HTML5文档结构
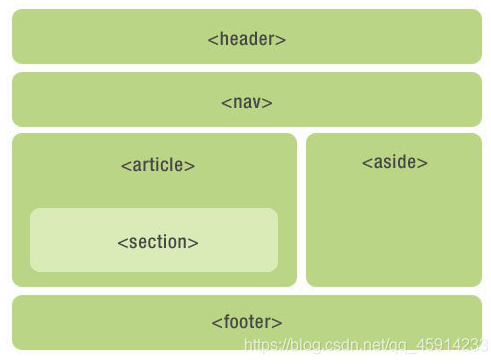
HTML5页面结构
HTML4.01之前,通常使用DIV+CSS来进行页面布局
HTML5采用页眉、页脚、导航、文章内容等结构元素来进行页面布局

HTML5页面结构元素语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>HTML文档结构</title>
</head>
<body>
<header>
<nav>...</nav>
</header>
<article>
<section>...</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>
</html>
HTML5新增结构元素
1.header标记
header标记定义文档和区域的页眉,通常是一些引导和导航信息。
通常
标记至少包含(但不局限于)一个标题标记(h1~h6), 也可以包括hgroup(标题组合)标记、表格标记、搜索表单、导航等。
2.nav标记
nav标记代表页面的一个部分, 是一个可以作为页面导航的链接组。
不要在footer元素中使用nav元素,否则易造成页面显示不正确
3.article标记
article标记是一个特殊的section标记, 它比section具有更明确的语义,它代表一个独立的、完整的相关内容块,可独立于页面其他内容使用。
4.section标记
section标记定义文档中的节。例如章节、页眉、页脚或文档中的其他部分。
一般用于成节的内容,会在文档流中开始一个新的节。
用来表现普通的文档内容或应用区块,通常由内容及其标题组成。
5.aside标记
aside(侧栏,也称旁注)标记用来说明其所在包含的内容与页面主要内容相关,但不是该页面的一部分,类似于使用括号对正文进行注释。
6.footer标记
footer标记定义section或文档的页脚,包含了与页面、文章或部分内容相关的信息,例如文章的作者或日期。
HTML5新增页面元素
hgroup标记
标题组合hgroup标记是对网页或区段section的标题元素(h1~h6)进行组合。
<hgroup> <h1>JSDoc+规范</h1> <h2 style="color: red;">介绍</h2> </hgroup>
figure标记和figcaption标记
figure标记用于对元素进行组合,常用语图像与图像描述组合。
figcaption(图题)标记用于定义figure元素的标题(caption),可以给一组图像标记定义标题
figcaption元素必须放在figure元素的第一个或最后一个子元素的位置上
mark标记与time标记
记号mark标记用来定义带有记号的文本。在需要突出显示文本时可以使用mark标记。(对关键字做高亮处理,黄底色标注)
时间time标记用来定义公历的时间(24小时制)或日期,时间和时区偏移是可选的。能够以机器可读的方式对日期和时间进行编码。(该标记不会在任何浏览器中呈现任何特殊效果)
基本语法:
<mark>重点标注的内容</mark> <time>9:00</time> <!--定义时间--> <time datetime="2017-05-01" pubdate="pubdate">国际劳动节</time> <!--定义日期-->
属性说明:
time标记的pubdate属性:指示该标记中的日期/日期是文档(或最近的article标记)的发布日期。
time标记的datetime属性:规定日期/时间。否则,由元素的内容给定日期/时间。
details标记与summary标记
细节details标记是一个开关式、交互式控件,用来定义用户可见的或者隐藏的需求补充细节,任何形式的内容都能被放在该标记中。
details标记的内容对用户是不可见的,除非设置了open属性。
摘要summary标记是details元素的第一个子元素,为details定义标题
标题可见,用户单击标题时,会显示出details(只有Chrome、Safari6以上支持summary标记)
progress标记与meter标记
进度progress用来定义运行中的任务进度(进程)。
两个属性:
- max表示规定需要完成的值;
- value规定进程当前的值
度量meter定义已知范围或分数值内的标量测量,也被称为gauge(尺度)。
meter标记的属性:
| 属性 | 值 | 说明 |
|---|---|---|
| form | form_id | 规定meter元素所属的表单 |
| high | number | 规定被界定为高值的范围 |
| low | number | 规定被界定为低值的范围 |
| max | number | 规定范围的最大值 |
| min | number | 规定范围的最小值 |
| optimum | number | 规定范围的最优值 |
| value | number | 必虚。规定度量的当前值 |
input标记与datalist标记
input标记用来搜集用户信息。
input标记的list属性与datalist标记的id属性进行关联(值相同),通过datalist标记列出所有合法的输入值列表
选项列表datalist标记用来定义input标记可能的选项列表。(一般与input配合使用)
除了IE9和更早版本的IE浏览器以及Safari不支持datalist标记,其余均支持。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2018-08-09 手把手教你写网络爬虫
2018-08-09 学了Python可以做什么工作
2018-08-09 git怎么使用
2018-08-09 DELPHIER,正转向PYTHON了