#div1 {
width: 100px;
height: 100px;
border: 5px black solid;
padding: 10px;
margin: 10px;
background: orange;
}
#div1-son {
background: white;
width: 100%;
height: 100%;
}
<div id="div1">
<div id="div1-son"></div>
</div>

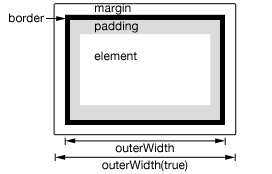
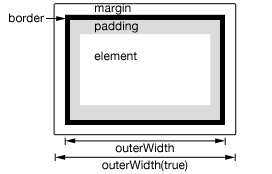
width(): 获取第一个匹配元素内部宽度(不包括补白 padding 和边框 border)。
width(): 100
innerWidth() 获取第一个匹配元素边框以内的宽度(包括补白 padding ,不包括 边框border)。
innerWidth(): 120
outerWidth() 获取第一个匹配元素外部宽度(默认包括补白 padding和边框border )。此方法对可见和隐藏元素均有效。
outerWidth(): 130
outerWidth(true) 获取第一个匹配元素外部宽度(默认包括补白 padding和边框border和外边距Margin )。此方法对可见和隐藏元素均有效。
outerWidth(true): 150
height(): 获取第一个匹配元素内部高度(不包括补白 padding 和边框 border)。
heigh(): 100
innerheight() 获取第一个匹配元素边框以内的高度(包括补白 padding ,不包括 边框border)。
innerheight(): 120
outerHeight() 获取第一个匹配元素外部高度(默认包括补白 padding和边框border )。此方法对可见和隐藏元素均有效。
outerWidth(): 130
outerHeight(true) 获取第一个匹配元素外部高度(默认包括补白 padding和边框border和margin )。此方法对可见和隐藏元素均有效。
outerWidth(): 150




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步