grid布局学习
当前网站是用flex布局完成的,左右布局,当屏幕宽度小于一定值时需要上下排版。
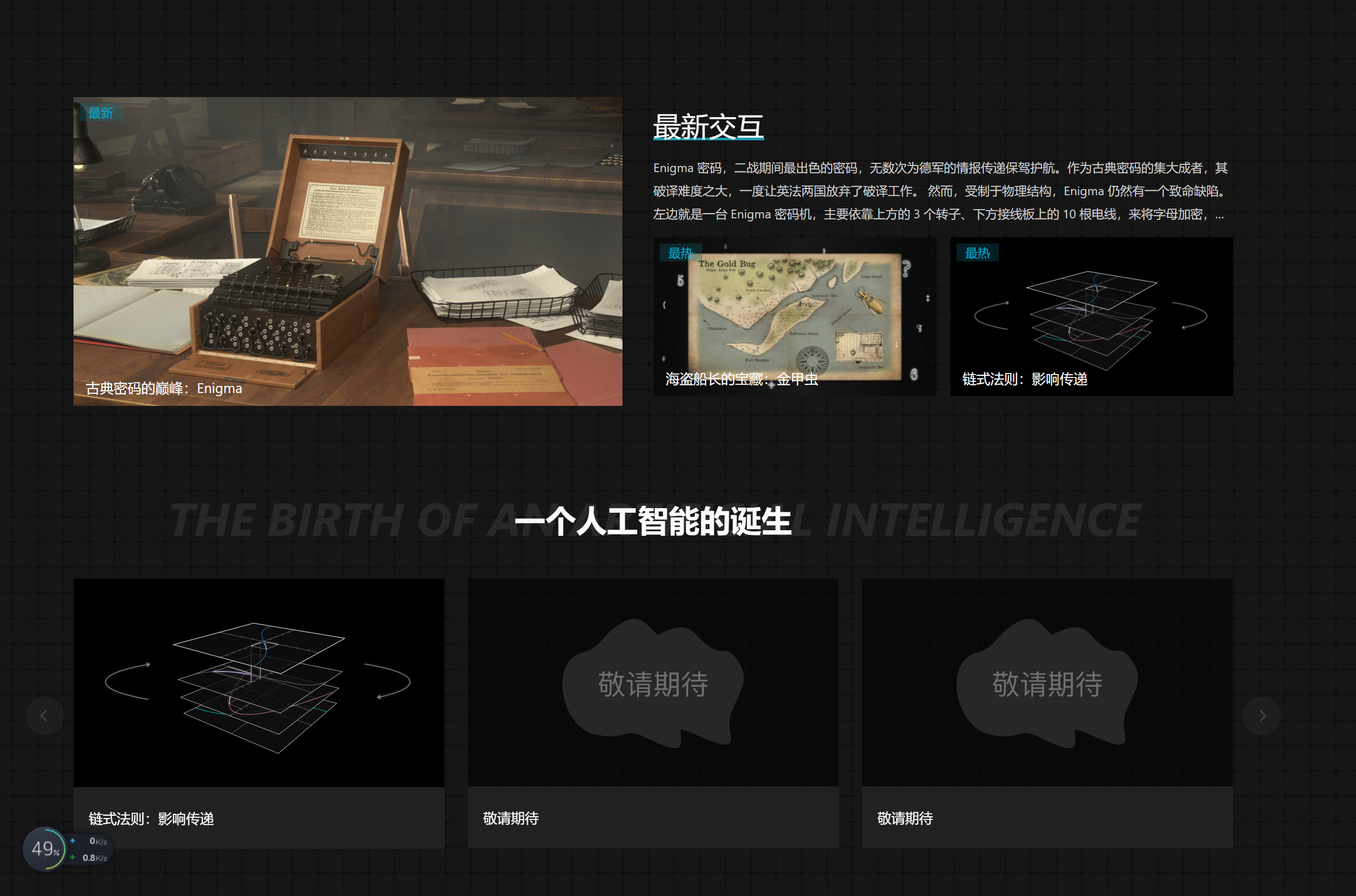
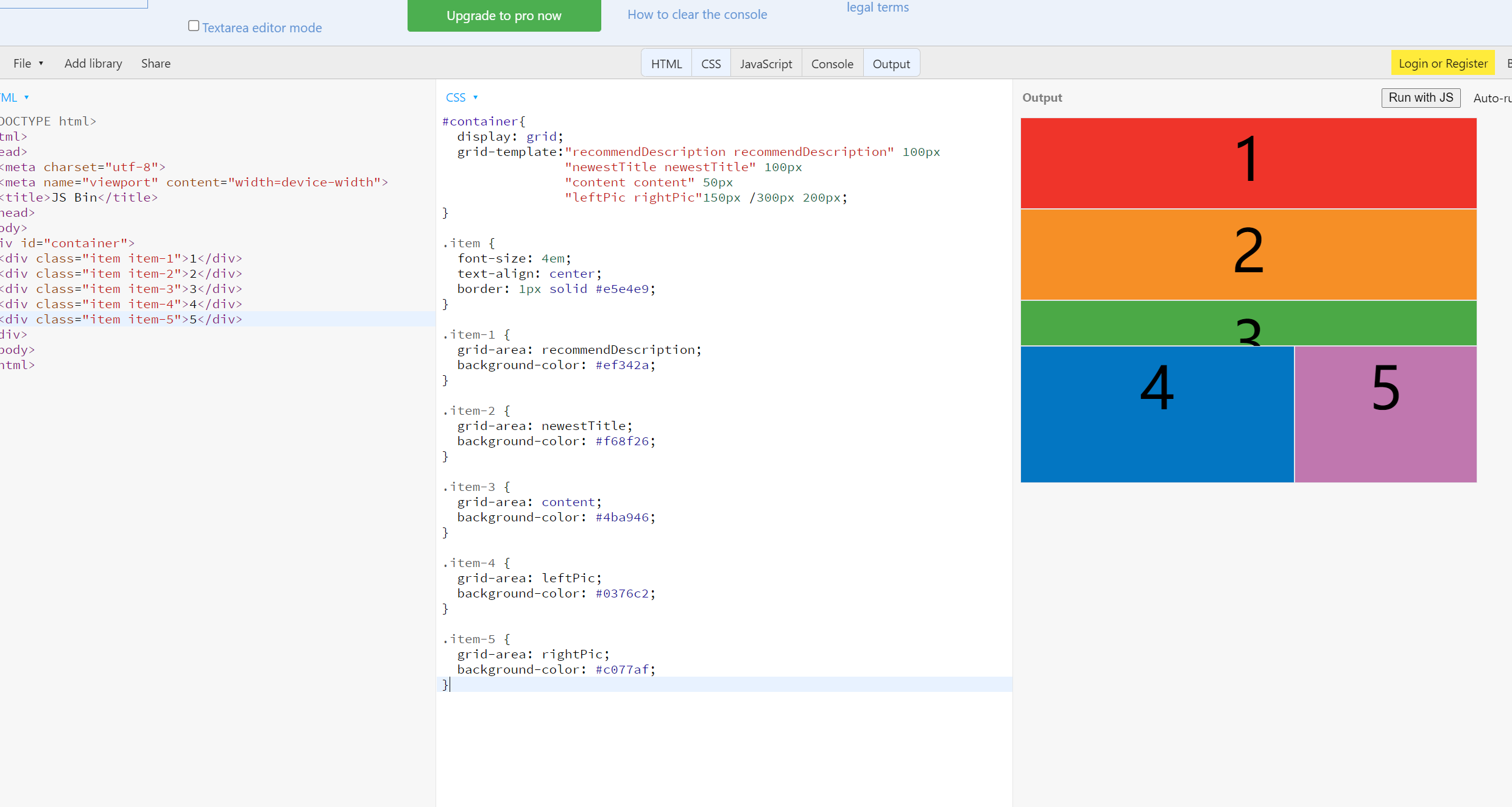
效果图:


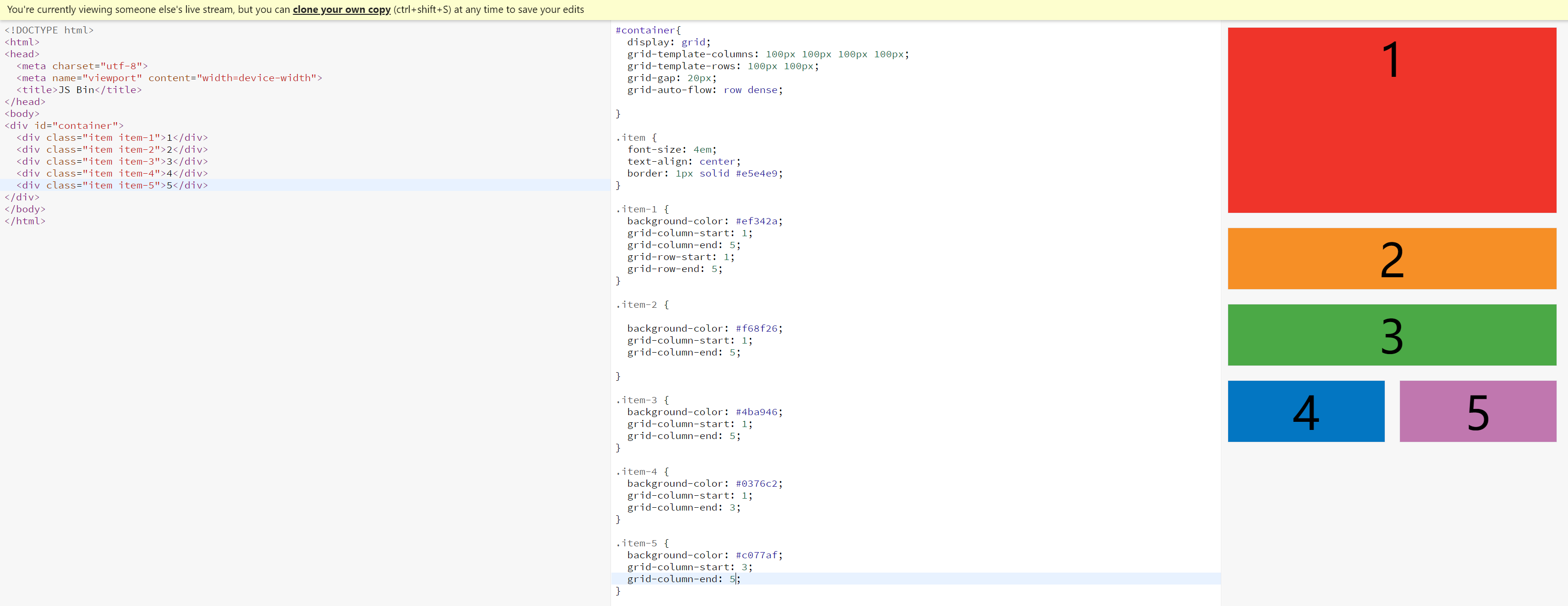
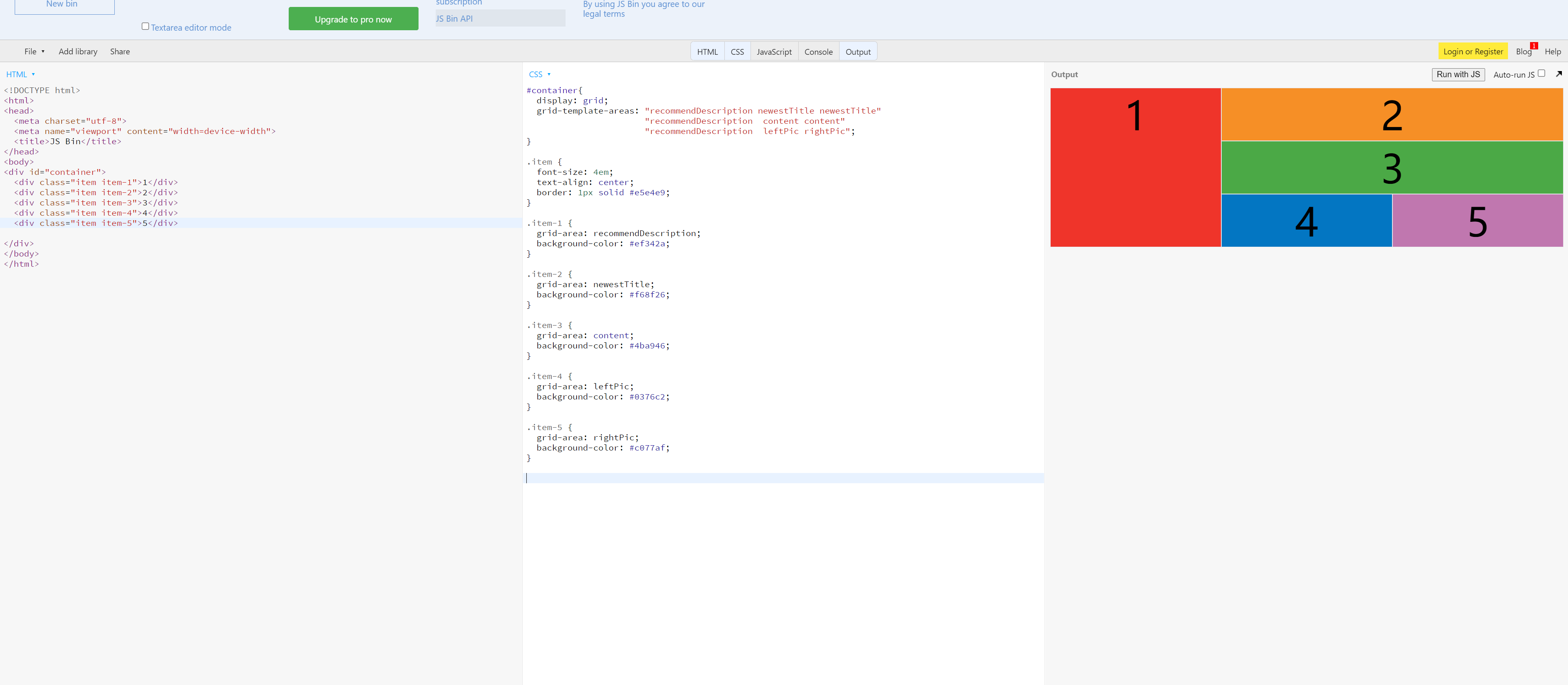
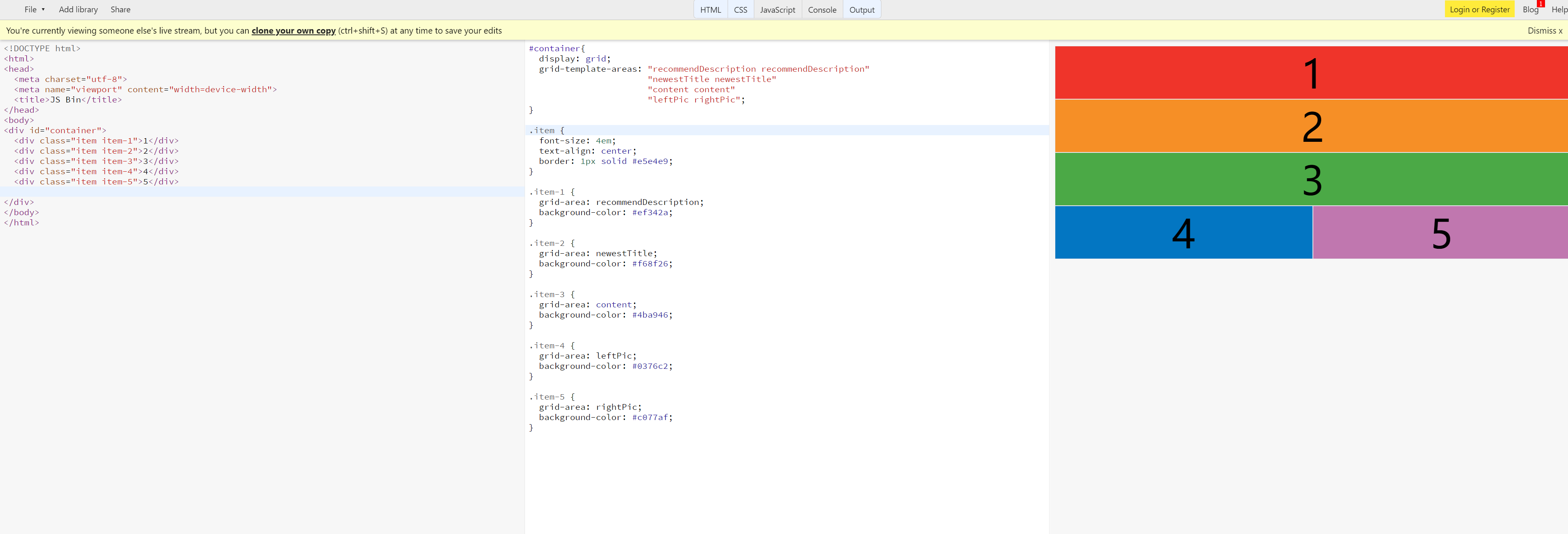
在网上学习了gird布局 搭出了以下两个布局demo





<LayoutContainer width="w1600" className={cn(styles.mainContentItem, styles.topContainer)}>
<div className={styles.item1}>
<Link to={BANNER_MOCK[0].href} className={styles.link}>
<img src={BANNER_MOCK[0].InteractionImage} alt={BANNER_MOCK[0].introduction} />
<div className={styles.latestTitle}>最新</div>
<div className={styles.ActTitle}>{BANNER_MOCK[0].introduction}</div>
</Link>
</div>
<div className={styles.item2}>
<div className={styles.newInteraction}>最新交互</div>
</div>
<div className={styles.item3}>
<div className={styles.content}>Enigma 密码,二战期间最出色的密码,无数次为德军的情报传递保驾护航。作为古典密码的集大成者,其破译难度之大,一度让英法两国放弃了破译工作。 然而,受制于物理结构,Enigma 仍然有一个致命缺陷。 左边就是一台 Enigma 密码机,主要依靠上方的 3 个转子、下方接线板上的 10 根电线,来将字母加密,以避开频率分析。你可以调整转子,重新组合接线板上连接字母的金属线,再点击键盘输入明文,在左侧看看它是如何给字母加密的。 想想看,用 Enigma 加密的破绽是什么?在《成为一名密码朋克》EP 03「一个时代的终结」中,你可以找到答案。</div>
</div>
<div className={styles.item4}>
<Link to={BANNER_MOCK[1].href} className={styles.link}>
<img src={BANNER_MOCK[1].InteractionImage} alt={BANNER_MOCK[1].introduction} />
<div className={styles.hottest}>最热</div>
<div className={styles.ActTitle}>{BANNER_MOCK[1].introduction}</div>
</Link>
</div>
<div className={styles.item5}>
<Link to={BANNER_MOCK[2].href} className={styles.link}>
<img src={BANNER_MOCK[2].InteractionImage} alt={BANNER_MOCK[0].introduction} />
<div className={styles.hottest}>最热</div>
<div className={styles.ActTitle}>{BANNER_MOCK[2].introduction}</div>
</Link>
</div>
</LayoutContainer>
.topContainer {
// box-sizing: border-box;
display: grid;
grid-template: "recommendDescription latestTitle latestTitle"
"recommendDescription recommendContent recommendContent"
"recommendDescription leftPic rightPic"
/ 50% 1fr 1fr;
align-items: center;
.latestTitle {
color: var(--primary-normal);
background-color: rgba(21, 102, 119, 0.3);
width: 55px;
height: 23px;
text-align: center;
line-height: 23px;
position: absolute;
top: 8px;
left: 8px;
}
.hottest {
color: var(--primary-normal);
background-color: rgba(21, 102, 119, 0.3);
width: 55px;
height: 23px;
text-align: center;
line-height: 23px;
position: absolute;
top: 8px;
left: 8px;
}
.item1 {
grid-area: recommendDescription;
padding-right: 20px;
}
.item2 {
grid-area: latestTitle;
.newInteraction {
font-size: 36px;
text-decoration: underline rgba(25, 158, 181, 1);
}
}
.item3 {
grid-area: recommendContent;
.content {
color: #ccc;
margin: 20px 0;
box-sizing: content-box;
line-height: 30px;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
@media (max-width: 1650px) {
padding-top: 0;
}
}
}
.item4 {
grid-area: leftPic;
position: relative;
margin-right: 18px;
}
.item5 {
grid-area: rightPic;
position: relative;
margin-left: 18px;
}
@media (max-width: 1000px) {
display: grid;
grid-gap: 0;
grid-template: "recommendDescription recommendDescription" auto
"latestTitle latestTitle" auto
"recommendContent recommendContent" auto
"leftPic rightPic" auto / 1fr 1fr;
.item1 {
grid-area: recommendDescription;
padding-right: 0;
img {
display: block;
}
}
.item2 {
padding: 0 20px;
background-color: #212121;
grid-area: latestTitle;
.newInteraction {
padding: 20px 20px 0 20px;
font-size: 18px;
box-sizing: border-box;
text-decoration: none;
}
}
.item3 {
grid-area: recommendContent;
padding: 0 20px;
background-color: #212121;
.content {
width: 100%;
padding: 0 20px;
line-height: 28px;
box-sizing: border-box;
display: block;
}
}
.item4 {
grid-area: leftPic;
margin: 20px 10px 0 0;
}
.item5 {
grid-area: rightPic;
margin: 20px 0 0 10px;
}
}
@media (max-width: 450px) {
display: none;
}
}
}



