resetFields()遇到的坑
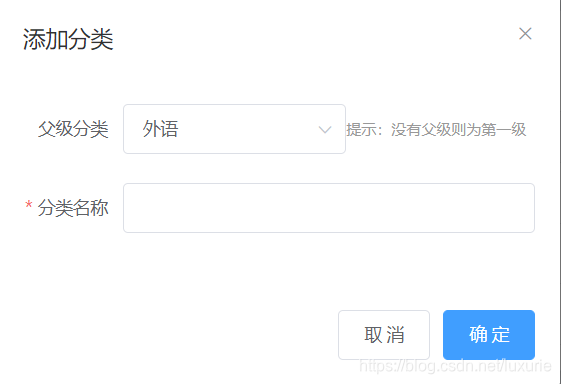
vue+element-ui 对话框关闭,表单重置
最近在写增删改查,发现表单里下拉框使用resetFields()函数时,竟然不会被重置,最终解决,如下。
在对话框关闭时,绑定close钩子函数重置表单
<el-dialog title="添加分类" :visible.sync="addTagVisible" width="450px" @close="$refs.addFormRef.resetFields()">
<el-form ref="addFormRef" :model="addForm" :rules="addTagRules" label-width="80px">
<el-form-item label="父级分类">
<el-row>
<el-col :span="13">
<el-select v-model="addForm.parentTagId">
<el-option v-for="item in parentTagList" :key="item.tagId" :label="item.tagName" :value="item.tagId"></el-option>
</el-select>
</el-col>
<el-col :span="11">
<span style="font-size: 12px;color: #999;">提示:没有父级则为第一级</span>
</el-col>
</el-row>
</el-form-item>
<el-form-item label="分类名称" prop="tagName">
<el-input v-model="addForm.tagName"></el-input>
</el-form-item>
</el-form>
<span slot="footer">
<el-button @click="addTagVisible = false">取 消</el-button>
<el-button type="primary" @click="addTag">确 定</el-button>
</span>
</el-dialog>
关闭之后再次打开对话框,,发现父级分类并没有被重置(默认是“无”)!

然后关闭时 打印addForm,果然,发现下拉框绑定值未重置(默认是0)

接下来试着给el-form-item增加了一个prop,(一直以为prop是对应验证规则里的属性,父级分类项没有设置验证规则,所以我没加)没想到加上以后重置表单起作用了。。
<el-form-item label="父级分类" prop="parentTagId">

要是这种方法不行的话,可以在 对话框的close钩子函数中直接手动this.addForm.属性名 = 初始值 就OK了~


