原型设计软件介绍——Axure RPx
我个人使用的是Axure RP8版本

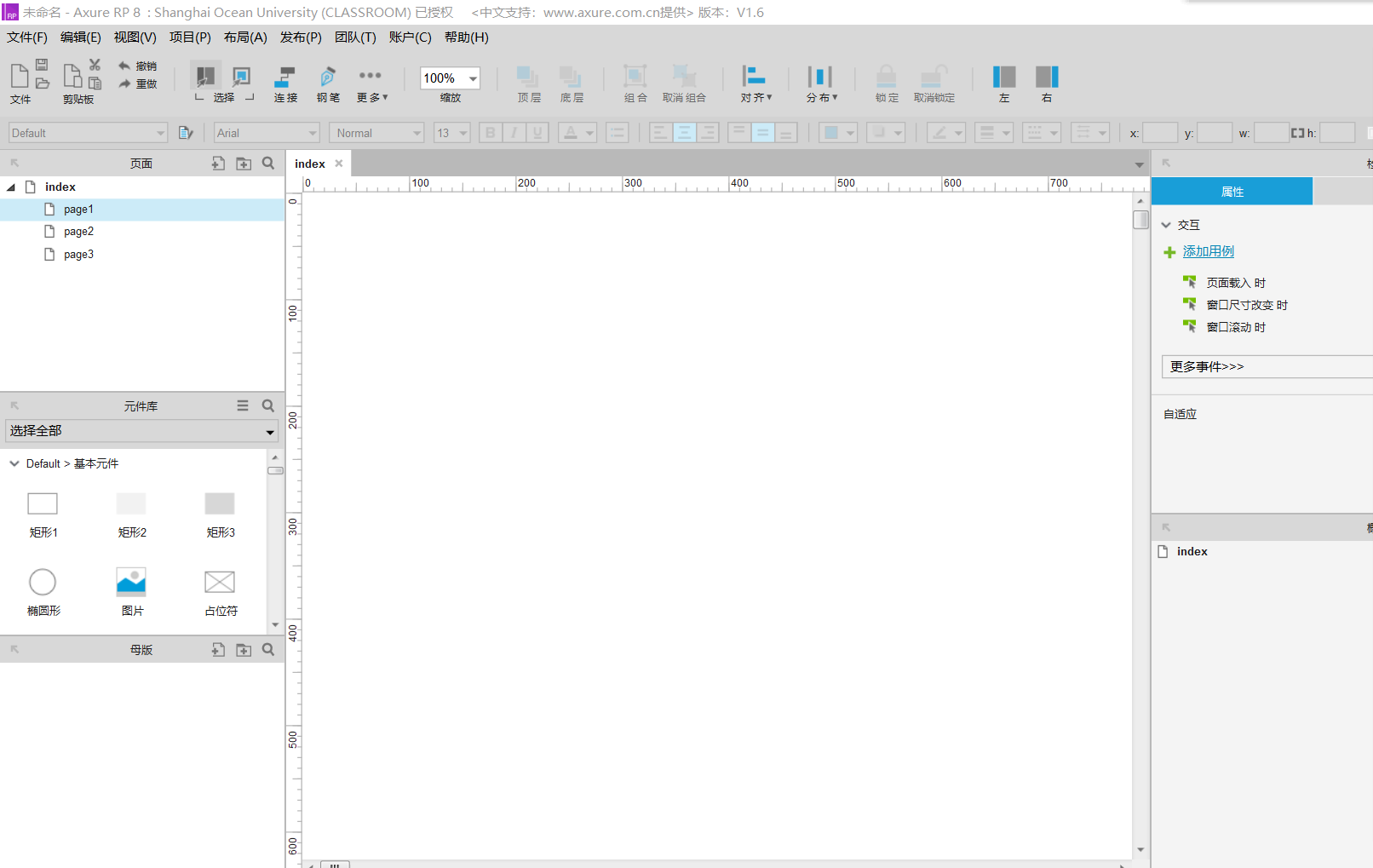
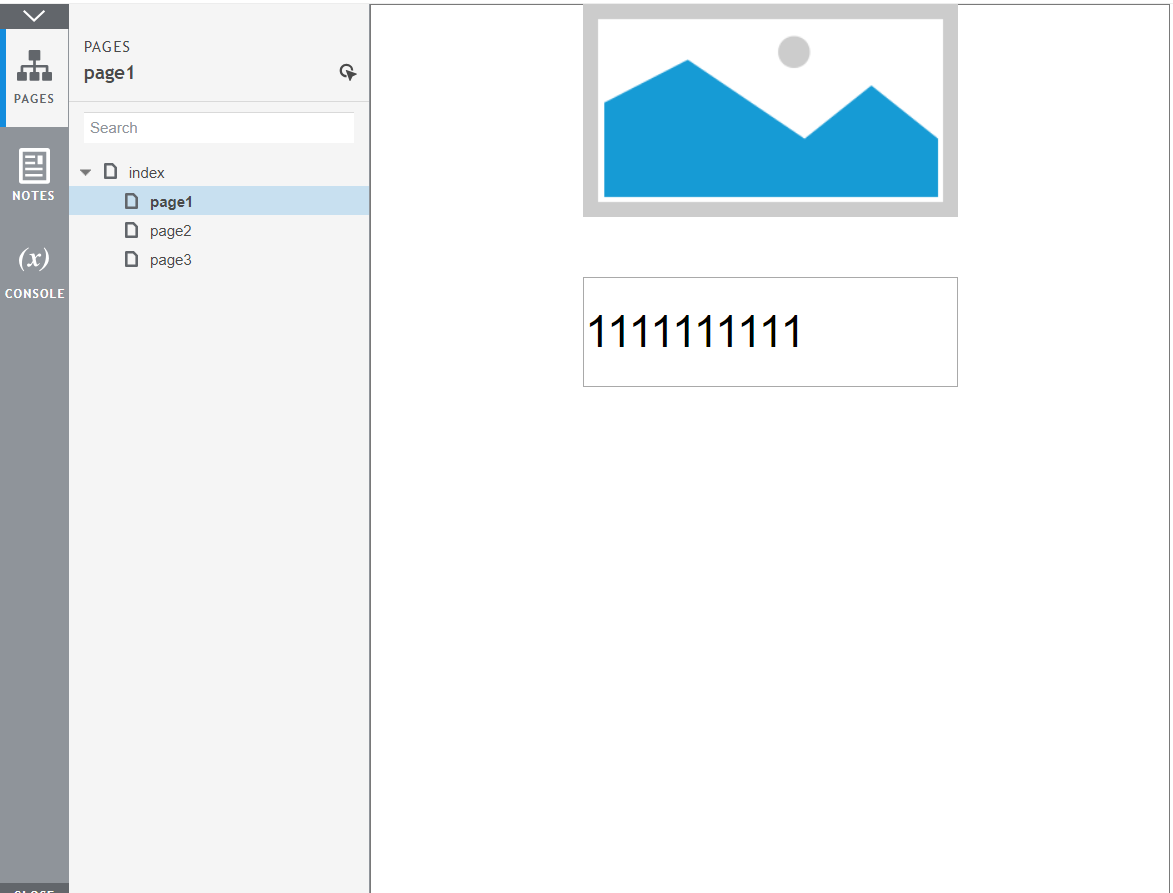
进去后的主页面(汉化版),可以看到上方功能栏,缩放大小功能,左下角则是软件内置的一些元件

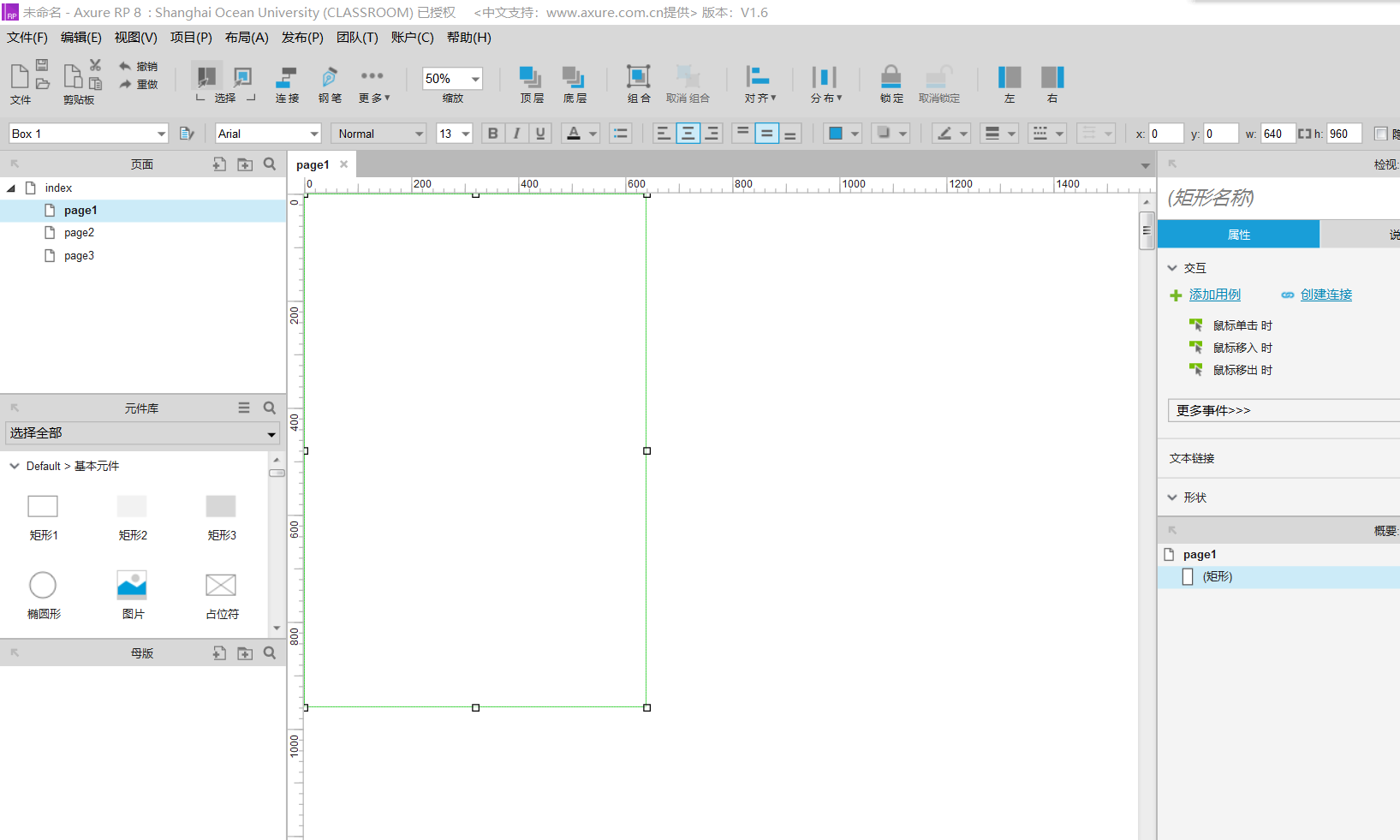
我在左边的元件库中拖入了一个矩形框,定义为640*960个像素,并把矩形框缩放为原来的50%。


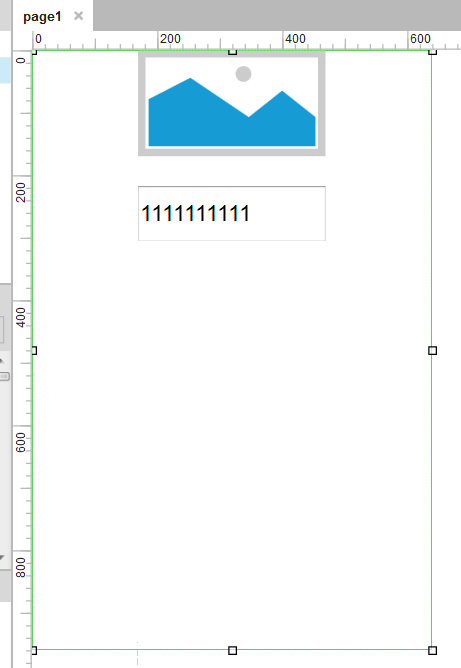
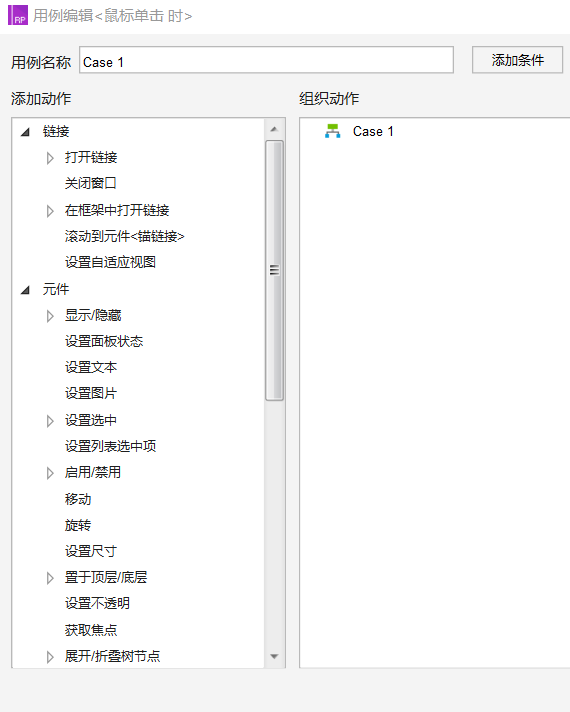
在元件库中直接拖动一个图片和对话框进矩形中,双击图片,会弹出你会对该图片单击时所进行的操作。
比如移动页面,跳转其他链接,打开动画效果等等。
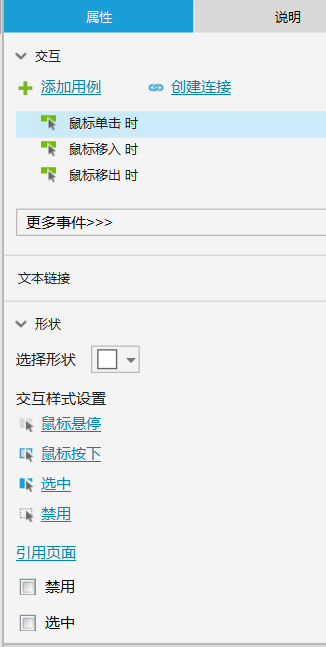
如果不想要单击操作,可以取消这一步,在主页右侧可以找到交互方式用例,如:

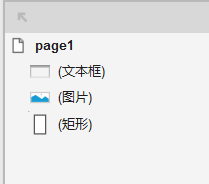
主页面的右下角是元件层,类似于PS的图层,PR的编辑层,可以调节每个元件的覆盖顺序,还能把一些元件组合起来使用
通过这个软件,我们可以制作APP和网页的低保真原型以及高保真原型。作品完成后,可以发布预览,选择页面上方功能栏,找到发布
 选择预览(不建议使用低版本的IE浏览器和低内核的浏览器,使用的话会造成页面不完整的情况)
选择预览(不建议使用低版本的IE浏览器和低内核的浏览器,使用的话会造成页面不完整的情况)
然后这个是在浏览器中的预览情况

在预览中不可以缩放页面,整个页面大小是根据一开始自己设定矩形框像素的大小。
在此页面中你可以完成你在RP8中元件进行修改过交互动作后的操作。
此软件还可以进行团队操作,
你需要在账户中进行注册,登陆。
然后点击团队>从当前文件创建团队项目>创建文件完成
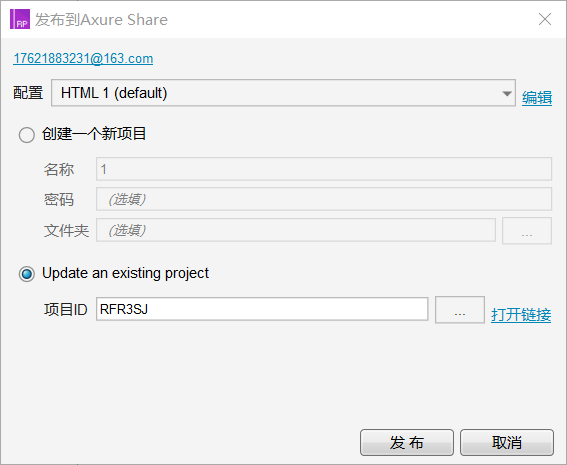
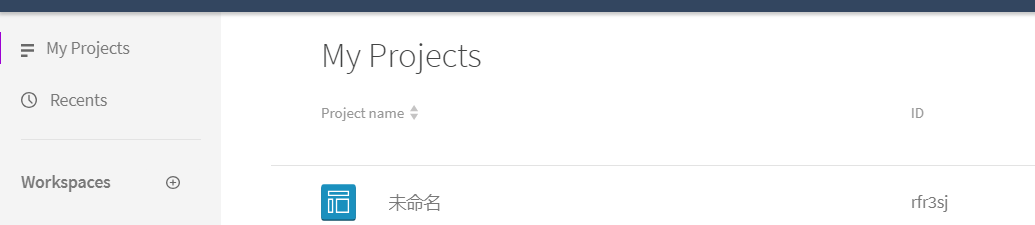
点击发布>发布到AxShare。你的文件成功被上传到小组中,这时候可以打开AxureShare网址,登陆自己的账户,就可以看到自己发布的项目
在项目旁边有个邀请功能,输入同伴的账户,进行邀请。邀请成功后同伴在云端也能看到你发布的项目,下载进行编辑,再上传至云端小组保存,共同协作开发项目。

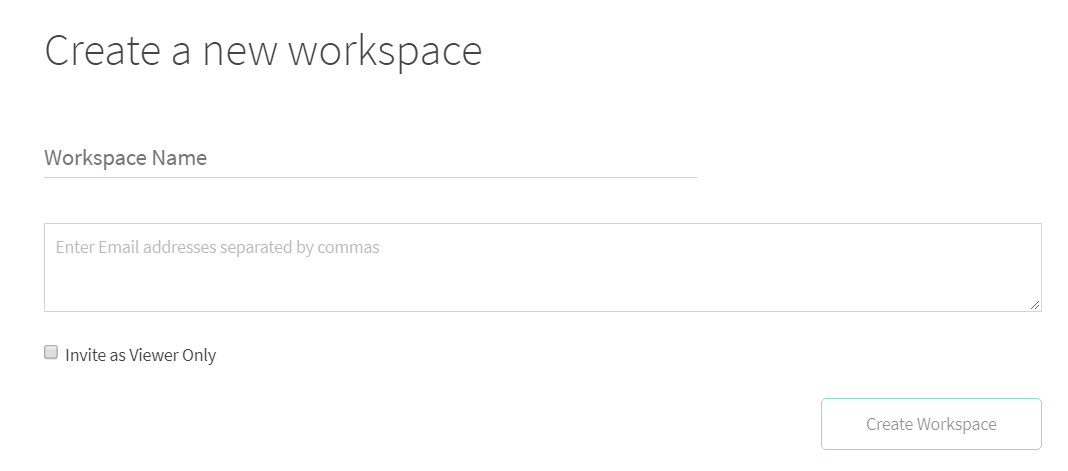
点击workplace。下面就是创建项目组名称和邀请的同伴进入小组。

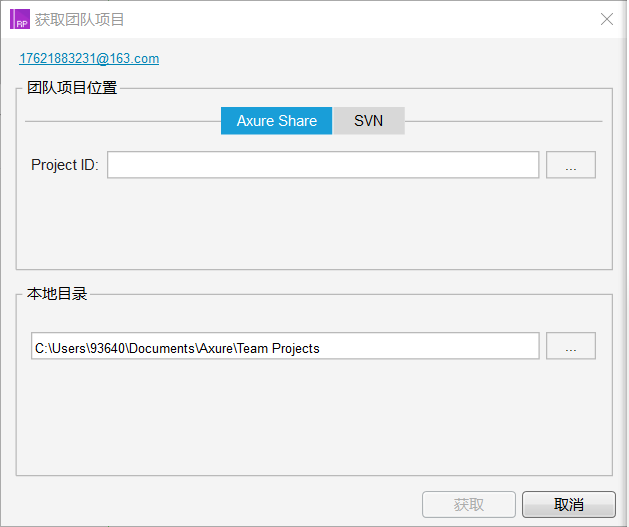
小组内成员就可以在Axure RP8软件中,找到上方的文件,文件>获取团队项目
在project ID右边获取项目小组,选择想要的小组内的某个项目

完成编辑后重新把项目上传到小组中,选择发布>发布到AxShare