element-ui按需引入报错Cannot find module 'babel-preset-es2015' 及多组件引入报错
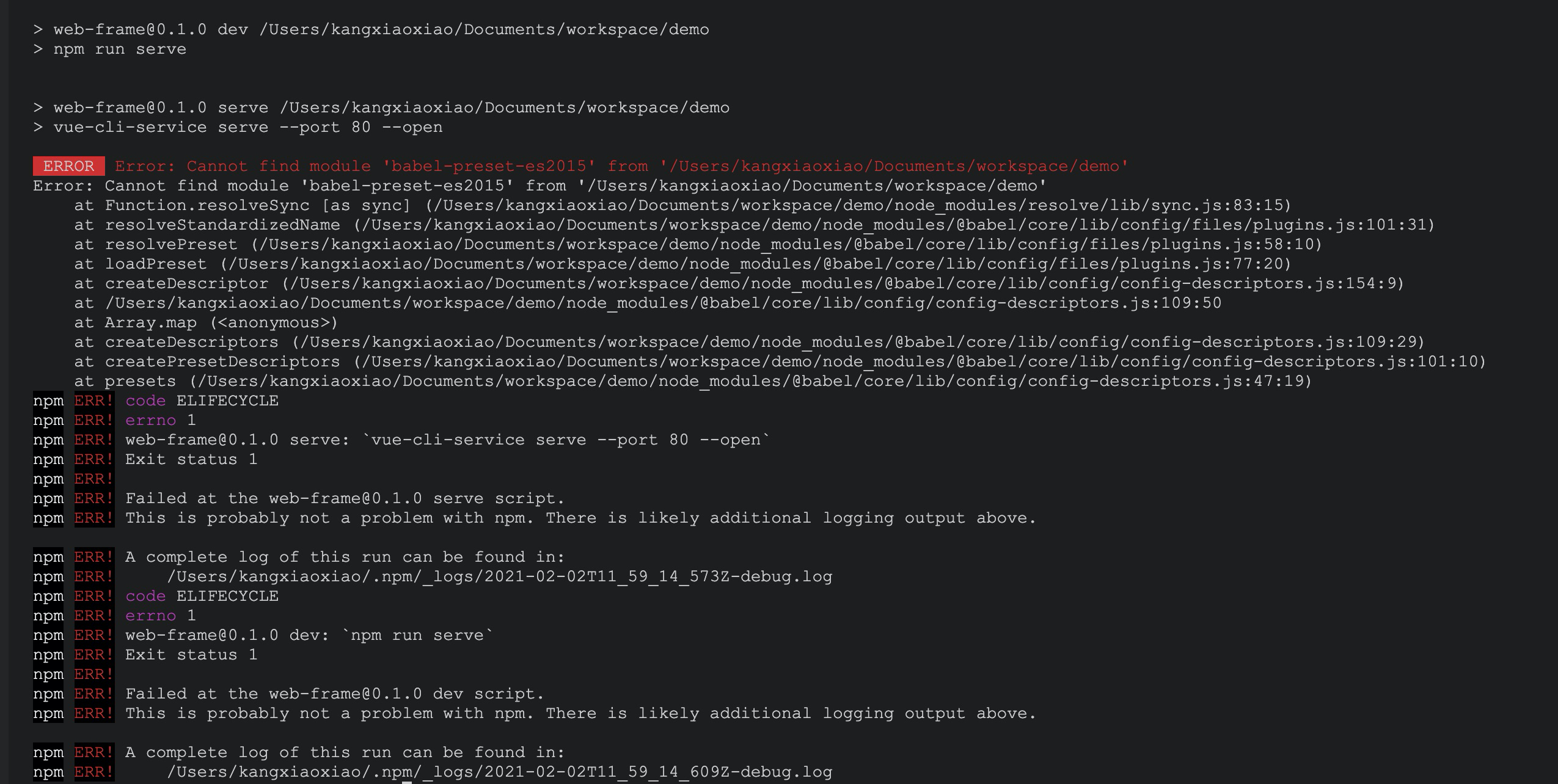
一、elementUI按需引入报错。Error: Cannot find module 'babel-preset-es2015' from 'XXX'
根据elementUI官方文档,按需引入组件。
第一步:安装插件
npm install babel-plugin-component -D
第二步: 将 .babelrc 修改为:
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
但是报错了。 Error: Cannot find module 'babel-preset-es2015' from '/Users/kangxiaoxiao/Documents/workspace/demo'

解决办法如下:
1、安装插件 @babel/preset-env
npm i @babel/preset-env -D
2、将 .babelrc中的 es2015 改为 @babel/preset-env
{
"presets": [["@babel/preset-env", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
二、多组件引入样式
babel-plugin-component上的文档说明如下:
{
"plugins": [xxx,
["component", {
libraryName: "antd",
style: true,
}, "antd"],
["component", {
libraryName: "test-module",
style: true,
}, "test-module"]
]
}
但是。。实在是写得太简单了,怎么引入都报错,经摸索,可以如下:
{
"presets": [["@babel/preset-env", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
},
"element-ui"
],
[
"component",
{
"libraryName": "mint-ui",
"styleLibraryName": "theme-chalk",
"style": true
},
"mint-ui"
]
]
}


