work:grid布局
9.29 update
.wrapper { display: grid;/*网格布局*/ /*grid-template-columns: repeat(3, 1fr);/*设置列大小,表示平均分三列,fr表示分数:fraction,三等分在grid容器中的可用空间*/ grid-template-columns: repeat(3, 1fr); /*grid-template-columns:1fr 2fr 1fr;/*中间那块占两份*/ /*grid-template-columns:200px 200px 200px;/*浏览器缩放会保持等比例缩放*/ grid-gap: 10px;/*每个区域的间距大小*/ grid-auto-rows: minmax(200px, auto);/*设置每个区域行的最小值,最大值自动*/ color: #ffffff;/*设置每个区域上字体的颜色*/ }
———————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————
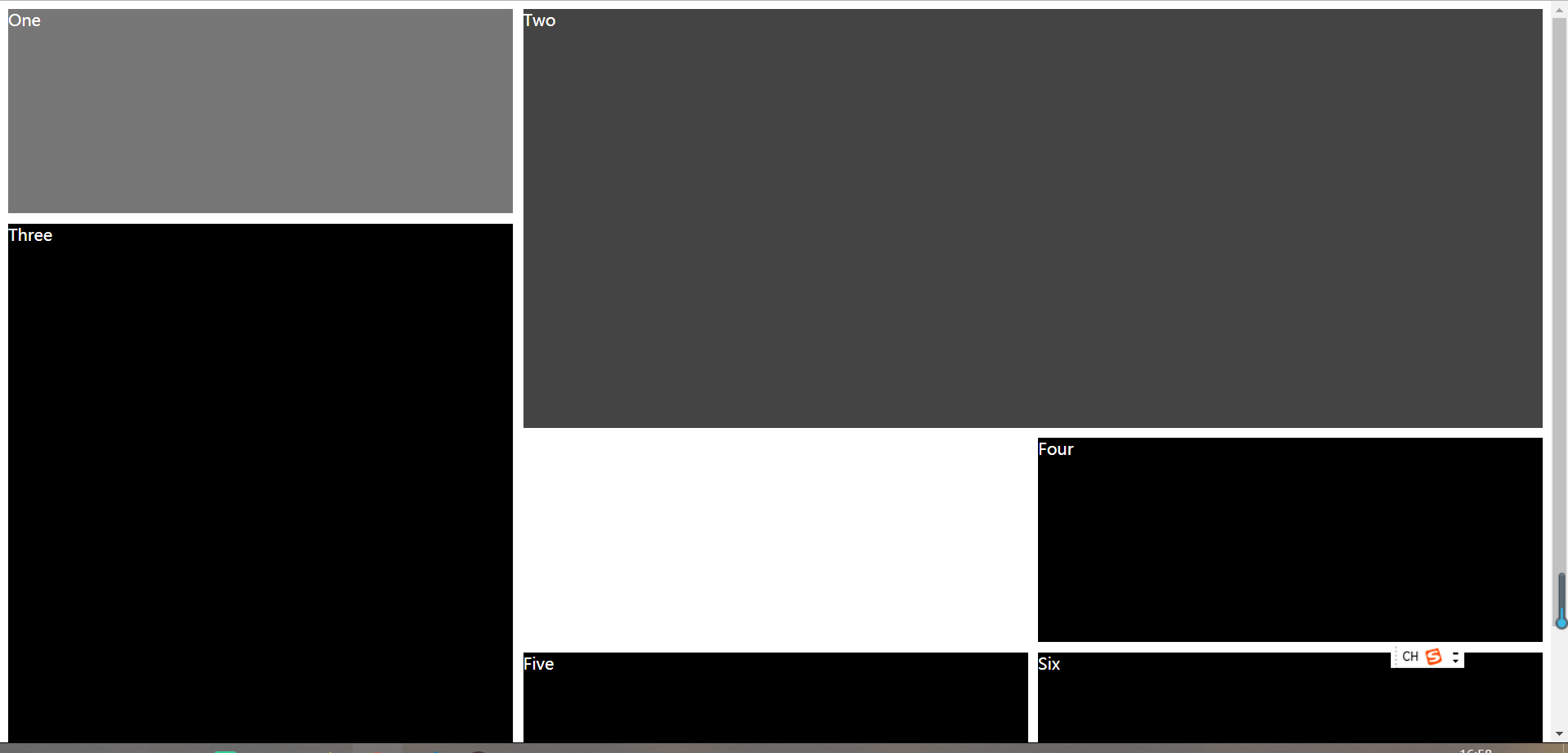
.wrapper { display: grid;/*网格布局*/ grid-template-columns: repeat(3, 1fr);/*设置列大小,表示平均分三列*/ grid-gap: 10px;/*每个区域的间距大小*/ grid-auto-rows: minmax(200px, auto);/*设置每个区域行的最小值,最大值自动*/ color: #ffffff;/*设置每个区域上字体的颜色*/ } .one { grid-column: 1 ;/*这个one从列的第一条网格线开始占据一格*/ grid-row: 1 ;/*和1/2效果一样,从行的第一条网格线开始到第二条网格线结束*/ background: #777777;/*设置颜色*/ } .two { grid-column: 2 / 4;/*这个tuo从列的第2条网格线开始到第4条网格线结束*/ grid-row: 1 / 3;/*从行的第一条网格线开始到第3条网格线结束*/ background: #444444;/*设置颜色*/ } .three { grid-column: 1;/*和1/2效果一样,从列的第一条网格线开始到第二条网格线结束*/ grid-row: 2 / 5;/*从行的第2条网格线开始到第5条网格线结束*/ background: #000;/*设置颜色*/ } .four { grid-column: 3;/*从列的第3条网格线开始占据一格*/ grid-row: 3;/*从行的第3条网格线开始占据一格*/ background: #000;/*设置颜色*/ } .five { grid-column: 2;/*从列的第2条网格线开始占据一格*/ grid-row: 4;/*从行的第4条网格线开始占据一格*/ background: #000;/*设置颜色*/ } .six { grid-column: 3;/*从列的第3条网格线开始占据一格*/ grid-row: 4;/*从行的第4条网格线开始占据一格*/ background: #000;/*设置颜色*/ }

容易实现且有用的grid布局~


