修改 Windows 下 Typora 的中文字体显示
这篇教程是通过修改 Typora 的 CSS 文件,以优化中文字体的显示,教程没有难度,需要准备编辑器(建议使用 Notepad++、VS Code 等代码编辑器)
如果懒得自己改可以直接下载已修改好的 CSS 文件,放到主题目录里覆盖原文件即可,下载链接见文末
在 Typora 中打开主题文件夹

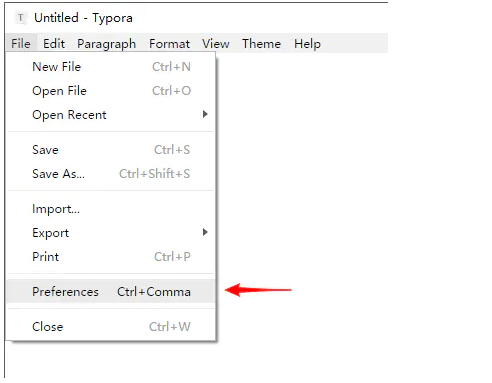
👆在 Typora 中依次打开 Preferences → Theme → Open Theme Folder

👆Typora 主题文件夹
修改主题文件
这里以 Github 主题为例:

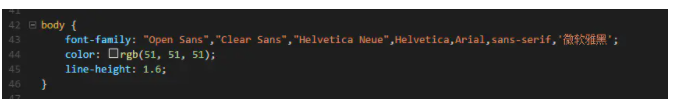
👆大约在 42 行
可以直接 Ctrl+F 搜索 font-family,在 body{ } 里的 font-family 后添加 ,'微软雅黑'
注意!
不要修改在 @font-face{ }中的 font-family,仅修改在 body{ } 中的。
注意标点符号,所有符号均为半角符号(英文输入状态),注意要在分号前,可以选择直接复制。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号