流体排版
body { font-size: calc([minimum size] + ([maximum size] - [minimum size]) * ((100vw - [minimum viewport width]) / ([maximum viewport width] - [minimum viewport width]))); }
例如
如果我们希望字体大小在14px最小视口宽度处的最小尺寸300px和26px最大视口宽度处的最大尺寸范围内1600px,那么我们的等式如下所示:
body { font-size: calc(14px + (26 - 14) * ((100vw - 300px) / (1600 - 300))); }
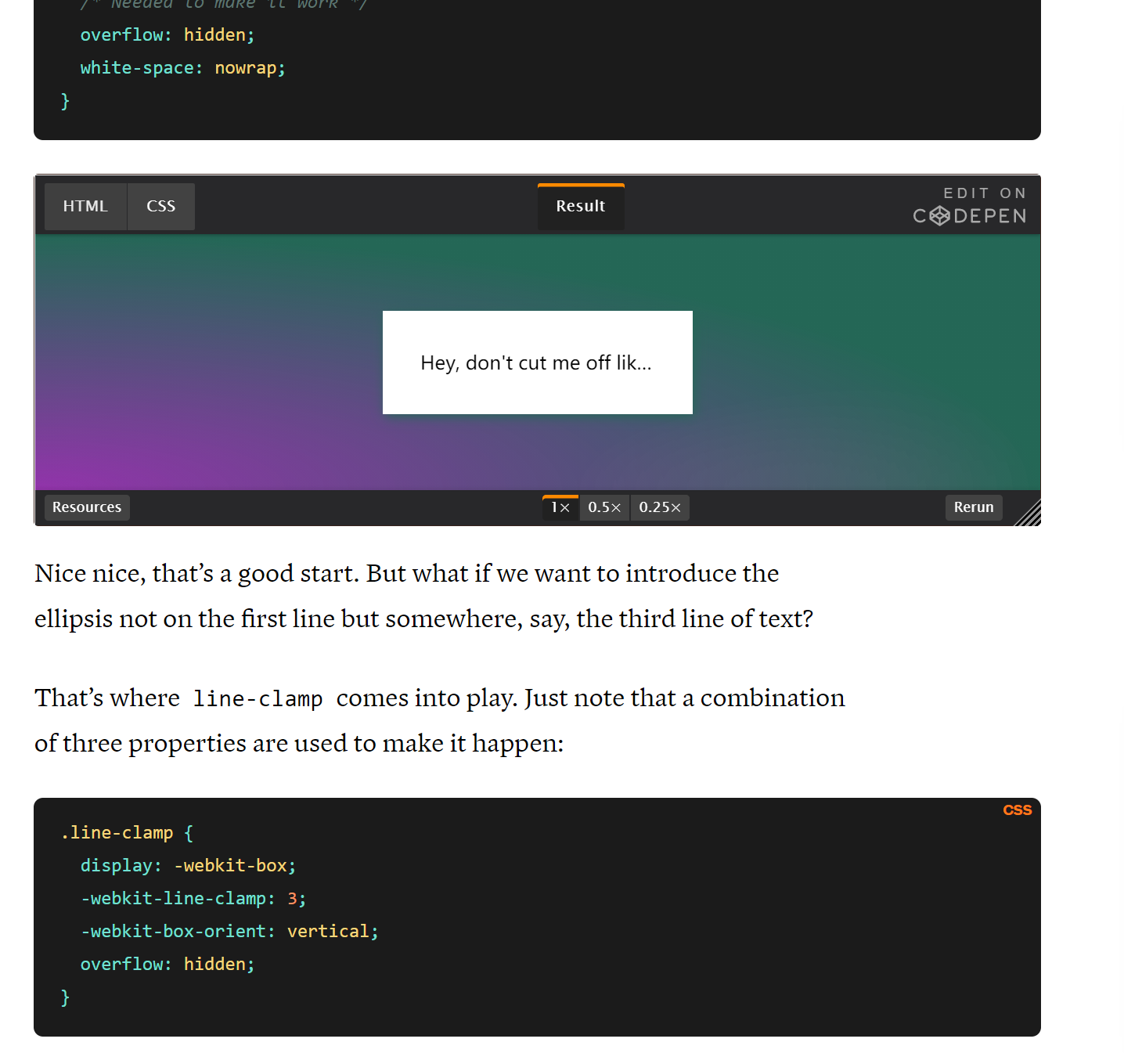
一行文字显示不全以。。。省略
https://css-tricks.com/almanac/properties/l/line-clamp/