HTML5 概述及基本语法
HTML5 概述及基本语法
https://cloud.tencent.com/developer/article/1560281
前端开发每天必学之HTML入门介绍
https://cloud.tencent.com/developer/article/1650375
网站基本结构
https://cloud.tencent.com/developer/article/1526092
网页设计技术之HTML的基本结构说明
-
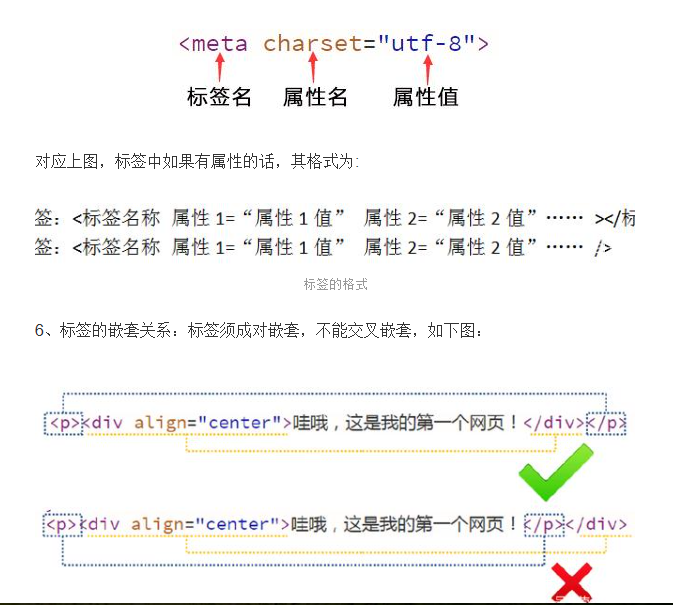
标签中的属性

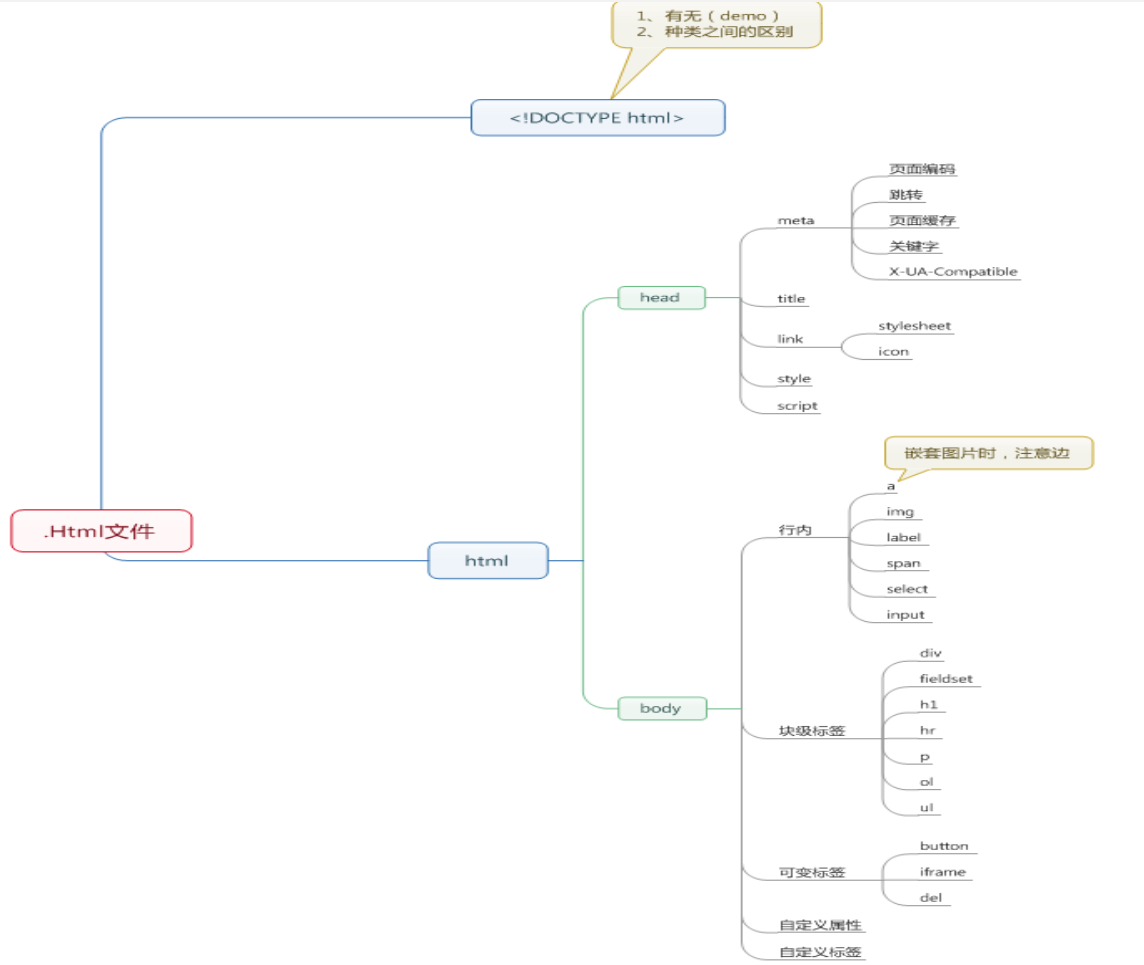
<head> :
<title> :标题标签,其内容显示在浏览器的顶部
<meta> :网页的编码(注意用什么编码,文件就要用相应的编码保存)
现在:<meta charset="utf-8"/>也可以填GB2312或GBK
以前:<meta content="text/html; charset=UTF-8" http-equiv="Content-Type"/>
为文档提供一些附加信息,可被浏览器、搜索引擎或网页制作工具使用的信息。如文档作者、网页有效期、关键字列表等
设置格式 <meta name="参数" content="参数值"/> 或 <meta http-equiv="参数" content="参数值"/>
例:<meta name="keywords" content="binary trees, linked lists, stacks"/> //设置关键字
<meta name="Anthor" content="carson"/>//设置作者
<meta name="Generator" content="FrontPage"/> //设置网页生成工具
*http-equiv和name只能二取一
*http-equiv主要是向浏览器传递一些信息
*name则向搜索引擎和制作工具提供信息
例:<meta http-equiv="Expires" content="Tue,08 Dec 2009 00:00:00GMT"/> //设置网页过期时间
<meta http-equiv="refresh" content="5;url=http://www.zhku.edu.cn"/> //告诉浏览器5秒后网页刷新到zhku网站
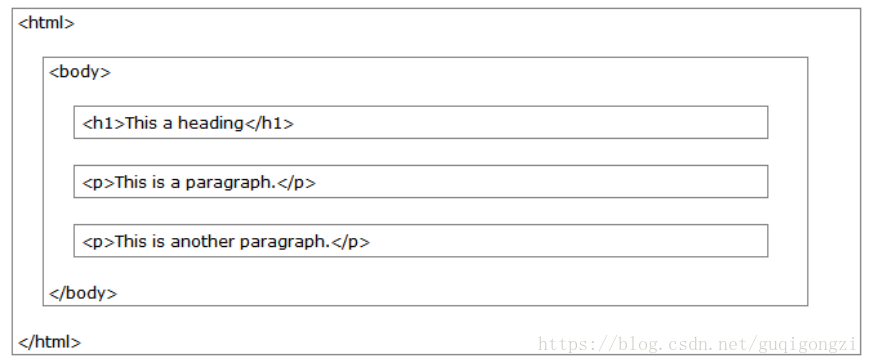
<body> :








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2018-08-09 手把手教你写网络爬虫
2018-08-09 学了Python可以做什么工作
2018-08-09 git怎么使用
2018-08-09 DELPHIER,正转向PYTHON了