React使用ProComponent建立表单和列表
ProComponent
ProComponent基于Antd组件库,进一步封装,成为满足企业级开发需求的组件库。其兼容Antd内容的基础上,对表单列表等内容进行完善,在建立表单等需求中能够提供强大的api以及功能集合
Ant Design 定义了基础的设计规范,对应也提供了大量的基础组件。但是对于中后台类应用,我们希望提供更高程度的抽象,提供更上层的设计规范,并且提供相应的组件使得开发者可以快速搭建出高质量的页面。
在 ProComponents 中我们内置了一系列的设计规范,预设了常用的逻辑。在这个基础上我们同样提供了灵活的支持,比如对于 ProTable 来说你也可以把它完全当做 Ant Design 的 Table 来用,对于 ProForm 来说你也可以直接使用 Ant Design 的基础组件或者你的自定义组件。
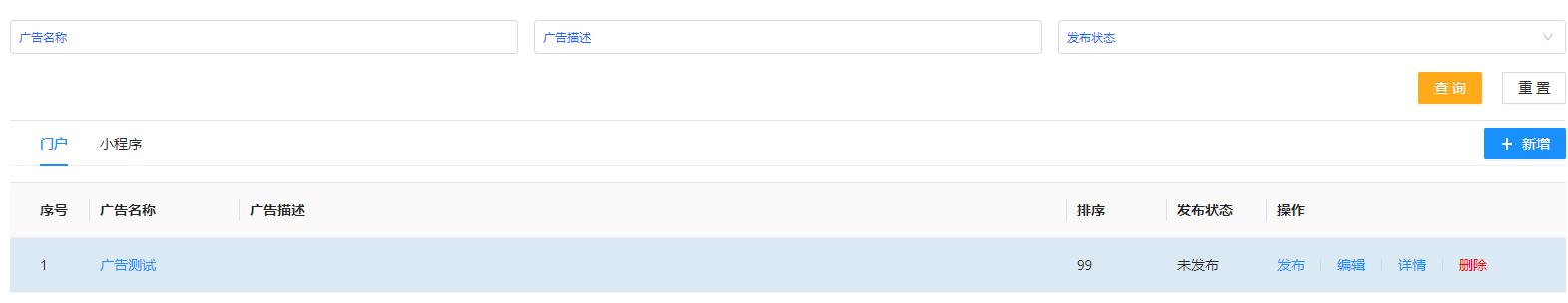
使用ProTable建立列表
ProTable通过传入columns对象数组,遍历节点进行组件组合,无需通过模版进行表单组件组合,极大减少代码长度,便于管理
构建columns

//columns数组构建
//通过使用useMemo,创建缓存数据,避免造成重新渲染
const columns: ProFormColumnsType[] = useMemo(
() => [
createTableColumnIndex() as any,
{
title: '广告名称',
dataIndex: 'advertName',
formItemProps: {
rules: [{ required: true }],
},
},
{
title: '广告描述',
dataIndex: 'advertDescribe',
},
{
title: '排序',
dataIndex: 'sort',
hideInSearch: true,
valueType: 'digit',
formItemProps: { min: 0 },
},
{
title: '发布状态',
dataIndex: 'state',
hideInForm: true,
valueEnum: {
0: {
text: '未发布',
status: 'default',
},
1: {
text: '已发布',
status: 'success',
},
},
},
{
title: '操作',
dataIndex: 'btn',
hideInForm: true,
hideInSearch: true,
render: (_: any, record: any) => (
<Space split={<Divider type="vertical" style={{ margin: 0 }} />}>
<a>发布</a>
<a onClick={() => editorRef.current?.show(record)}>编辑</a>
<a>详情</a>
<Popconfirm
title={'是否删除'}
onConfirm={() => onRemove(record.id)}
>
<a style={{ color: 'red' }}>删除</a>
</Popconfirm>
</Space>
),
},
],
[],
);举例一个列表页,columns每一个对象为一竖列
title 表头 dataIndex 对应值字段名
通过设置hideInForm hideInTabel hideInSearch,控制当前列是否在表单中,列表中和查询中显示
render属性能够改变元素在行中的展示,通过返回相应的节点
构建列表
<PageContainer>
<ProTable
rowKey={'id'}
columns={columns as any}
request={getTableRequest}
actionRef={actionRef}
toolbar={{
menu: {
type: 'tab',
activeKey: activeKey,
items: [
{
key: 'tab1',
label: <span>门户</span>,
},
{
key: 'tab2',
label: <span>小程序</span>,
},
],
onChange: (key) => {
setActiveKey(key as string);
},
},
actions: [
<Button
key="add"
type="primary"
icon={<PlusOutlined />}
onClick={() => editorRef.current?.show()}
>
新增
</Button>,
],
}}
/>
</PageContainer>rowId 每一列设定一个唯一id进行辨识
columns 传入定义的columns数组
request 传入请求数据返回的promise,此处需要进行数据构建,大概为{content:[],total:100,msg:'***'},具体看文档
actionRef 传入创建的ref节点,用来控制列表的渲染相关内容const actionRef = useRef<ActionType>()
toolbar 用来定义工具栏,能够构建不同的内容。此处构建了一个按钮和tab切换
表单构建
将表单作为子组件,通过父组件(列表页)控制表单页ref属性,进行表单页的展示与隐藏
export const Index: React.ForwardRefExoticComponent<
Props & React.RefAttributes<ModalRefObject>
> = forwardRef((props, ref) => {
const formRef = useRef<ProFormInstance>();
const [visible, setVisible] = useState<boolean>();
const [record, setRecord] = useState<any>();
useImperativeHandle(ref, () => ({
show: (values: any) => {
setRecord(values);
setVisible(true);
},
}));
useEffect(() => {
if (visible) {
formRef.current?.resetFields();
formRef.current?.setFieldsValue(record);
}
}, [visible, record]);
return (
<>
***
</>
);
});- 子组件利用React.forwardRef()构建组件hook,接受父组件传入的ref对象,
- 通过useImperativeHandle()设置ref相应方法
- 定义visible 和 record 状态记录表单展示和表单数据
如果是平常的表单,可以通过<BetaSchemaForm/>进行构建,其columns与ProTable相同,通过每个对象创建表单项
<BetaSchemaForm
width={600}
columns={columns as any}
formRef={formRef}
layout={'horizontal'}
layoutType={'ModalForm'}
labelCol={{ flex: '80px' }}
open={visible}
onOpenChange={setVisible}
title={'表单'}
onFinish={onSave}
modalProps={{
centered: true,
styles: {
body: { paddingTop: 30 },
},
}}
/>如果表单复杂,可以通过<ProForm/>既相应ProForm项组件进行构建
<ModalForm
width={600}
formRef={formRef}
layout={'horizontal'}
labelCol={{ flex: '80px' }}
open={visible}
onOpenChange={setVisible}
title={record ? '编辑广告' : '新增广告'}
onFinish={onSave}
modalProps={{
centered: true,
styles: {
body: { paddingTop: 30 },
},
}}
>
<ProFormText
name="advertName"
label="广告名称"
placeholder="请填写"
rules={[{ required: true }]}
/>
<ProFormUploadButton
label="视频文件"
name="file"
title=""
listType="picture-card"
icon={<PlusOutlined />}
required={true}
fileList={fileList}
fieldProps={{
multiple: true,
onRemove: onVideoRemove,
customRequest: uploadFile,
}}
/>
<ProFormText
name="advertDescribe"
label="广告描述"
placeholder="请填写"
/>
<ProFormText
name="sort"
label="排序"
placeholder="请填写"
fieldProps={{ style: { width: 150 } }}
/>
</ModalForm>




