whistle.vase的基本用法
安装
w2 install whistle.vase
使用
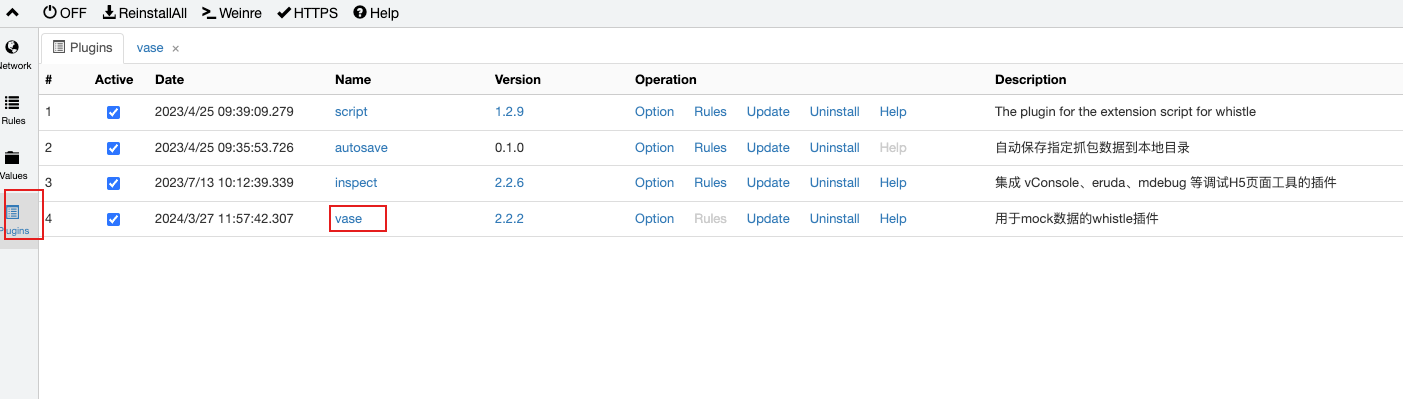
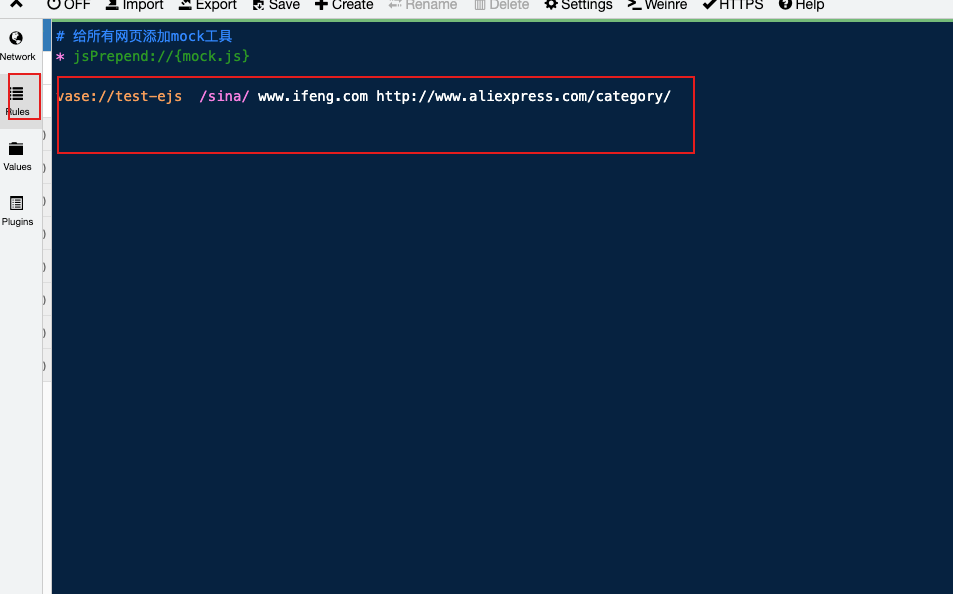
- 启动whistle,进入127.0.0.1:8899/#plugins
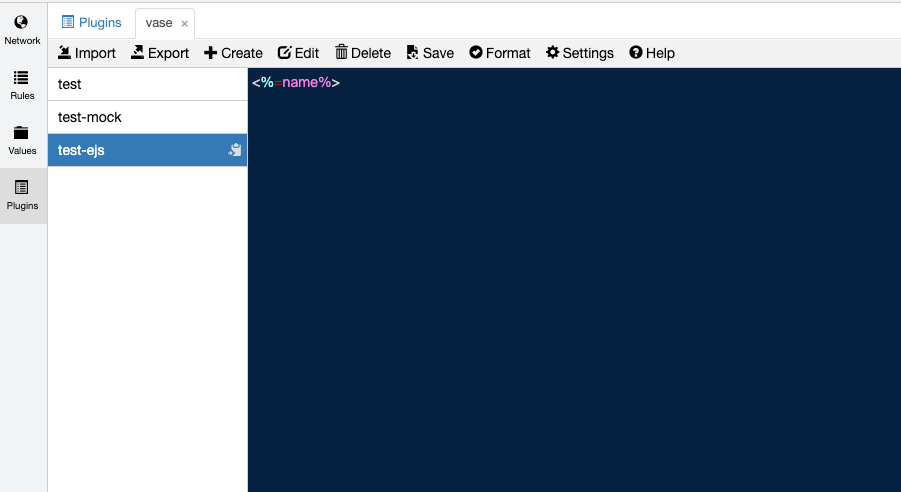
- 点击vase,进入vase页面


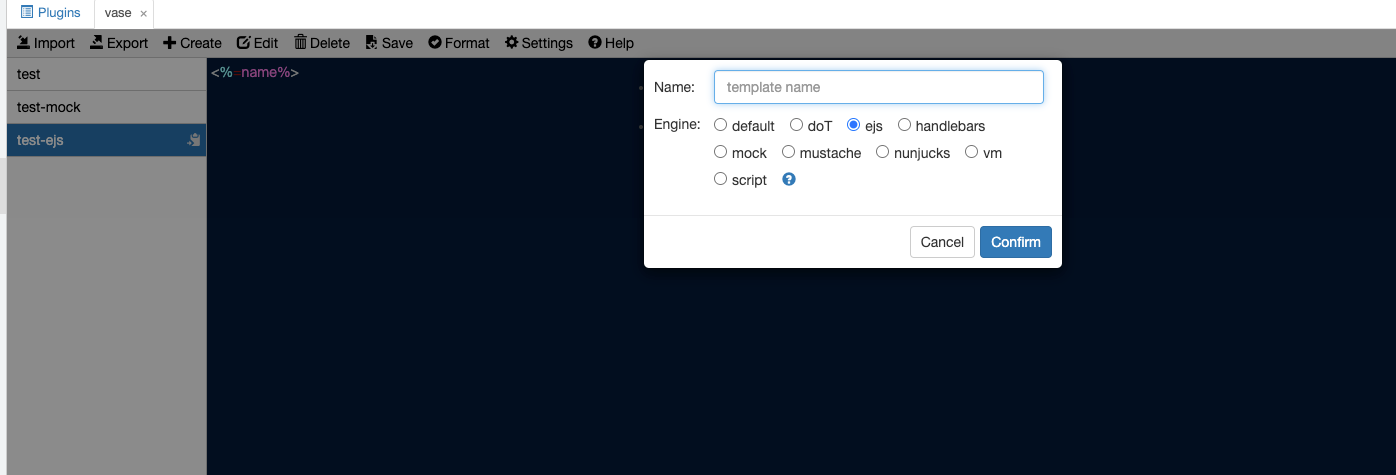
- 创建对应模版引擎的文件

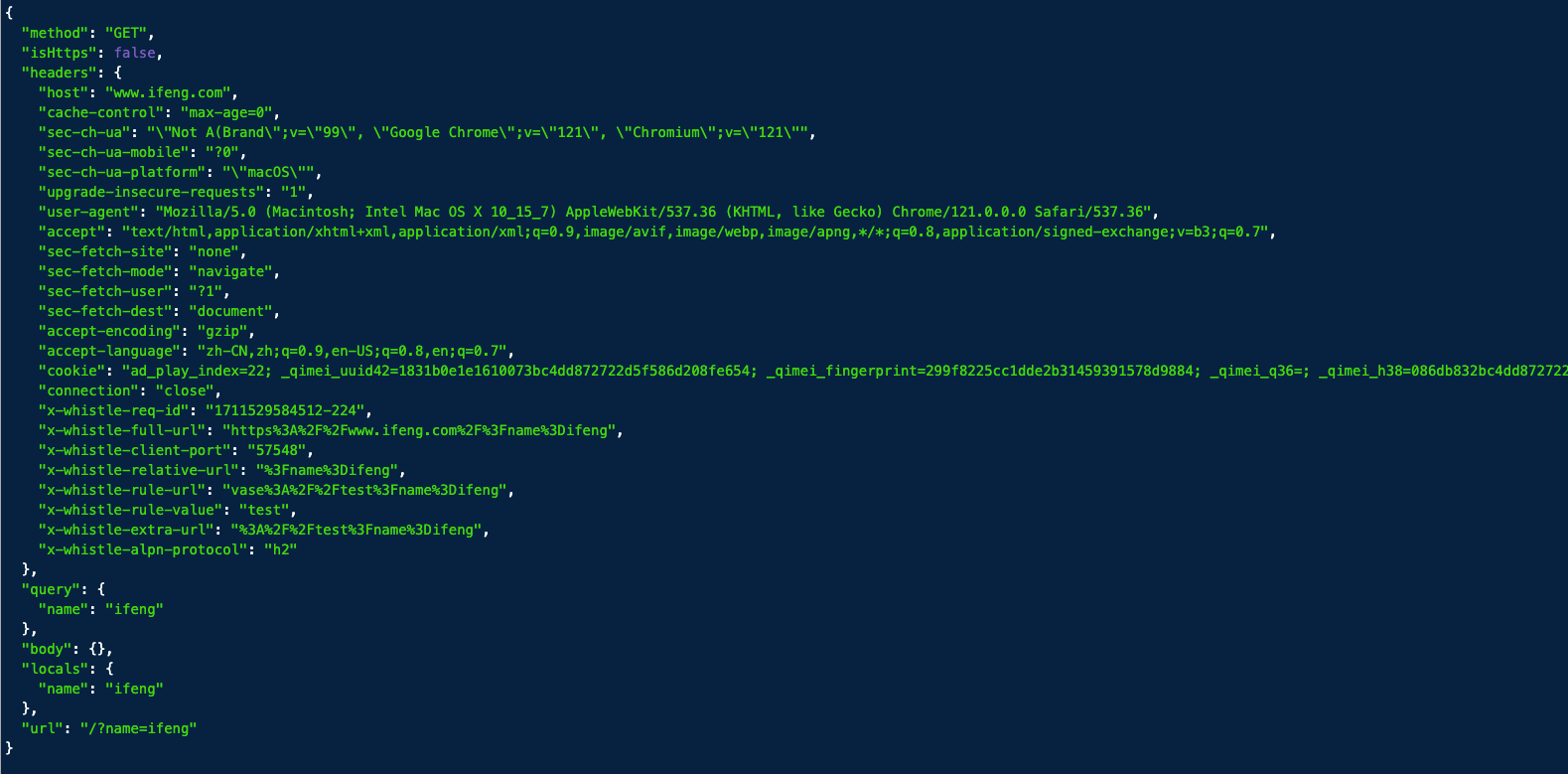
不同的模版引擎用法参考:https://github.com/whistle-plugins/whistle.vase#whistlevase - 这里的模版引擎中除了whistle.vase内置的script引擎外,其他的写法只需要在文件中写入对应的模版就行,数据的取用规则是先获取请求体(即requestBody)中的数据,如果请求体中没有对应参数,会继续从url参数中获取,url参数参数中也没有,会抛出not defined的异常;script引擎中,请求的所有数据都会包装到req这个对象上,req的对象属性如下:

- 将写好的模版数据关联到指定请求接口,在rules中,使用【vase://模版名称 接口url】关联,顺序可调换【接口URL vase://模版名称】

例子
-
使用ejs模版引擎,输出一个对象
rules: vase://test-ejs /sina/ www.ifeng.com http://www.aliexpress.com/category/test-ejs: {
name: <%=name%>,
age: <%=age%>
}
浏览器访问 https://www.ifeng.com/?name=test&age=90
获取数据
-
使用mock模版引擎,输出一个动态对象
- rules: vase://test-mock /sina/ www.ifeng.com http://www.aliexpress.com/category/
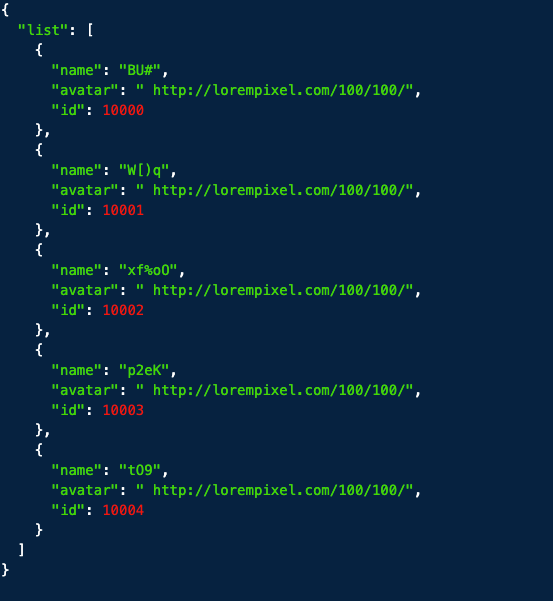
- test-mock { "list|5": [{ "name": "@string", "avatar": " http://lorempixel.com/100/100/" , "id|+1": 10000 }] }
- 浏览器访问 https://www.ifeng.com

-
结合script模版引擎,增加使用灵活度
- script模版引擎用法详见https://github.com/whistle-plugins/whistle.vase#whistlevase
render(tpl[, locals[, engineType]])
渲染模板
tpl:vase的模板名称或模板字符串
locals:可选,用于渲染的json对象
engineType:可选,渲染引擎名称,包含 default、doT、dust、doT、ejs、mock、mustache、nunjucks、vm
2. 在script模版引擎中,可以使用大部分的javascript语法,配合mock可以生成前端基本所需要的所有数据





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2021-03-27 ssm整合