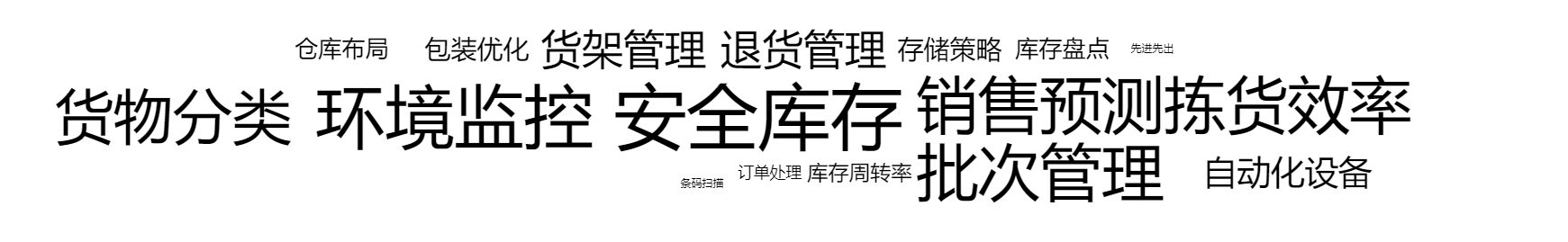
利用Echarts构建词云
使用第三方库echarts-wordcloud,该库在echarts的基础上,实现词云的构建
安装
npm i echarts
npm i echarts-wordcloud按需引入
import * as echarts from 'echarts';
import 'echarts-wordcloud';基本配置
{
series: [
{
type: 'wordCloud',
//字体大小范围 12px-80px
sizeRange: [12, 80],
//字体旋转角度范围,不配置旋转[0,0]
rotationRange: [0, 0],
//字体间距
gridSize: 25,
//词云布局是否开启动画
layoutAnimation: true,
//词云构建图形
shape: 'circle',
//词云布局宽高
width: '100%',
height: '100%',
//词云字体样式
textStyle: {
color: '#000',
fontFamily: 'sans-serif',
fontWeight: 'normal',
},
//词云数据
// type Data = {
// text: string;
// weight: number;
// }
// data: Data[];
data: dataSource ?? [],
},
],
}