ASP.NET Core搭建多层网站架构【6-注册跨域、网站核心配置】
2020/01/29, ASP.NET Core 3.1, VS2019, NLog.Web.AspNetCore 4.9.0
摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站架构【6-注册跨域、网站核心配置】
统一封装网站核心配置,注册跨域策略,实例化雪花算法,后期可扩展添加多语言支持
本章节介绍了统一封装网站核心配置,注册跨域策略,实例化雪花算法,后期可扩展添加多语言支持
添加网站配置及跨域配置
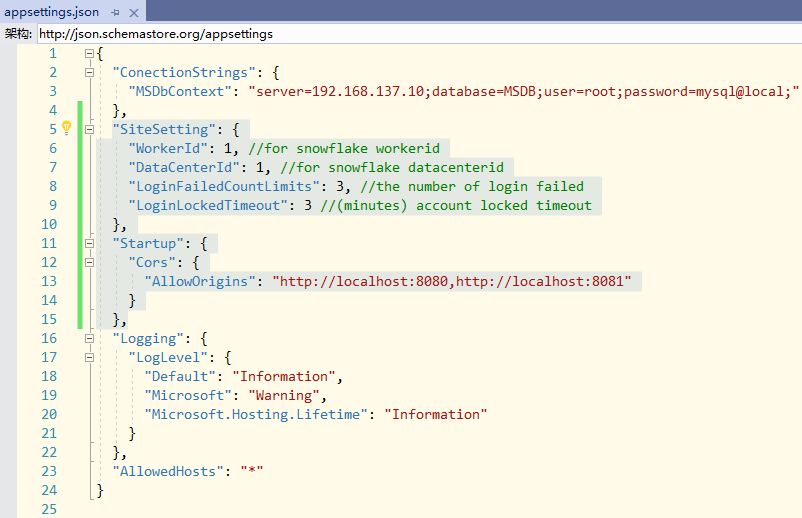
在MS.WebApi应用程序appsettings.json中添加以下节点:
"SiteSetting": {
"WorkerId": 1, //for snowflake workerid
"DataCenterId": 1, //for snowflake datacenterid
"LoginFailedCountLimits": 3, //the number of login failed
"LoginLockedTimeout": 3 //(minutes) account locked timeout
},
"Startup": {
"Cors": {
"AllowOrigins": "http://localhost:8080,http://localhost:8081"
}
}
添加完成后,如下图所示:

说明:
- WorkerId、DataCenterId是雪花算法的两个参数
- LoginFailedCountLimits是用户登录失败的次数限制
- LoginLockedTimeout是用户锁定后,多久可以重新登录
- AllowOrigins中是允许跨域的源,逗号分隔
SiteSetting网站配置实体类
在MS.WebCore类库中添加SiteSetting.cs类:
namespace MS.WebCore
{
public class SiteSetting
{
public long WorkerId { get; set; }
public long DataCenterId { get; set; }
public int LoginFailedCountLimits { get; set; }
public int LoginLockedTimeout { get; set; }
}
}
其中的字段和appsettings.json中对应,可以使用选择性粘贴,将json粘贴为类
添加包引用
向MS.WebCore类库添加以下包引用:
<ItemGroup>
<PackageReference Include="NLog.Web.AspNetCore" Version="4.9.0" />
</ItemGroup>
这里引用的是NLog.Web.AspNetCore包是因为:
- 后期我们还要在
MS.WebCore类库中添加NLog的一些方法配置,需要依赖此包 - 这个包正好也包含了
Microsoft.Extensions.Configuration、Microsoft.Extensions.DependencyInjection两个组件,所以这两个组件就不需要单独重复引用了
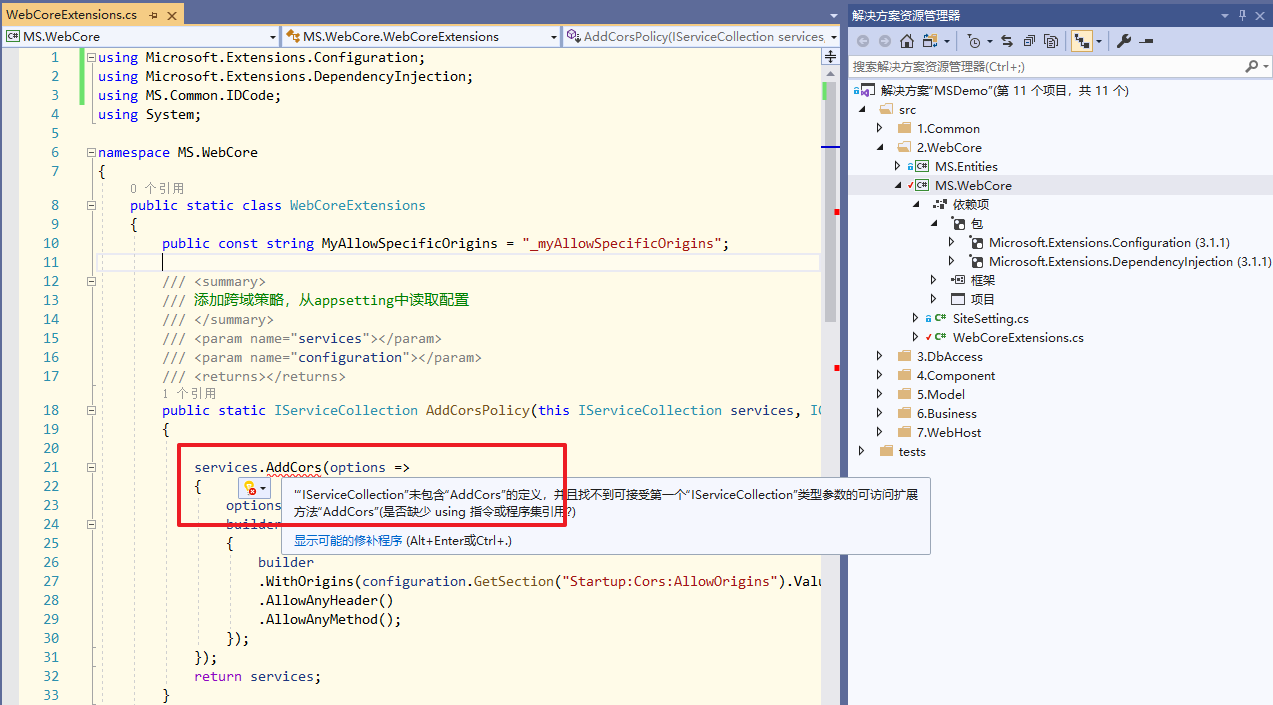
但是这里我遇到一个问题,如果不使用NLog,可能不需要引用NLog.Web.AspNetCore包,而直接引用Microsoft.Extensions.Configuration、Microsoft.Extensions.DependencyInjection这两个包

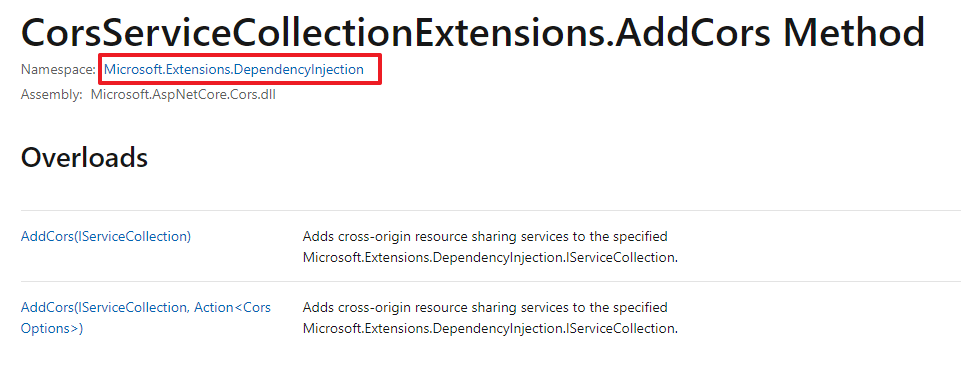
但是我在官网文档中查到AddCors方法依赖的就是Microsoft.Extensions.DependencyInjection这个包,不知道为什么VS一直提示找不到?

如果你们不使用NLog可能需要自行解决下这个问题了~
封装Ioc注册
在MS.WebCore类库中添加WebCoreExtensions.cs类:
using MS.Common.IDCode;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using System;
namespace MS.WebCore
{
public static class WebCoreExtensions
{
public const string MyAllowSpecificOrigins = "_myAllowSpecificOrigins";
/// <summary>
/// 添加跨域策略,从appsetting中读取配置
/// </summary>
/// <param name="services"></param>
/// <param name="configuration"></param>
/// <returns></returns>
public static IServiceCollection AddCorsPolicy(this IServiceCollection services, IConfiguration configuration)
{
services.AddCors(options =>
{
options.AddPolicy(MyAllowSpecificOrigins,
builder =>
{
builder
.WithOrigins(configuration.GetSection("Startup:Cors:AllowOrigins").Value.Split(','))
.AllowAnyHeader()
.AllowAnyMethod();
});
});
return services;
}
/// <summary>
/// 注册WebCore服务,配置网站
/// do other things
/// </summary>
/// <param name="services"></param>
/// <param name="configuration"></param>
/// <returns></returns>
public static IServiceCollection AddWebCoreService(this IServiceCollection services, IConfiguration configuration)
{
//绑定appsetting中的SiteSetting
services.Configure<SiteSetting>(configuration.GetSection(nameof(SiteSetting)));
#region 单例化雪花算法
string workIdStr = configuration.GetSection("SiteSetting:WorkerId").Value;
string datacenterIdStr = configuration.GetSection("SiteSetting:DataCenterId").Value;
long workId;
long datacenterId;
try
{
workId = long.Parse(workIdStr);
datacenterId = long.Parse(datacenterIdStr);
}
catch (Exception)
{
throw;
}
IdWorker idWorker = new IdWorker(workId, datacenterId);
services.AddSingleton(idWorker);
#endregion
return services;
}
}
}
说明:
- 封装了跨域策略AddCorsPolicy
- 绑定appsetting中的SiteSetting
- 实例化雪花算法IdWorker并注册为单例(保证全局只有一个单例)
注册服务
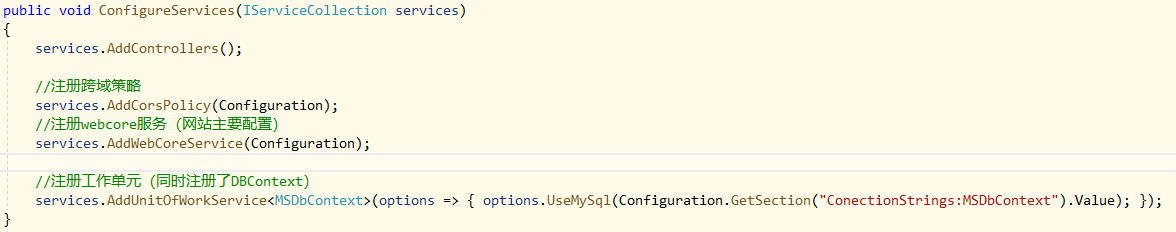
在MS.WebApi应用程序Startup.cs类中,ConfigureServices方法里添加以下代码:
//using MS.WebCore;
//添加以上代码至using引用
//注册跨域策略
services.AddCorsPolicy(Configuration);
//注册webcore服务(网站主要配置)
services.AddWebCoreService(Configuration);
完成后代码如下图所示

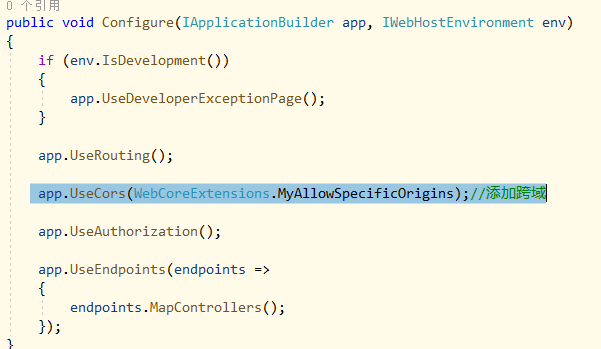
开启跨域中间件
在Configure中,UseRouting和UseAuthorization之间加上app.UseCors(WebCoreExtensions.MyAllowSpecificOrigins);以开启跨域中间件:

至此,WebCore核心配置完成,此时网站项目已支持跨域配置,已可以通过ioc解析SiteSetting读取网站配置和IdWorker生成雪花ID
项目完成后,如下图所示