【逆战202】 css相对定位与绝对定位
一、定位的定义:
html中需要将各种元素按照一定需求排列起来组成一个完整而又美观的网页,其中在css中就需要使用到定位功能,而position元素是css中主要表达定位的元素。
二、固定定位、相对定位和绝对定位:
position元素中常用到的就是固定定位(fixed)绝对定位(absolute)和相对定位(relative)
fixed:
相对于整个浏览器页面来说位置固定不变。常见的就是贴边牛皮癣小广告。
absolute特点:
1、使文档完全脱离文档流,可以浮动到整个页面任何位置。
2、可以使内联元素支持宽高,让块元素具备内联元素的特征。
3、如果有祖先元素相对定位发生偏移,则根据祖先元素偏移;
如果没有祖先元素,则相对整个文档流发生偏移。
relative特点:
1、元素不脱离文档流,空间会被保留。
2、不影响其它元素布局。
3、需要配合定位偏移量,如果没有定位偏移量,则对元素没有任何影响。
4、定位偏移量:left=“n”;top=“n”;right=“n”;bottom=“n”;
注:n代表偏移量,可以为具体值,也可以为百分比;n也可以为负值。
三、案例:
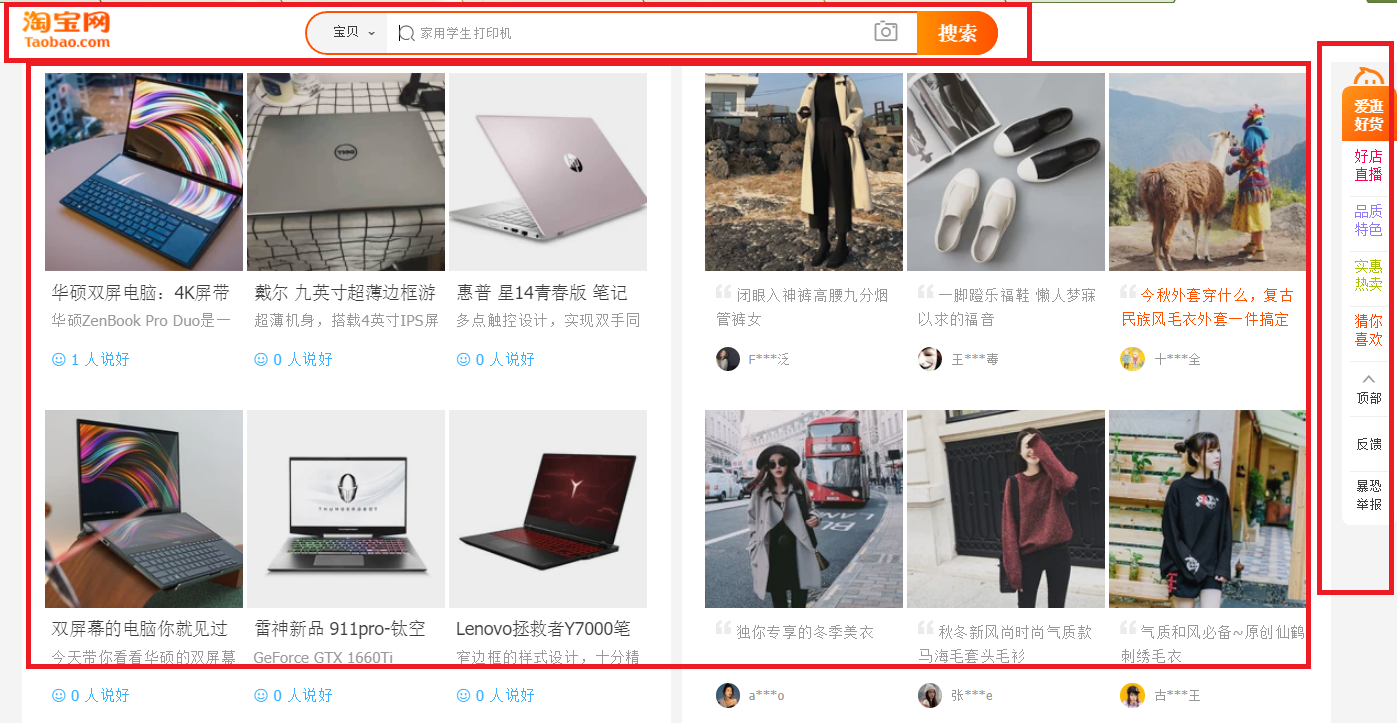
EX-1:淘宝网

根据图片我们可以看到用红框标出的位置共有三块:
第一块和右侧导航栏就是淘宝首页和搜索框,这部分就是利用固定定位实现的,无论滚动条如何移动,这两块位置始终不变,一个在上方,一个在右侧,且始终浮在其他父级元素上方。
第二块是主体部分,该部分用的是相对定位,整体位置跟随父级元素变动,会随着滚动条移动,不影响其他元素的布局。
EX-2:图形方式
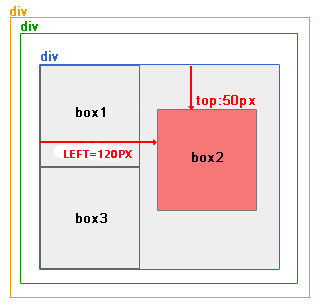
1、相对定位图解

当粉色的div是一个html的时候,box2是蓝色div而做的定位,跟随蓝色div移动,而蓝色的div是跟随绿色的div移动,而绿色的div而又受到粉色div的影响。会跟随以上父级元素进行偏移,而自身则相对于父级div位置是不会变化的
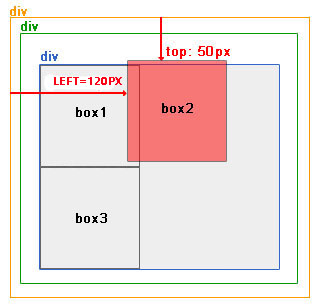
2、绝对定位图解:

绝对定位中的box2只随父级的粉色div的位置变化而变化,不受其他元素影响,且脱离了文档流,浮动在其他元素上方。



