Web的Java开发基础分享——学生信息管理系统(三)
代码仓库:https://github.com/KarezaC/StudentsInformationManagerSystem
博主考完试了,继续更新,还不信更不完!!!
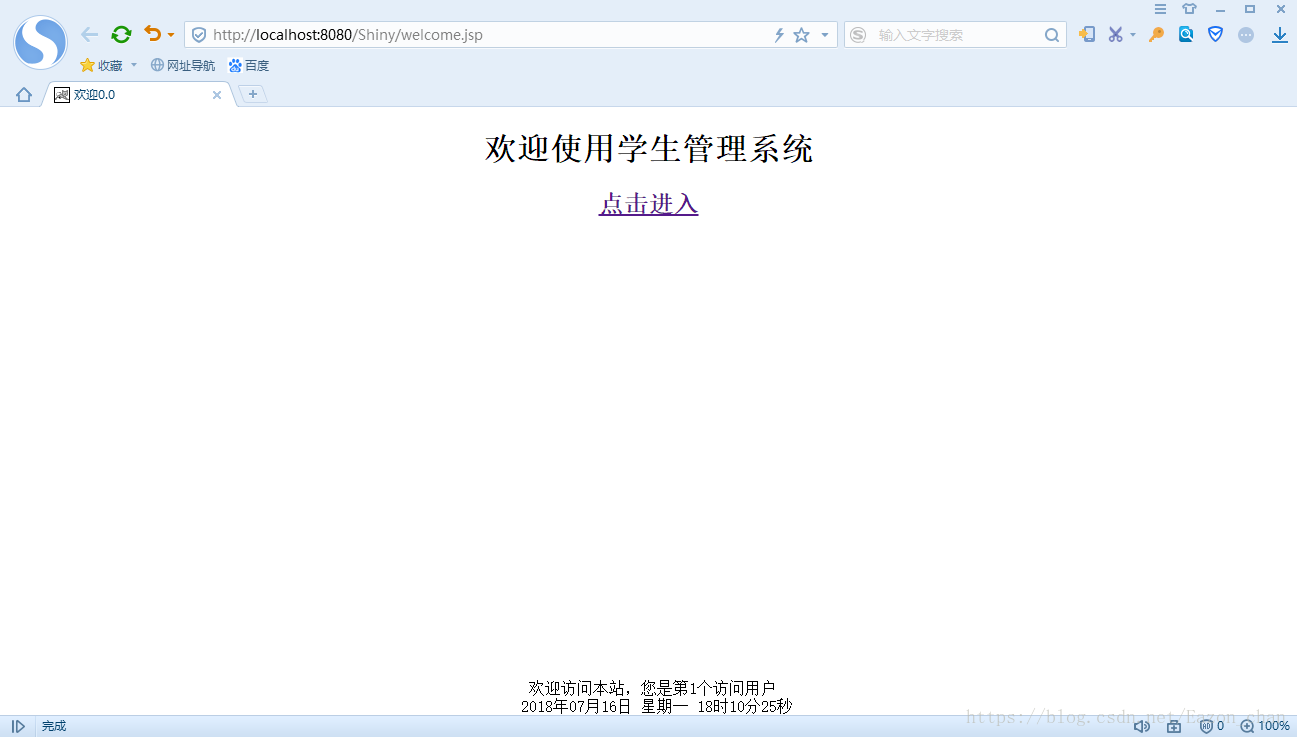
在上次学生信息管理系统welcome.jsp页面中,再增加一个功能,使得页面可以实现显示客户为第几个访问该网页的客户。
语句添加后完整的页面代码如下:
<!--这里是welcome.jsp-->
<%@page import="java.text.SimpleDateFormat"%>
<%@page import="java.util.Date"%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,
minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>欢迎0.0</title>
</head>
<body>
<h1 align="center">欢迎使用学生管理系统</h1>
<a href="login.jsp"><h2 align="center">点击进入</h2></a>
<div align="center" style="width:100%; position:fixed; bottom:0;">
<%
int num = 1;
if (application.getAttribute("Count") == null) {
num = 1;
} else {
num = ((Integer) application.getAttribute("Count")).intValue();
num++;
}
application.setAttribute("Count", new Integer(num));
%>
<%="欢迎访问本站," + "您是第" + num + "个访问用户"%>
<br>
<%!Date time = new Date();%>
<%
SimpleDateFormat sdf1 = new SimpleDateFormat("yyyy年MM月dd日 E HH时mm分ss秒");
%>
<% out.println(sdf1.format(time));%>
</div>
</body>
</html>
代码没有什么难点,就不做解释啦(心里想着赶紧混完),有同学看不懂的可以评论或者私信哦~
界面显示如下:
接下来,我们完善下上次已经写了表面的数据库删除功能。
上次我们在表单里已经预留了“删除”这样一个超链接,不过我们上次留的事事跳转到baidu.com,代码如下:
<td><a href='www.baidu.com'>删除</a></td>为了实现对数据库的操作,我们用一个servlet实现删除操作。
在源包中添加一个java包p1,在p1包中新建一个deleteServlet,代码如下:
//这里是源包里的p1包中的deleteServlet
package p1;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class deleteServlet extends HttpServlet {
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
try (PrintWriter out = response.getWriter()) {
String driver="com.mysql.jdbc.Driver";
String url="jdbc:mysql://localhost:3306/test?characterEncoding=utf-8"
+ "&serverTimezone=UTC";
String usr="root";
String password="root";
try{
Class.forName(driver);
Connection conn=DriverManager.getConnection(url,usr,password);
String sqlString="delete from StuList where id=?";
PreparedStatement pstmt=conn.prepareStatement(sqlString);
int id =Integer.parseInt(request.getParameter("id"));
pstmt.setInt(1, id);
pstmt.execute();
}catch(Exception e){
System.err.println("error:"+e);
}
response.sendRedirect("pages/displayStuList.jsp");
}
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
@Override
public String getServletInfo() {
return "Short description";
}
}再将原来pages中的displayStuList.jsp中“删除”超链接跳转网址修改为:
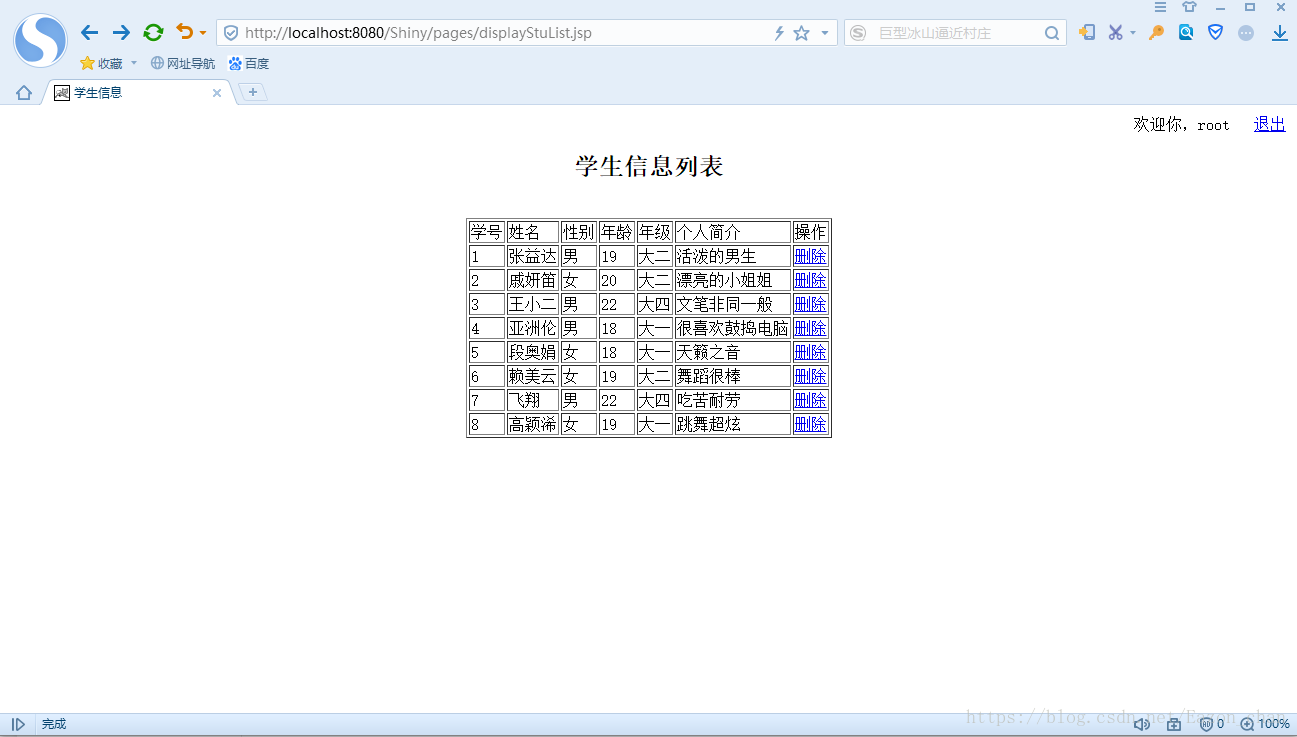
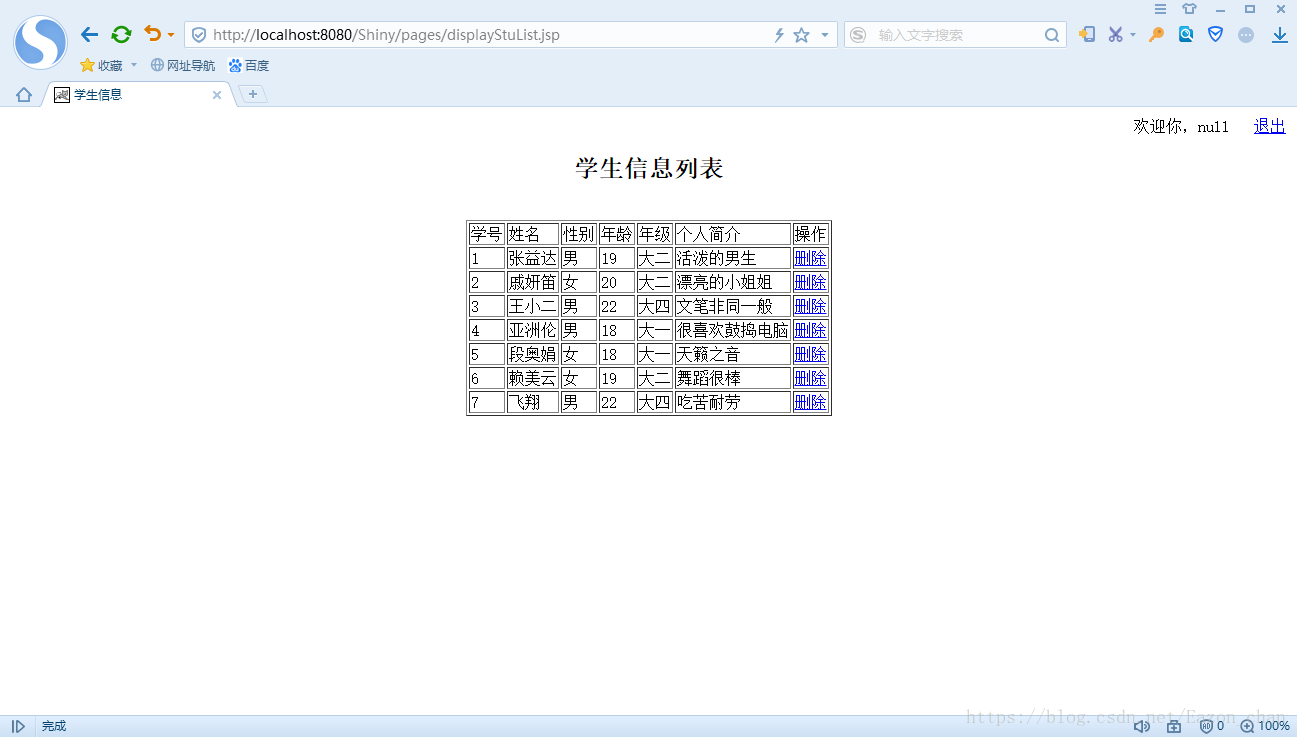
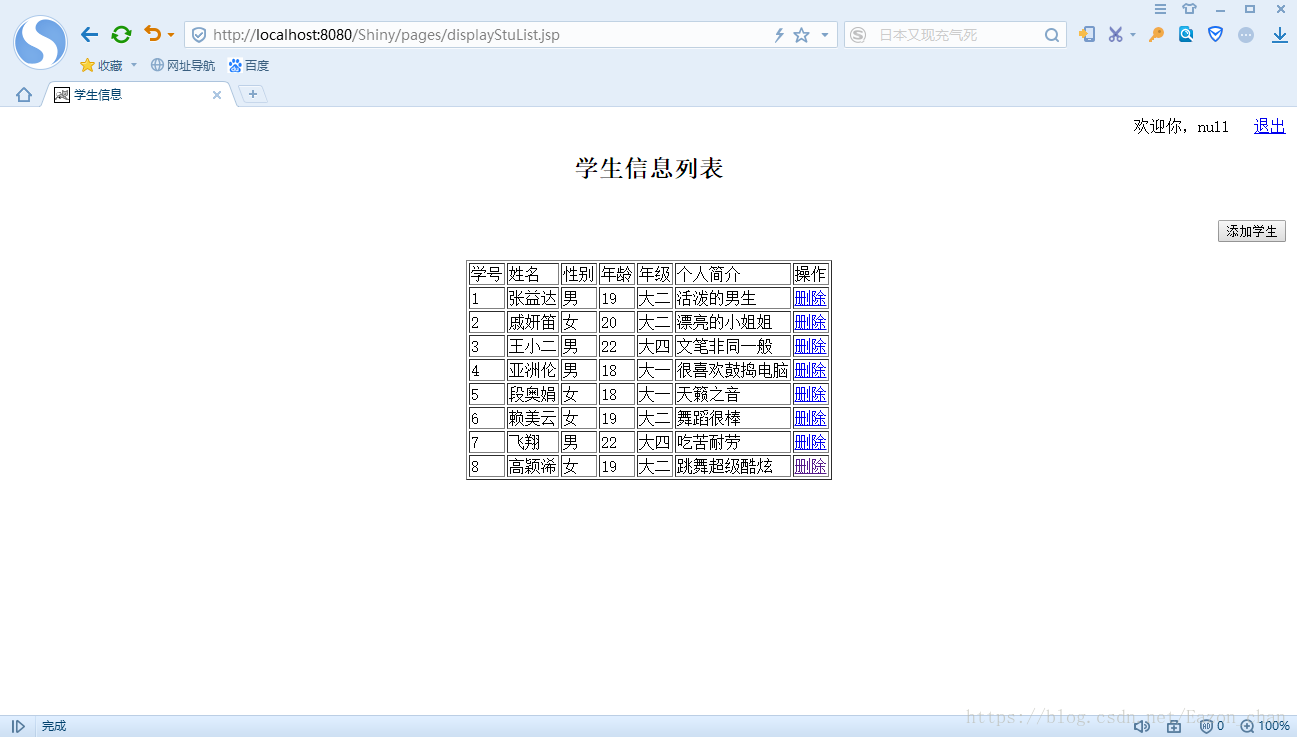
<td><a href='../deleteServlet?id=" + rs.getInt("id") + "'>删除</a></td>点击表单最后一列中的删除,该行消失。
顺便交待一下添加的实现,有了删除作为基础,应该会好理解很多。
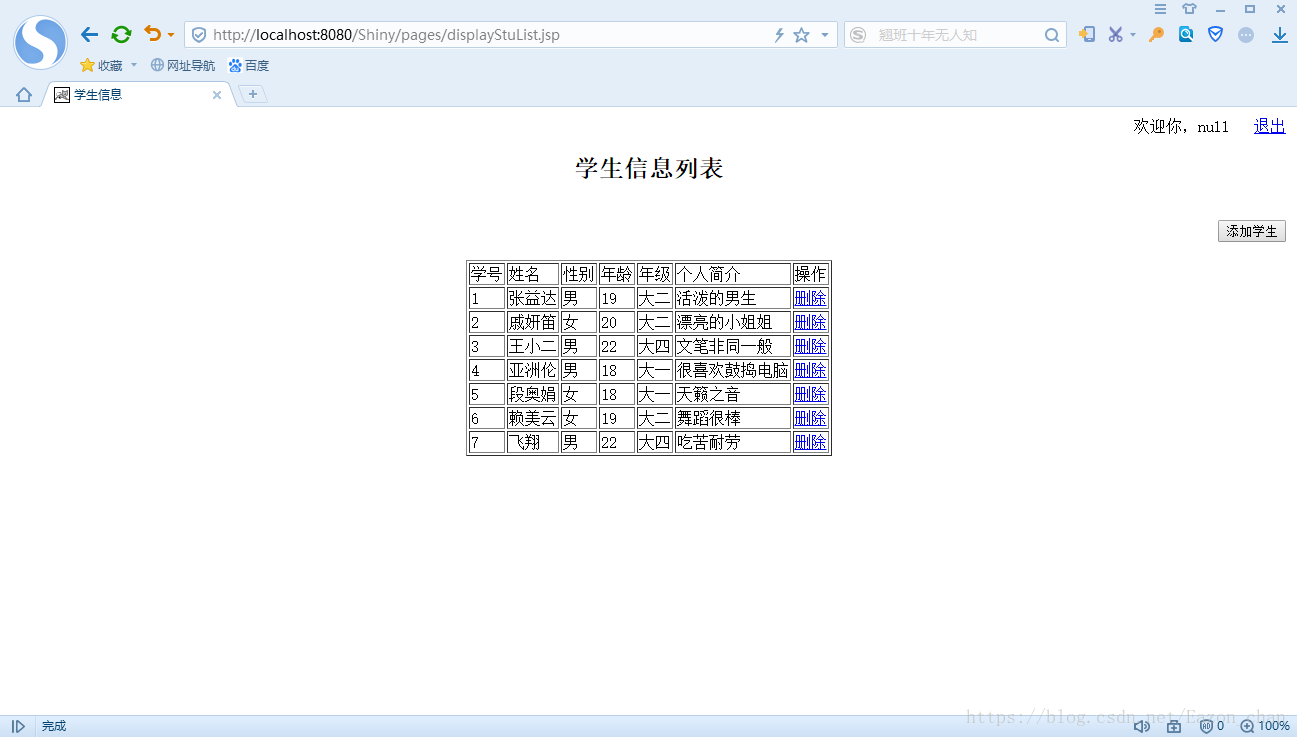
比较不一样的是,我们在原来的页面中增加一个按钮,该按钮跳转到一个新的页面,这个新页面实现添加学生信息的表单。
<div align="right" >
<input type="button" value="添加学生"
onclick="javascrtpt:window.location.href = 'addStu.jsp'">
</div>
<br>
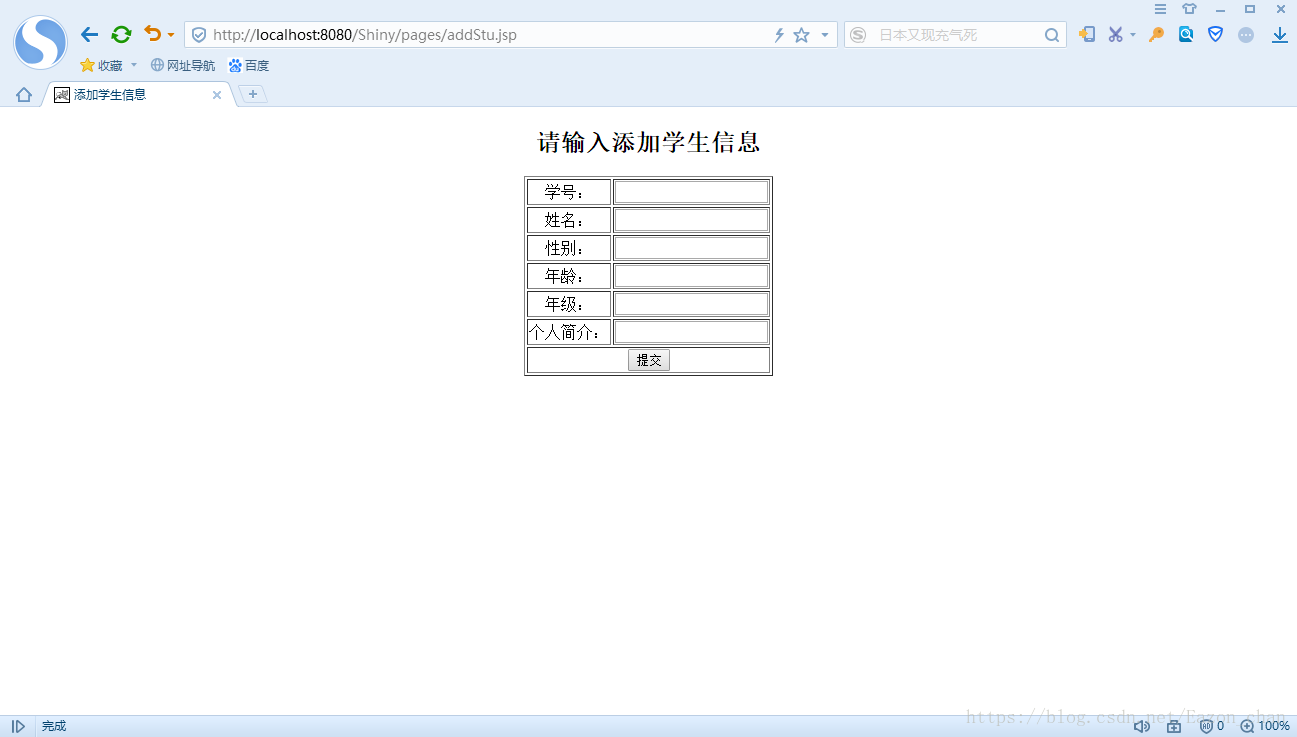
同时在pages中添加一个新的jsp页面addStu.jsp
<!--这里是pages文件夹里的addStu.jsp-->
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,
minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>添加学生信息</title>
</head>
<body>
<h2 align="center">请输入添加学生信息</h2>
<div style="width:100%;text-align:center">
<form action="../addServlet">
<table border=1 style="margin:auto">
<tr>
<td>学号:</td>
<td><input type="text" name="stuid" id="stuid"></td>
</tr>
<tr>
<td>姓名:</td>
<td><input type="text" name="stuname" id="stuname"></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="text" name="stusex" id="stusex"></td>
</tr>
<tr>
<td>年龄:</td>
<td><input type="text" name="stuage" id="stuage"></td>
</tr>
<tr>
<td>年级:</td>
<td><input type="text" name="stugrade" id="stugrade"></td>
</tr>
<tr>
<td>个人简介:</td>
<td><input type="text" name="stuintroduce" id="stuintroduce"></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交">
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
表单内容提交到addServlet中,servlet中实现数据库的添加操作。
//这里是源包里的p1包中的addServlet
package p1;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class addServlet extends HttpServlet {
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
try (PrintWriter out = response.getWriter()) {
String driver="com.mysql.jdbc.Driver";
String url="jdbc:mysql://localhost:3306/test?characterEncoding=utf-8"
+ "&serverTimezone=UTC";
String usr="root";
String password="root";
try{
Class.forName(driver);
Connection conn=DriverManager.getConnection(url,usr,password);
String sqlString="INSERT INTO stulist (id, name, sex, age, grade, introduce )"
+ "VALUES ( ?, ?, ?, ?, ?, ? )";
PreparedStatement pstmt=conn.prepareStatement(sqlString);
int id = Integer.parseInt(request.getParameter("stuid"));
String name = request.getParameter("stuname");
String sex = request.getParameter("stusex");
int age = Integer.parseInt(request.getParameter("stuage"));
String grade = request.getParameter("stugrade");
String introduce = request.getParameter("stuintroduce");
pstmt.setInt(1, id);
pstmt.setString(2, name);
pstmt.setString(3, sex);
pstmt.setInt(4, age);
pstmt.setString(5, grade);
pstmt.setString(6, introduce);
pstmt.execute();
}catch(Exception e){
System.err.println("error:"+e);
}
response.sendRedirect("pages/displayStuList.jsp");
}
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
processRequest(request, response);
}
@Override
public String getServletInfo() {
return "Short description";
}
}
over!!
点击添加学生按钮
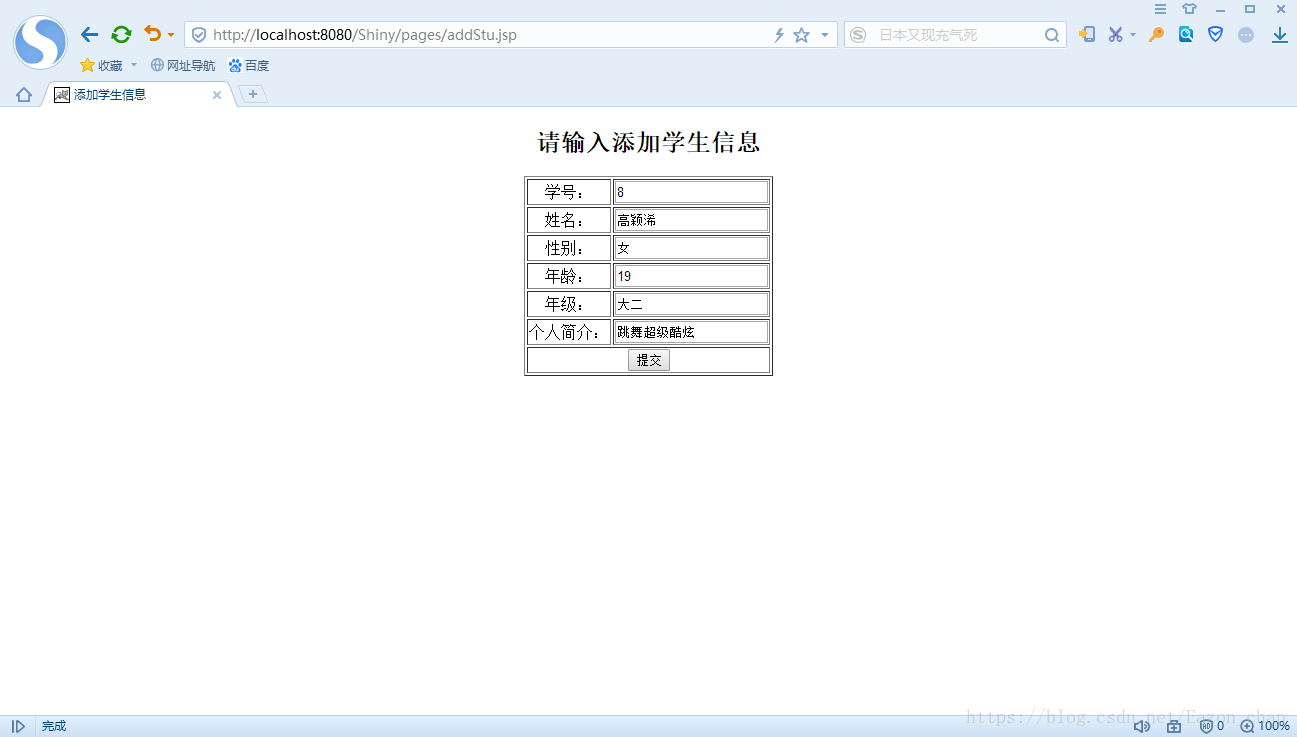
输入信息,点击提交
好啦 学生信息管理系统就这样啦!勉强写完~
第一次写东西,果然有点难,好难坚持。
本来自己写的草稿还有蛮多东西的,但感觉要弄得清清楚楚的发到博客上真的好费时间呀。
已经暑假了,接下来会陆续发一些其他东西。
想好了
一天天晚上发点东西,记录下今天做的就好,这样应该会效果好一点
先再见啦~~
学生信息管理系统(四)(补充修改功能)——点此跳转