React中关于使用map遍历绑定key值问题
9.23 发现了可以用React.Fragment绑定key值
<React.Fragment key={}> </React.Fragment> 代替<> </>无法绑定key的情况
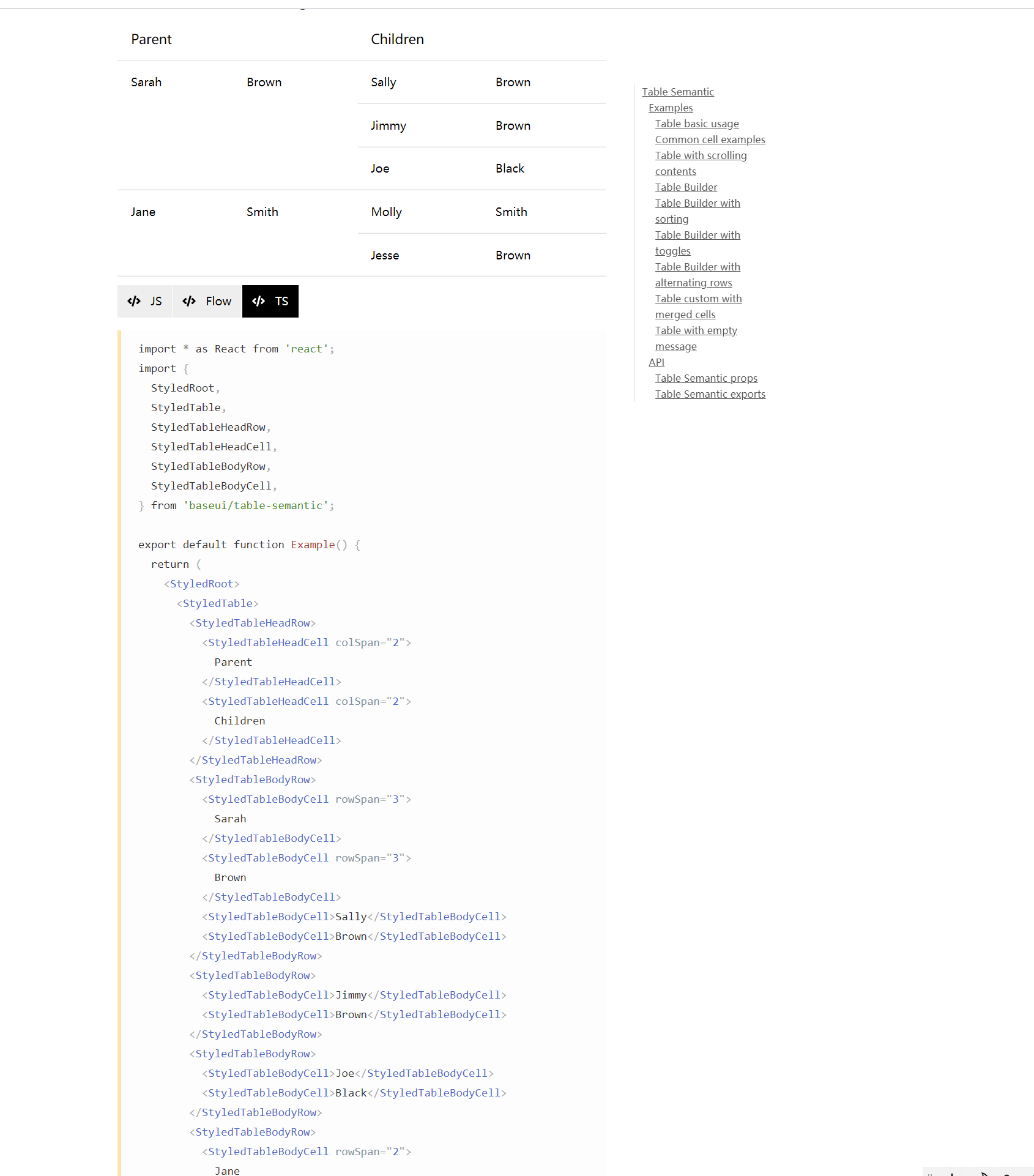
项目中使用baseUI时,根据文档构建视图,
但是数据用数组遍历时无非给<></> 绑定key值。出现index.js:1 Warning: Each child in a list should have a unique "key" prop.报错

const data: mockDataProps[] = [ { menu: '项目管理', submenu: ['交互项目', '电子杂志'], role: [['张三', '李四', '王五', '赵六'], ['张三', '李四', '王五', '赵六'], ['张三', '李四', '王五', '赵六'], ['张三', '李四', '王五', '赵六']], }, { menu: '付费管理', submenu: ['订单管理', '价格管理', '兑换码管理'], role: [['张三', '李四', '王五', '赵六'], ['张三', '李四', '王五', '赵六'], ['张三', '李四', '王五', '赵六'], ['张三', '李四', '王五', '赵六']], }, { menu: '推广管理', submenu: ['推广管理'], role: [['张三', '李四', '王五', '赵六'], ['张三', '李四', '王五', '赵六'], ['张三', '李四', '王五', '赵六'], ['张三', '李四', '王五', '赵六']], }, { menu: 'C端用户管理', submenu: ['C端用户管理'], role: [['张三', '李四', '王五', '赵六'], ['张三', '李四', '王五', '赵六'], ['张三', '李四', '王五', '赵六'], ['张三', '李四', '王五', '赵六']], }, { menu: '讨论组管理', submenu: ['讨论管理', '评价管理'], role: [['张三', '李四', '王五', '赵六'], ['张三', '李四', '王五', '赵六'], ['张三', '李四', '王五', '赵六'], ['张三', '李四', '王五', '赵六']], } ]; const MenuTab: React.FC = () => { const [css] = useStyletron(); return ( <Block> <Block className="search-form"> <form> <Block className={css({ display: 'flex', })}> <FormControlSmall label="一级菜单"> <Select size={SELECT_SIZE.compact}></Select> </FormControlSmall> <FormControlSmall label="二级菜单"> <Select size={SELECT_SIZE.compact}></Select> </FormControlSmall> <Block className={css({ paddingTop: '44px', })}> <span className={ css({ marginLeft: '4px', marginRight: '12px', }) }> <Button onClick={() => alert("click")} size={SIZE.compact} > 查询 </Button> </span> <Button onClick={() => alert("click")} size={SIZE.compact} > 重置 </Button> </Block> </Block> </form> </Block> <Block className="search-table"> <StyledRoot> <StyledTable> <StyledTableHeadRow> <StyledTableHeadCell> 一级菜单 </StyledTableHeadCell> <StyledTableHeadCell> 二级菜单 </StyledTableHeadCell> <StyledTableHeadCell> 「查看」权限 </StyledTableHeadCell> <StyledTableHeadCell> 「新建」权限 </StyledTableHeadCell> <StyledTableHeadCell> 「修改」权限 </StyledTableHeadCell> <StyledTableHeadCell> 「删除」权限 </StyledTableHeadCell> </StyledTableHeadRow> {data.map((row, rowIndex) => { return ( <> <StyledTableBodyRow key={rowIndex}> <StyledTableBodyCell rowSpan={row.submenu.length++}>{row.menu}</StyledTableBodyCell> </StyledTableBodyRow> {row.submenu.map((submenu, submenuIndex) => { return <StyledTableBodyRow key={`${submenuIndex}-${rowIndex}`}> <StyledTableBodyCell>{submenu}</StyledTableBodyCell> {row.role.map((item, index) => { return <StyledTableBodyCell key={`${index}-${submenuIndex}-${rowIndex}`}><Tag>{item}</Tag></StyledTableBodyCell> })} </StyledTableBodyRow> })} </> ) })} </StyledTable> </StyledRoot> </Block> </Block> ); }
解决方案:
{data.map((row, rowIndex) => {
return (
row.submenu.map((submenu, submenuIndex) => {
return (
[
submenuIndex === 0 && (<StyledTableBodyRow key={rowIndex}>
<StyledTableBodyCell rowSpan={row.submenu.length++}>{row.menu}</StyledTableBodyCell>
</StyledTableBodyRow>),
<StyledTableBodyRow key={`${submenuIndex}-${rowIndex}`}>
<StyledTableBodyCell>{submenu}</StyledTableBodyCell>
{row.role.map((item, index) => {
return <StyledTableBodyCell key={index}><Tag>{item}</Tag></StyledTableBodyCell>
})}
</StyledTableBodyRow>
]
)
})
)
})}



