nodejs安装教程
来源:https://blog.csdn.net/qq_48485223/article/details/122709354
目录
一、安装环境
本教程演示的环境:win 10 64位
node.js下载官网: nodejs官网.
点击选中图标下载到电脑本地即可。

二、安装步骤
1、双击安装包,一直点击下一步。
2、点击change按钮,更换到自己的指定安装位置,点击下一步(不修改默认位置也是可以的 )。
3、一直点击下一步,最后安装成功即可。
三、验证安装
1、在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面

2、进入命令提示符窗口,分别输入以下命令,显示版本号,则安装成功,如图。
node -v 显示安装的nodejs版本
npm -v 显示安装的npm版本
四、修改全局模块下载路径
1、我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

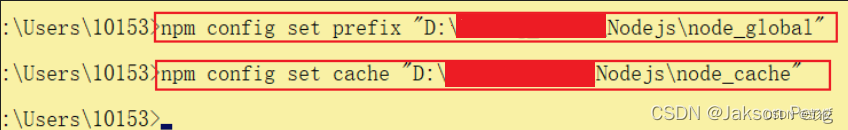
创建完两个空文件夹之后,跟之前操作一样,在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面,输入下面命令,如图。
说明:
prefix = 创建的node_global文件夹所在路径
cache = 创建的node_cache文件夹所在路径
-------------------------------------------------------------------------------
npm config set prefix "D:\Nodejs\node_global"
npm config set cache "D:\Nodejs\node_cache"

2、修改系统环境变量
将【用户变量】下的【Path】修改为【D:\Nodejs\node_global】,之后点击确定。

在【系统变量】下新建【NODE_PATH】【D:\Nodejs\node_global\node_modules】

在【系统变量】下的【Path】新建添加node全局文件夹【D:\Nodejs\node_global】,之后点击确定。

经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录,接下来我们测试一下。输入下面的命令:
npm install express -g # -g是全局安装的意思,不加 -g 就是默认下载到当前目录
如图,下载成功,我们回到我们定义的目录查看。

可以看到,下载的express模块以及成功下载到全局的指定目录。

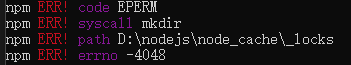
注:若执行命令npm install express -g 出现如下报错

是由于权限的原因,右击Nodejs文件夹->属性->安全,点击编辑,将所有权限都✔即可。

五、更换npm源为淘宝镜像
说明:npm 默认的 registry ,也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝 https://registry.npm.taobao.org。
1、查看初始npm源,如图:
npm config get registry

2、更换镜像为淘宝镜像
npm config set registry https://registry.npm.taobao.org/ 3、检查配置是否成功
3、检查配置是否成功
npm config get registry
六、全局安装基于淘宝源的cnpm
说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供 服务器在国内cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是一般cnpm只用于安装时候,所以在项目创建与卸载等相关操作时候我们还是使用npm。
1、全局安装基于淘宝源的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2、下载完后,我们在本地就能看到cnpm模块

3、执行命令查看cnpm是否安装成功
cnpm -v
如图,即代表cnpm环境配置成功。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)