrypt from '@/common/myEncrypt';
// 验签加密处理 params 为接口参数 jsonFlag 为参数类型
const {sk, sign} = myEncrypt.setSign(params, jsonFlag);
踩坑盘点
- RSA 加密后的密文需要使用 encodeURIComponent 转码后传给后端,因为密文中会存在 + 号之类的特殊符号,在接口传输过程中容易丢失;
- RSA 加密所使用的依赖 jsencrypt 因为包含 window 对象,我们在小程序中使用,需要进行兼容性处理;
- 刚开始选择提供 SHA256 算法的依赖包是最常用的 crypto-js,后面在小程序上使用的时候,包体积直接爆掉,crypto-js 的体积为 434KB,而现在我们用的 hash.js 的体积只有 41.7KB,其实中间我还尝试过使用通过 js-sha256 来生成验签,虽然体积也比较小,但是经常会出现验签后后端无法匹配上的问题,所以只能弃用。
后记
其实前端加密或者做接口验签都不会是绝对的安全,加密可以破解,签名可以模仿,做这些工作只不过是给那些想搞事情的人,制造点困难。最后希望这篇文章可以帮助到大家,谢谢❤


