pagination分页(支持首页,末页,跳转)
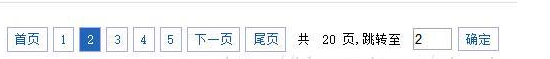
最近在用jq做分页,大致的效果如下:

jquery.pagination.js插件说明

用法如下:
1、引入jq、jquery.pagination.js、pagination.css
2、在页面上写入dom节点
<div id="Pagination" class="pagination"></div>
3、初始化
$(document).ready(function() {
//加入分页的绑定
$("#Pagination").pagination(200, {
callback : pageselectCallback,
items_per_page : 10,
num_display_entries : 5,
current_page : 0,
num_edge_entries : 0
});
});
//这个事件是在翻页时候用的
function pageselectCallback(page_id, jq) {
alert(page_id);
}
原文地址:https://blog.csdn.net/yjqyyjw/article/details/76146644


