Android九宫格界面实现点击每个格点击跳转界面
刚开始有个任务就是做一个九宫格界面,后来有个任务就是实现点击每个格并跳转界面实现每个格的功能。下面我就介绍一下我是如何实现该功能的
首先写一下我的想法是:
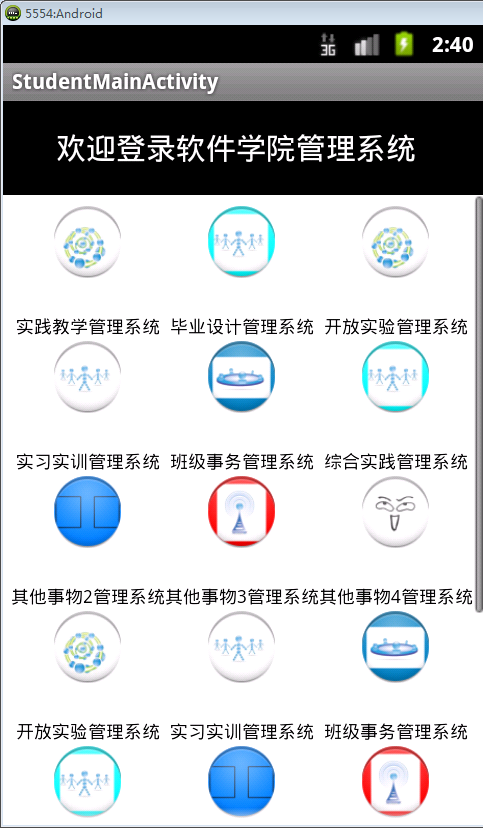
登录成功后显示一个九宫格界面,每个九宫格的每一个都是一个功能模块,当点击每个模块时,就会跳转到相应的界面并实现该模块所具备的功能。
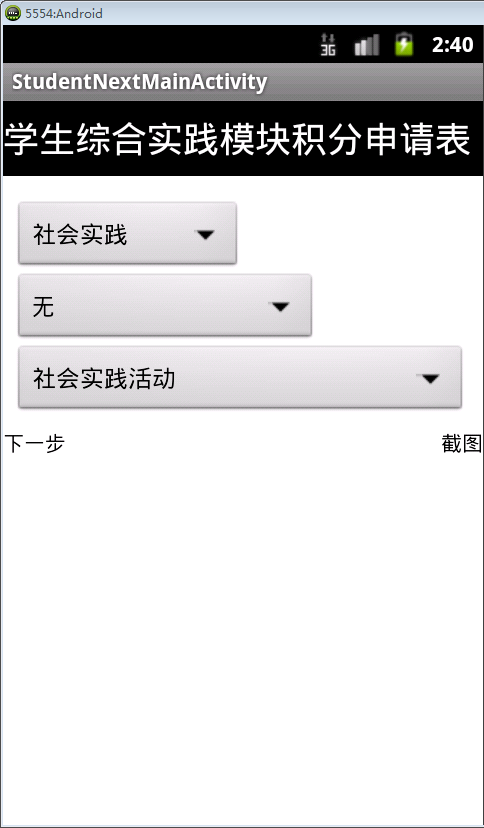
下面是以"综合实践管理系统"这个格来实现的,当我们点击该按钮时,他就会跳转到"学生综合实践模块积分申请表"这个界面然后我们通过下拉菜单选择自己想要申请的项目。然后点击"下一步"我们就跳转到补充信息这个界面了,实现上传照片还有补充信息这个功能界面。

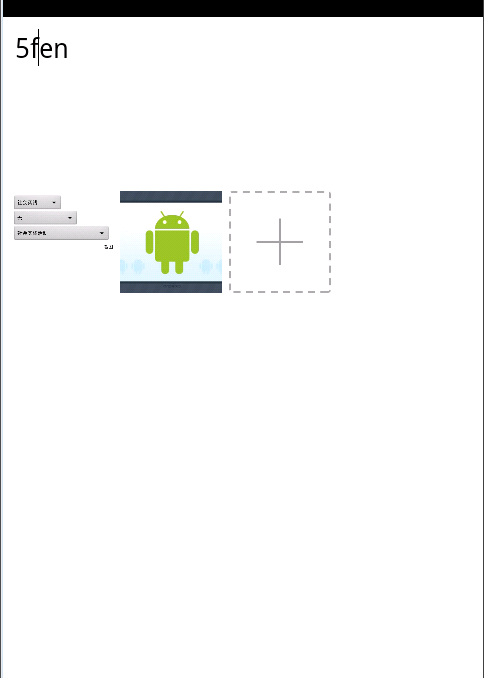
第二步:跳转到下面这个界面

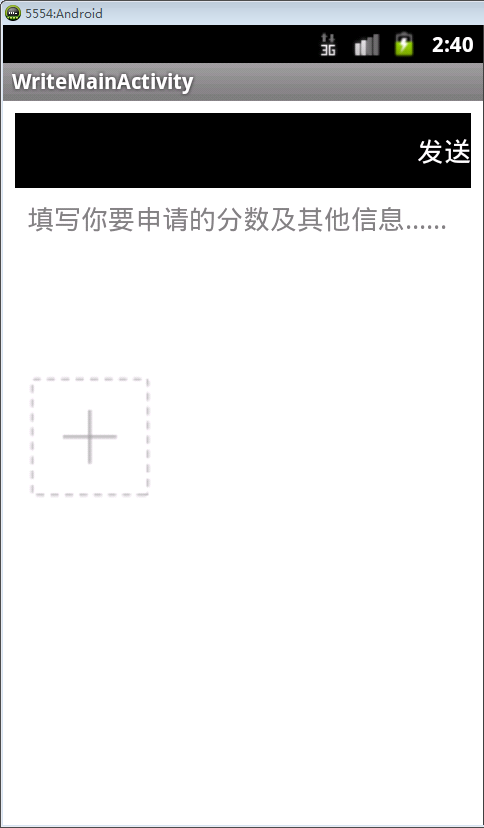
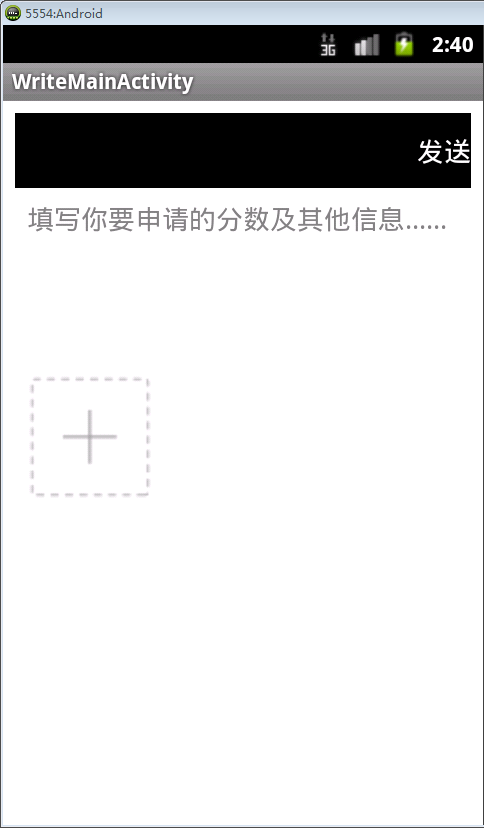
第三步点击下一步跳转到完善信息这个界面

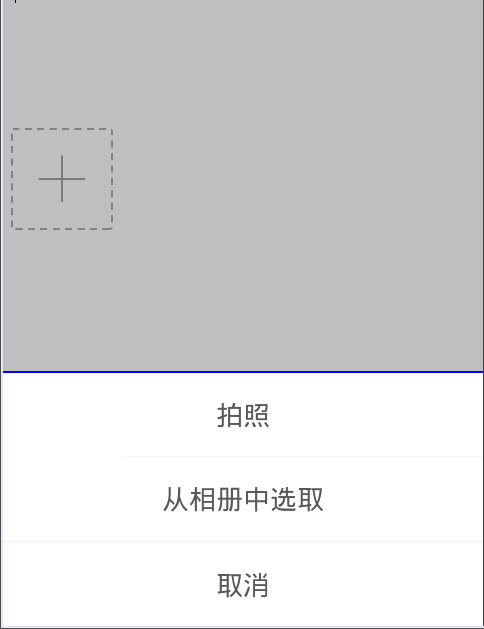
点击加号上传你要加分的证明图片,这个照片可以调用相机照也可以是从相册中获取

点击从相册中获取会

下面就是我用到的控件及控件的用法。
1 package com.itcast.test03;
3 import java.util.ArrayList; 4 import java.util.HashMap; 6 import android.os.Bundle; 7 import android.app.Activity; 8 import android.content.Intent; 9 import android.view.Menu; 10 import android.view.View; 11 import android.view.ViewGroup; 12 import android.widget.AdapterView; 13 import android.widget.AdapterView.OnItemClickListener; 14 import android.widget.BaseAdapter; 15 import android.widget.GridView; 16 import android.widget.ImageView; 17 import android.widget.SimpleAdapter; 18 import android.widget.TextView; 19 import android.widget.Toast; 20 21 public class StudentMainActivity extends Activity { 22 private GridView gridview; 23 24 @Override 25 protected void onCreate(Bundle savedInstanceState) { 26 super.onCreate(savedInstanceState); 27 setContentView(R.layout.activity_student_main); 28 gridview = (GridView)findViewById(R.id.gridView1); 29 ArrayList<HashMap<String,Object>> lstImageItem = new ArrayList<HashMap<String,Object>>(); 30 for(int i = 1;i<20;i++){ 31 HashMap<String,Object> map = new HashMap<String, Object>(); 32 if(i==1){ 33 map.put("ItemImage", R.drawable.ic_launcher02); 34 map.put("ItemText", "实践教学管理系统"); 35 36 }else if(i==2){ 37 map.put("ItemImage", R.drawable.ic_launcher06); 38 map.put("ItemText", "毕业设计管理系统"); 39 40 }else if(i==3){ 41 map.put("ItemImage", R.drawable.ic_launcher02); 42 map.put("ItemText", "开放实验管理系统"); 43 44 }else if(i==4){ 45 map.put("ItemImage", R.drawable.ic_launcher03); 46 map.put("ItemText", "实习实训管理系统"); 47 48 }else if(i==5){ 49 map.put("ItemImage", R.drawable.ic_launcher05); 50 map.put("ItemText", "班级事务管理系统"); 51 52 }else if(i==6){ 53 map.put("ItemImage", R.drawable.ic_launcher06); 54 map.put("ItemText", "综合实践管理系统"); 55 56 }else if(i==7){ 57 map.put("ItemImage", R.drawable.ic_launcher04); 58 map.put("ItemText", "其他事物2管理系统"); 59 60 }else if(i==8){ 61 map.put("ItemImage", R.drawable.ic_launcher08); 62 map.put("ItemText", "其他事物3管理系统"); 63 64 }else if(i==9){ 65 map.put("ItemImage", R.drawable.ic_launcher01); 66 map.put("ItemText", "其他事物4管理系统"); 67 68 }else if(i==10){ 69 map.put("ItemImage", R.drawable.ic_launcher02); 70 map.put("ItemText", "开放实验管理系统"); 71 72 }else if(i==11){ 73 map.put("ItemImage", R.drawable.ic_launcher03); 74 map.put("ItemText", "实习实训管理系统"); 75 76 }else if(i==12){ 77 map.put("ItemImage", R.drawable.ic_launcher05); 78 map.put("ItemText", "班级事务管理系统"); 79 80 }else if(i==13){ 81 map.put("ItemImage", R.drawable.ic_launcher06); 82 map.put("ItemText", "综合实践管理系统"); 83 84 }else if(i==14){ 85 map.put("ItemImage", R.drawable.ic_launcher04); 86 map.put("ItemText", "其他事物2管理系统"); 87 88 }else if(i==15){ 89 map.put("ItemImage", R.drawable.ic_launcher08); 90 map.put("ItemText", "其他事物3管理系统"); 91 92 }else if(i==16){ 93 map.put("ItemImage", R.drawable.ic_launcher01); 94 map.put("ItemText", "其他事物4管理系统"); 95 96 } 97 lstImageItem.add(map); 98 } 99 SimpleAdapter saImageItems = new SimpleAdapter(this, 100 lstImageItem,R.layout.next_activity_student_main, 101 new String[]{"ItemImage","ItemText"}, 102 new int[] {R.id.ItemImage,R.id.ItemText}); 103 gridview.setAdapter(saImageItems); 104 gridview.setOnItemClickListener(new AdapterView.OnItemClickListener() { 105 public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, 106 long arg3) { 107 int index = arg2 + 1;// id是从0开始的,所以需要+1 108 if (index == 1) { 109 110 Intent intent = new Intent(); 111 intent.setClass(StudentMainActivity.this, 112 StudentNextMainActivity.class); 113 startActivity(intent); 114 } 115 if (index == 2) { 116 Intent intent = new Intent(); 117 intent.setClass(StudentMainActivity.this, 118 StudentNextMainActivity.class); 119 startActivity(intent); 120 121 } 122 123 } 124 }); 125 126 127 128 129 130 } 131 }
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="wrap_content" 4 android:orientation="vertical" > 5 6 <RelativeLayout 7 android:id="@+id/rl_username" 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:background="#000000"> 11 <TextView 12 android:id="@+id/tv_name" 13 android:layout_width="match_parent" 14 android:layout_height="wrap_content" 15 android:layout_centerVertical="true" 16 android:layout_margin="35dp" 17 android:textSize="20sp" 18 android:textColor="#FFFFFF" 19 android:text="欢迎登录软件学院管理系统"/> 20 </RelativeLayout> 21 22 <LinearLayout 23 android:layout_width="match_parent" 24 android:layout_height="wrap_content" 25 android:orientation="vertical" > 26 <GridView 27 android:id="@+id/gridView1" 28 android:layout_width="match_parent" 29 android:layout_height="wrap_content" 30 android:numColumns="3" > 31 </GridView> 32 </LinearLayout> 33 </LinearLayout>
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="fill_parent" 3 android:layout_height="wrap_content" > 4 5 <ImageView 6 android:id="@+id/ItemImage" 7 android:layout_width="50dp" 8 android:layout_height="50dp" 9 android:layout_centerHorizontal="true"/> 10 11 <TextView 12 android:id="@+id/ItemText" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:layout_centerHorizontal="true" 16 android:layout_below="@+id/ItemImage" 17 android:layout_marginTop="24dp" 18 android:textColor="#000000" 19 android:textSize="12sp" /> 20 21 </RelativeLayout>
以上是实现这个界面的代码
1 package com.itcast.test03; 2 3 import android.os.Bundle; 4 import android.app.Activity; 5 import android.view.Menu; 6 import java.io.File; 7 import java.io.FileOutputStream; 8 import android.os.Environment; 9 import android.content.Intent; 10 import android.graphics.Bitmap; 11 import android.view.View; 12 import android.widget.AdapterView; 13 import android.widget.ArrayAdapter; 14 import android.widget.Spinner; 15 public class StudentNextMainActivity extends Activity 16 { 17 private Spinner projectsSpinner = null; 18 private Spinner kindsSpinner = null; 19 private Spinner examinesSpinner = null; 20 ArrayAdapter<String> projectsAdapter = null; 21 ArrayAdapter<String> kindsAdapter = null; 22 ArrayAdapter<String> examinesAdapter = null; 23 static int provincePosition = 3; 24 private String[] projects = new String[] {"科研训练","素质拓展","社会实践"}; 25 private String[][] kinds = new String[][] 26 { 27 { "项目类", "成果类", "学术活动"}, 28 { "专业素质", "综合素质"}, 29 { "无"} 30 }; 31 32 33 private String[][][] examines = new String[][][] 34 { 35 { //科研训练 36 {"主持或参加科研项目","校大学生创新基金重点项目","校大学生创新基金一般项目"}, 37 {"获奖","著作","专利","论文"}, 38 {"学术交流","学术讲座","课外读书"} 39 }, 40 { //素质拓展 41 {"学科竞赛(含挑战杯)","证书"}, 42 {"开放实验","参加文体活动","组织活动"} 43 }, 44 { //社会实践 45 {"社会实践活动","社团活动","公益劳动","自主创业"} 46 } 47 }; 48 49 50 @Override 51 protected void onCreate(Bundle savedInstanceState) 52 { 53 super.onCreate(savedInstanceState); 54 setContentView(R.layout.activity_student_next_main); 55 setSpinner(); 56 } 57 public void pitcure(View view){ 58 screenshot(); 59 } 60 private void screenshot() 61 { 62 // 获取屏幕 63 View dView = getWindow().getDecorView(); 64 dView.setDrawingCacheEnabled(true); 65 dView.buildDrawingCache(); 66 Bitmap bmp = dView.getDrawingCache(); 67 if (bmp != null) 68 { 69 try { 70 // 获取内置SD卡路径 71 String sdCardPath = Environment.getExternalStorageDirectory().getPath(); 72 // 图片文件路径 73 String filePath = sdCardPath + File.separator + "screenshot.png"; 74 75 File file = new File(filePath); 76 FileOutputStream os = new FileOutputStream(file); 77 bmp.compress(Bitmap.CompressFormat.PNG, 100, os); 78 os.flush(); 79 os.close(); 80 } catch (Exception e) { 81 } 82 } 83 } 84 public void next(View view){ 85 Intent intent = new Intent(this,WriteMainActivity.class); 86 startActivity(intent); 87 } 88 89 /* 90 * 设置下拉框 91 */ 92 private void setSpinner() 93 { 94 projectsSpinner = (Spinner)findViewById(R.id.spin_projects); 95 kindsSpinner = (Spinner)findViewById(R.id.spin_kinds); 96 examinesSpinner = (Spinner)findViewById(R.id.spin_examines); 97 98 //绑定适配器和值 99 projectsAdapter = new ArrayAdapter<String>(StudentNextMainActivity.this, 100 android.R.layout.simple_spinner_item, projects); 101 projectsSpinner.setAdapter( projectsAdapter); 102 projectsSpinner.setSelection(2,true); //设置默认选中项,此处为默认选中第3个值 103 104 kindsAdapter = new ArrayAdapter<String>(StudentNextMainActivity.this, 105 android.R.layout.simple_spinner_item, kinds[2]); 106 kindsSpinner.setAdapter(kindsAdapter); 107 kindsSpinner.setSelection(0,true); //默认选中第0个 108 examinesAdapter = new ArrayAdapter<String>(StudentNextMainActivity.this, 109 android.R.layout.simple_spinner_item, examines[2][0]); 110 examinesSpinner.setAdapter(examinesAdapter); 111 examinesSpinner.setSelection(0, true); 112 projectsSpinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() 113 { 114 // 表示选项被改变的时候触发此方法,主要实现办法:动态改变地级适配器的绑定值 115 @Override 116 public void onItemSelected(AdapterView<?> arg0, View arg1, int position, long arg3) 117 { 118 119 kindsAdapter = new ArrayAdapter<String>( 120 StudentNextMainActivity.this, android.R.layout.simple_spinner_item,kinds[position]); 121 kindsSpinner.setAdapter(kindsAdapter); 122 provincePosition = position; //记录当前省级序号,留给下面修改县级适配器时用 123 } 124 @Override 125 public void onNothingSelected(AdapterView<?> arg0) 126 { 127 128 } 129 130 }); 131 132 133 //种类下拉监听 134 kindsSpinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() 135 { 136 @Override 137 public void onItemSelected(AdapterView<?> arg0, View arg1, 138 int position, long arg3) 139 { 140 examinesAdapter = new ArrayAdapter<String>(StudentNextMainActivity.this, 141 android.R.layout.simple_spinner_item, examines[provincePosition][position]); 142 examinesSpinner.setAdapter(examinesAdapter); 143 } 144 @Override 145 public void onNothingSelected(AdapterView<?> arg0) 146 { 147 148 } 149 }); 150 } 151 }
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="fill_parent" 3 android:layout_height="fill_parent" 4 android:orientation="vertical" > 5 <RelativeLayout 6 android:layout_width="fill_parent" 7 android:layout_height="50dp" 8 android:background="#000000"> 9 <TextView 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:textSize="24sp" 13 android:layout_centerInParent="true" 14 android:layout_centerHorizontal="true" 15 android:layout_centerVertical="true" 16 android:textColor="#FFFFFF" 17 android:text="学生综合实践模块积分申请表"/> 18 </RelativeLayout> 19 <View 20 android:layout_width="match_parent" 21 android:layout_height="8dp"/> 22 <LinearLayout 23 android:layout_width="match_parent" 24 android:layout_height="wrap_content" 25 android:padding="8dp" 26 android:orientation="vertical"> 27 <Spinner 28 android:id="@+id/spin_projects" 29 android:layout_width="150dp" 30 android:layout_height="wrap_content" /> 31 <Spinner 32 android:id="@+id/spin_kinds" 33 android:layout_width="200dp" 34 android:layout_height="wrap_content" /> 35 <Spinner 36 android:id="@+id/spin_examines" 37 android:layout_width="300dp" 38 android:layout_height="wrap_content" /> 39 </LinearLayout> 40 <RelativeLayout 41 android:layout_width="match_parent" 42 android:layout_height="wrap_content" > 43 44 <Button 45 android:layout_width="wrap_content" 46 android:layout_height="wrap_content" 47 android:layout_alignParentRight="true" 48 android:layout_alignParentTop="true" 49 android:onClick="pitcure" 50 android:background="#FFFFFF" 51 android:textColor="#000000" 52 android:text="截图" /> 53 <Button 54 android:layout_width="wrap_content" 55 android:layout_height="wrap_content" 56 android:onClick="next" 57 android:background="#FFFFFF" 58 android:textColor="#000000" 59 android:text="下一步" /> 60 61 </RelativeLayout> 62 63 </LinearLayout>
以上代码是实现这个界面的
1 package com.itcast.test03; 2 import android.os.Bundle; 3 import android.app.Activity; 4 import android.view.Menu; 5 6 public class WriteMainActivity extends Activity { 7 8 @Override 9 protected void onCreate(Bundle savedInstanceState) { 10 super.onCreate(savedInstanceState); 11 setContentView(R.layout.activity_write_main); 12 } 13 14 @Override 15 public boolean onCreateOptionsMenu(Menu menu) { 16 // Inflate the menu; this adds items to the action bar if it is present. 17 getMenuInflater().inflate(R.menu.write_main, menu); 18 return true; 19 } 20 21 }
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 android:padding="8dp" > 7 <RelativeLayout 8 android:layout_width="match_parent" 9 android:layout_height="50dp" 10 android:background="#000000"> 11 <Button 12 android:id="@+id/upload" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:layout_alignParentRight="true" 16 android:layout_centerHorizontal="true" 17 android:layout_centerVertical="true" 18 android:textColor="#FFFFFF" 19 android:background="#000000" 20 android:textSize="18sp" 21 android:text="发送" /> 22 </RelativeLayout> 23 24 <LinearLayout 25 android:layout_width="match_parent" 26 android:layout_height="match_parent" 27 android:background="#ffffff" 28 android:orientation="vertical" > 29 <EditText 30 android:layout_width="fill_parent" 31 android:layout_height="100dp" 32 android:layout_margin="8dp" 33 android:gravity="left|top" 34 android:hint="填写你要申请的分数及其他信息......" 35 android:background="@null" > 36 </EditText> 37 <ImageView 38 android:layout_width="100dp" 39 android:layout_height="100dp" 40 android:src="@drawable/icon_addpic_unfocused" /> 41 42 <GridView 43 android:id="@+id/noScrollgridview" 44 android:layout_width="290dp" 45 android:layout_height="350dp" 46 android:layout_marginLeft="5dp" 47 android:horizontalSpacing="3dp" 48 android:numColumns="4" 49 android:scrollbars="none" 50 android:verticalSpacing="5dp" > 51 </GridView> 52 53 </LinearLayout> 54 </LinearLayout>
以上代码是实现这个界面的
posted on 2016-04-22 11:50 kang_ya_ping 阅读(7376) 评论(9) 编辑 收藏 举报





