react_wuyileij项目遇到的问题
1.create-react-app慢的解决方法
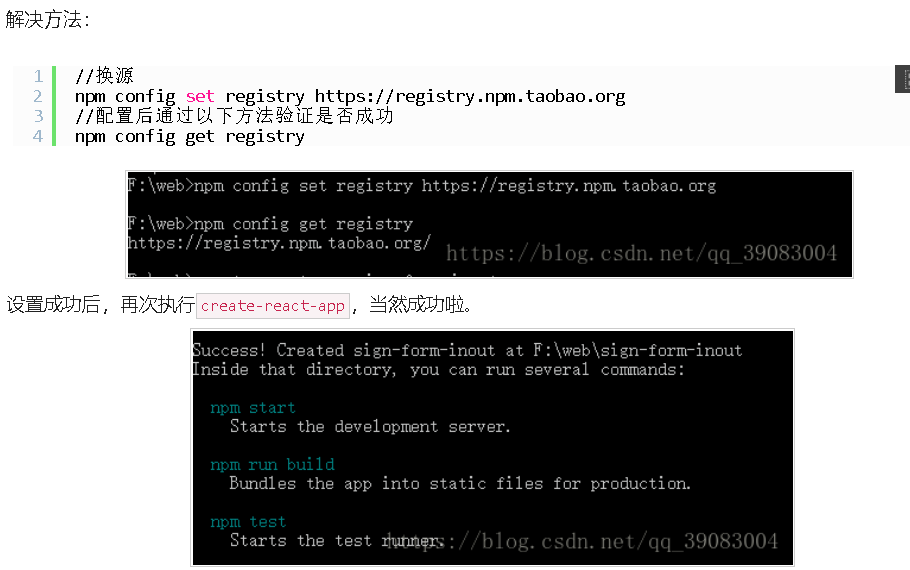
解决方案是换源,虽然平常使用cnpm来代替npm,但也只是使用新的指令而已,而在寻求create-react-app的相关配置希望修改registry时失败了,最后发现create-react-app指令默认调用npm,于是直接把npm的register给永久设置过来就好了,这样使用cnpm或者npm就没差别了。

2.路由配置admin的用户的编辑问题
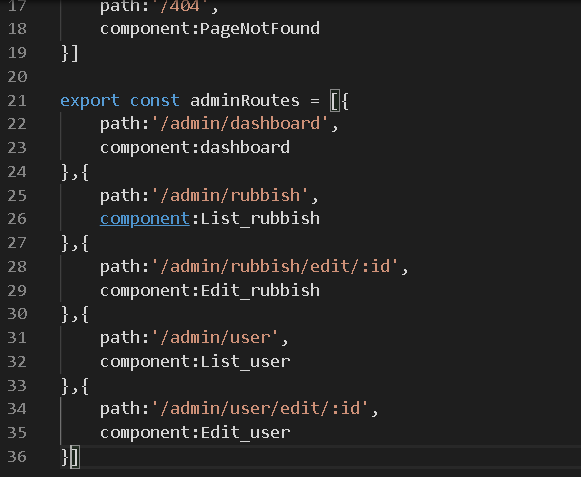
问题前(输入编辑地址出现的是列表页而非编辑页):

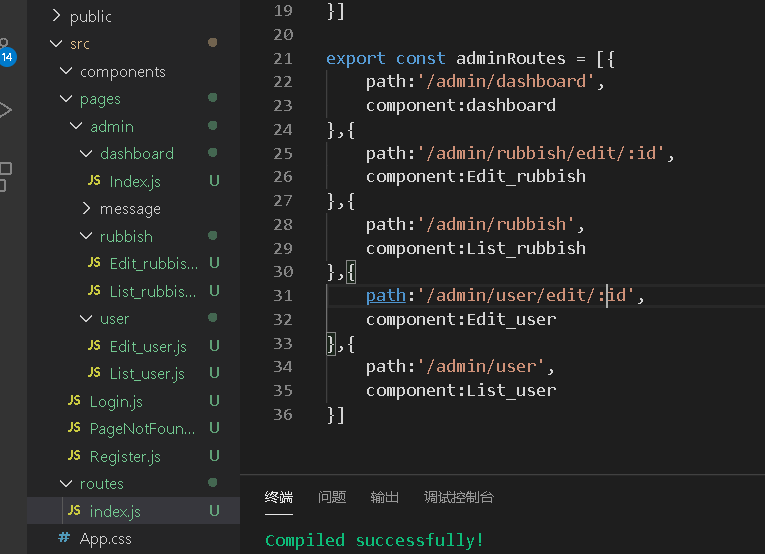
解决问题方式一:

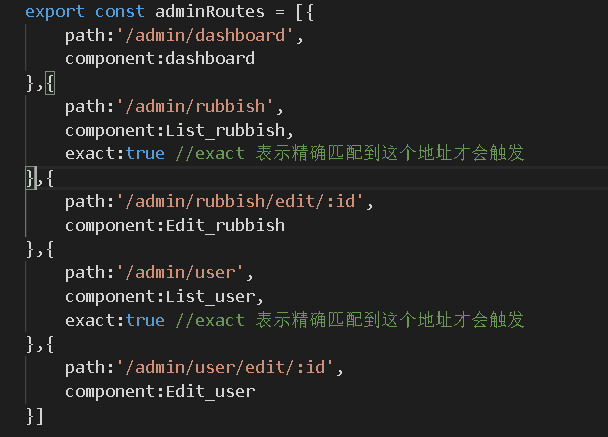
方式二:

3.在Table渲染完数据后,在顶部做一个搜索框,自定义查找数据
遇到的问题:input中数据得到后,使用filter过滤后台中获取的数据,但是页面无法从新渲染,表单在input输入后无变化
解决思路: 参考文章https://www.azimiao.com/6729.html;
明白了在function中它没有 class 组件中的 componentDidMount、componentDidUpdate 等生命周期方法,也没有 State,但这些可以通过 React Hook 实现。
解决前:
import React,{useEffect,useState} from 'react'
import {Card,Table,Button,Popconfirm, Input} from 'antd'
import axios from 'axios'
function List_rubbish(props) {
let val='';
//定义局部状态
const [dataSource,setDataSource]=useState([]);
useEffect(() => {
axios({
method:'get',
url:'http://127.0.0.1:3000/rubbish',
header: { 'content-type': 'application/json'},
}).then(function(res) {
console.log(res)
setDataSource(res.data.filter((e)=>{return e.name.includes(val)}));
});
}, [])
const columns=[{
title:'序号',
key:"id",
width:80,
align:'center',
dataIndex:'id'
},{
title:'垃圾名称',
width:500,
dataIndex:'name',
align:'center'
},{
title:'类别',
width:400,
dataIndex:'category',
align:'center'
},{
title:'操作',
render:(txt,record,index)=> {
return (
<div>
<Button type="primary" size="small">修改</Button>
<Popconfirm title="确定删除此项"
onCancel={()=>{console.log("用户取消删除!")}}
onConfirm={()=>{console.log("用户确定删除!")
//此处需要调用接口
}
}>
<Button style={{margin:"0 1rem"}} type="danger" size="small">删除</Button>
</Popconfirm>
</div>
)
}
}]
return (
<Card
title="垃圾列表"
extra={
<Button type="primary" size="small" onClick={()=>{props.history.push('/admin/rubbish/edit/:id?')}}>新增</Button>
}
>
<Input style={{width:'50%',marginRight:'20px',marginBottom:'20px'}}
onInput={e=>{val=e.target.value;
console.log(e.target.value)}}/>
<Table rowKey="id" columns={columns} bordered dataSource={dataSource}/>
</Card>
)
}
export default List_rubbish
解决后:
import React,{useEffect,useState} from 'react'
import {Card,Table,Button,Popconfirm, Input} from 'antd'
import axios from 'axios'
function List_rubbish(props) {
//定义局部状态
const [dataSource,setDataSource]=useState([]);
const [allNumber,setAllNumber] = React.useState("");
useEffect(() => {
axios({
method:'get',
url:'http://127.0.0.1:3000/rubbish',
header: { 'content-type': 'application/json'},
}).then(function(res) {
console.log(res)
setDataSource(res.data.filter((e)=>{return e.name.includes(allNumber)}));
});
}, [allNumber])
const columns=[{
title:'序号',
key:"id",
width:80,
align:'center',
dataIndex:'id'
},{
title:'垃圾名称',
width:500,
dataIndex:'name',
align:'center'
},{
title:'类别',
width:400,
dataIndex:'category',
align:'center'
},{
title:'操作',
render:(txt,record,index)=> {
return (
<div>
<Button type="primary" size="small">修改</Button>
<Popconfirm title="确定删除此项"
onCancel={()=>{console.log("用户取消删除!")}}
onConfirm={()=>{console.log("用户确定删除!")
//此处需要调用接口
}
}>
<Button style={{margin:"0 1rem"}} type="danger" size="small">删除</Button>
</Popconfirm>
</div>
)
}
}]
return (
<Card
title="垃圾列表"
extra={
<Button type="primary" size="small" onClick={()=>{props.history.push('/admin/rubbish/edit/:id?')}}>新增</Button>
}
>
<Input style={{width:'50%',marginRight:'20px',marginBottom:'20px'}}
onInput={e=>setAllNumber(e.target.value)}/>
<Table rowKey="id" columns={columns} bordered dataSource={dataSource}/>
</Card>
)
}
export default List_rubbish
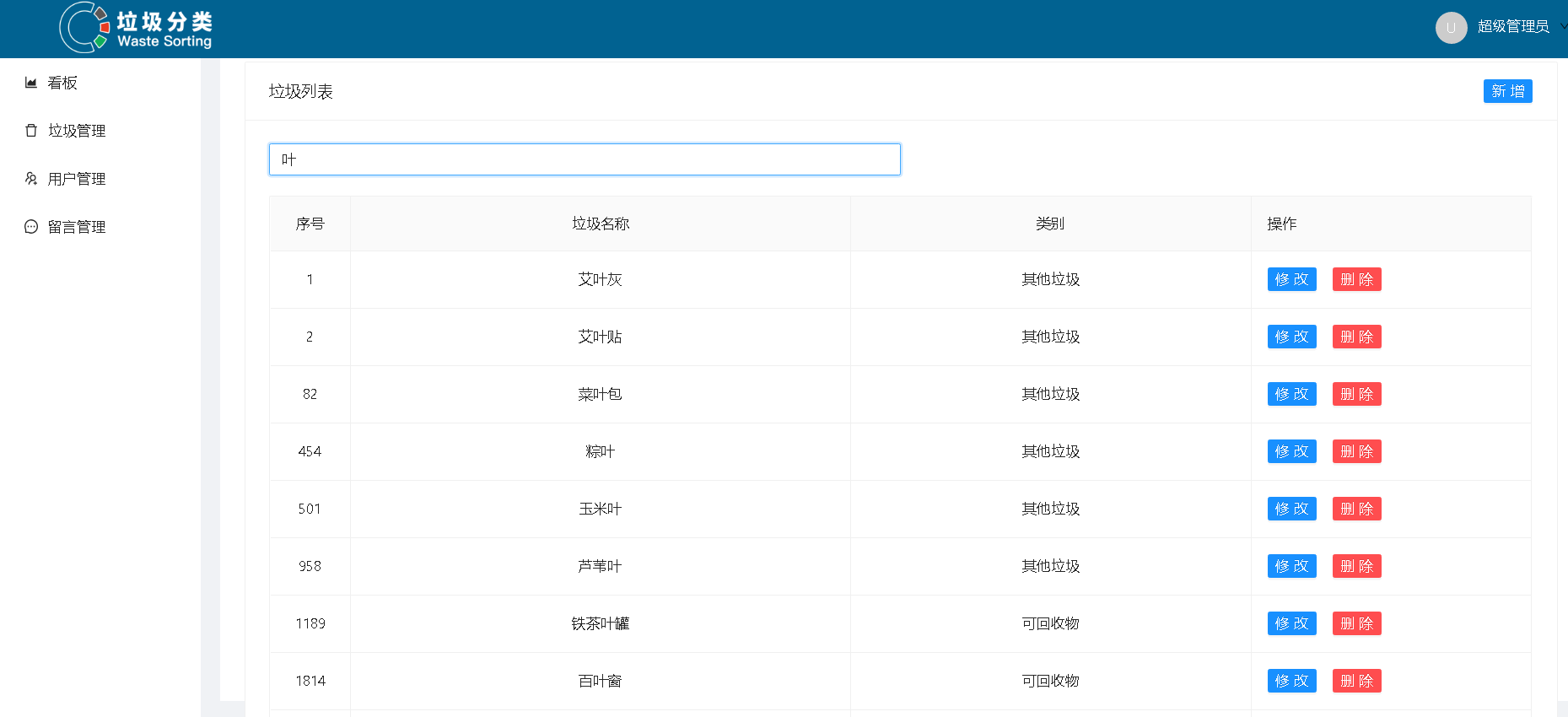
成功图:

3.在编辑页面时,id设置为disabled 但是无法获取其默认值
修改方法:在Form标签中添加initialValues属性
<Form name="rubbishForm" onFinish={onFinish} onFinishFailed={onFinishFailed} initialValues={ {rubbishId:"123"} }> <Form.Item name="rubbishId" label="id" > <Input value="123" disabled/> </Form.Item> </Form>
4.消息通知的思路,
在数据库建立一个notice表,每当user表,sort_list表,message表,发生了增删改事件,这个notice表对应增加数据的变化,在主页调用接口。
有新消息通知时,小红点提示,用组件传值。



