使用 Visual Studio Code(VSCode)搭建简单的Python+Django开发环境的方法步骤
安装配置 VSCode
【1】安装 VSCode:
下载地址:https://code.visualstudio.com/
根据自己电脑对应的操作系统下载对应的版本即可,至于安装过程也和一般的软件一样,没什么特别需要注意的地方!
安装完成之后打开,最开始的页面是这样的:
【2】插件安装:我们这里就不用快捷键了,都页面摆在这里,直接点就行了!
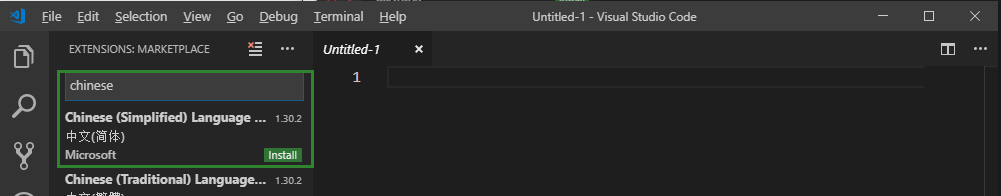
1. 首先,我们安装个汉化界面的插件:Chinese (Simplified) Language Pack for Visual Studio Code

我们点击右下角 Install 就能安装,值得注意的是,我们安装后并不会生效,在安装后右下角会弹框提示我们 Restart,我们出去 VSCode 就行了!
2. 文件图标和主题美化:Material Icon Theme 和Son of Obsidian Theme
3. 很多以前用 sublime 的 monokai,在 VSCode 里面也是有 Monokai 的,我个人是看厌了
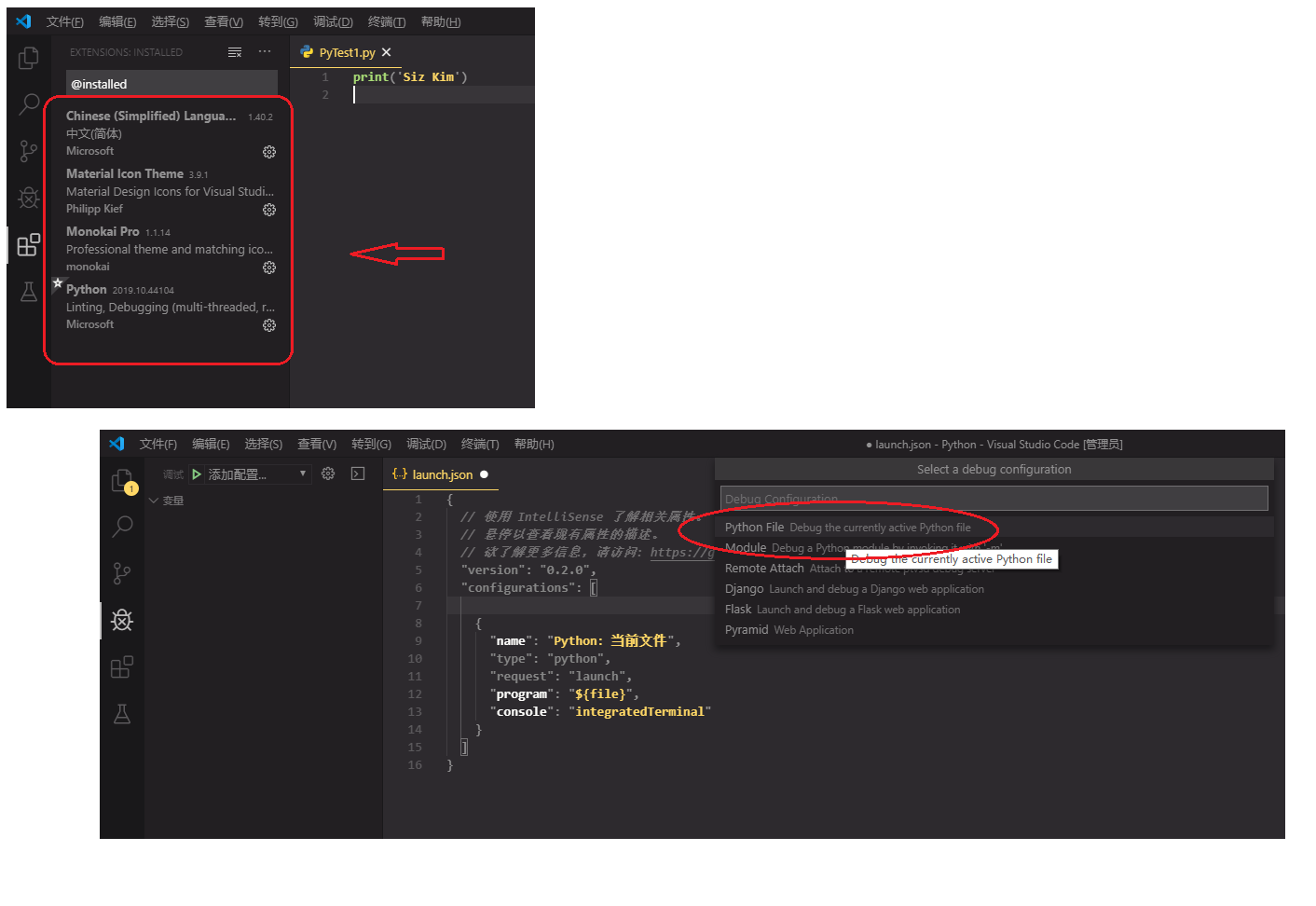
4. 接下来便是安装真正协助我们开发的插件:
- Python:Python 语法的基本插件
- Django:Django 的插件,用于模板中语法提示和补全,注意不是搜索出来的第一个,而是后面有个 1.0 版本的
- XML Tools:整个 VSCode 都会用到的插件,运维配置 VSCode 需要
- Beautify:前端美化
- View In Browser:浏览器快捷打开前端页面
- HTML CSS Support:HTML 基础插件
- Path Intellisense:路径补全插件
5. 运行我们的项目:

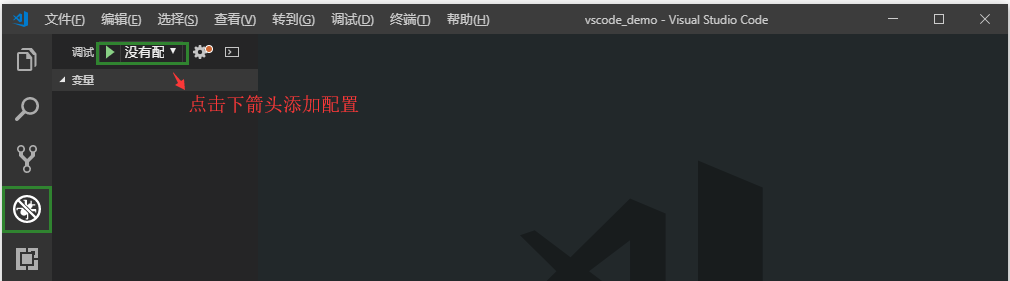
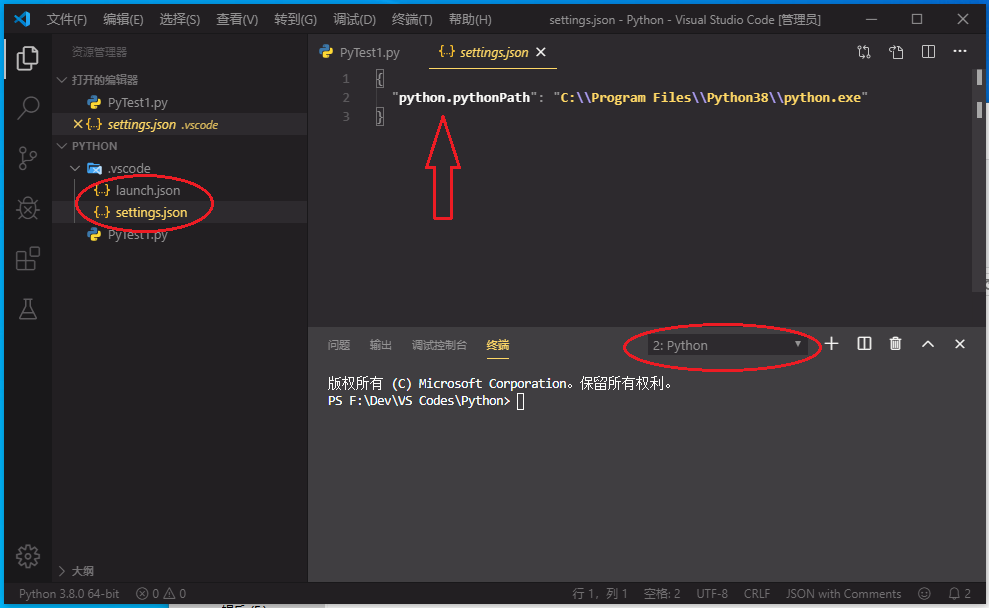
配置 Python 环境:我点击添加配置后悔在右边弹出个框,选择 Python 即可,这样就能打开一个配置文件







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2016-11-08 windows 中去除Ctrl+Alt+Del才能登录