前端程序员学好算法系列(三)链表
接下来我们来看链表题
206. 反转链表
反转一个单链表。
示例:
输入: 1->2->3->4->5->NULL 输出: 5->4->3->2->1->NULL
解题:
链表题需要我们设立更多的指针来保存我们当前操作的细节;
1.我们需要定义3个指针 pre,cur ,next,pre为当前链表的前一个节点默认为空,cur为链表的第一个指针, 下一个指针next 为 cur.next 因为有可能存在越界所以我们在存在cur的时候再去取next指针;
2.我们把next指针指向pre,pre指向当前cur指针,当前指针指向暂存的next,最后我们返回pre指针;
var reverseList = function(head) { let pre = null let cur = head let next = null while(cur!=null){ next = cur.next // 将当前节点指向pre cur.next = pre pre = cur cur = next } return pre };
203. 移除链表元素
删除链表中等于给定值 val 的所有节点。
示例:
输入: 1->2->6->3->4->5->6, val = 6 输出: 1->2->3->4->5

解题:
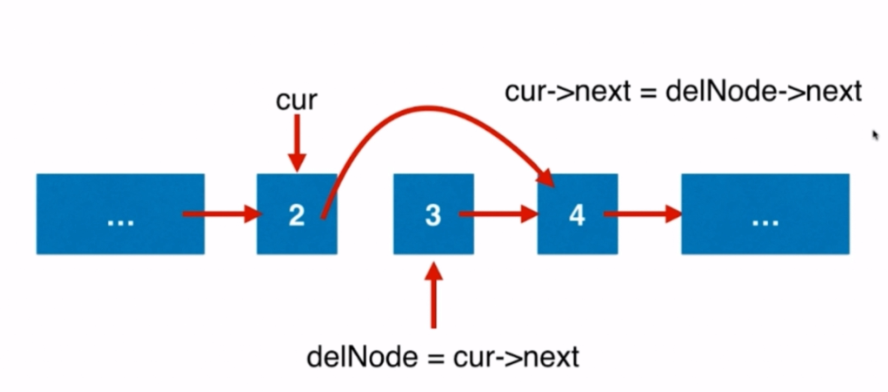
1.当前删除逻辑如上图,但需要注意的是我们删除链表第一个节点时,是不适用的,所以我们一般采用增加虚拟头节点的方式,
2.链表问题的令一个重要思想是明白js对象是引用类型 let a = {name: '1'} let b = a 时,修改b的属性(注意不是本身)时,数据a的值也会发生改变
let a = {name:1}
let b = a
b.name = 2
console.log(a) //输出 {name: 2}
3.我们循环cur.next的下一个指针 如果cur.next.val==val时,我们把cur.next = cur.next.next,最后返回list.next
/** * Definition for singly-linked list. * function ListNode(val) { * this.val = val; * this.next = null; * } */ /** * @param {ListNode} head * @param {number} val * @return {ListNode} */ var removeElements = function(head, val) { let list = new ListNode(-1) list.next = head let cur = list while(cur.next!==null){ if(cur.next.val==val){ cur.next = cur.next.next }else { cur = cur.next } } return list.next };



