微信小程序学习笔记
2020/9/7 Day1
vxml
1. 数据绑定{{}}中可用三目运算符,例如
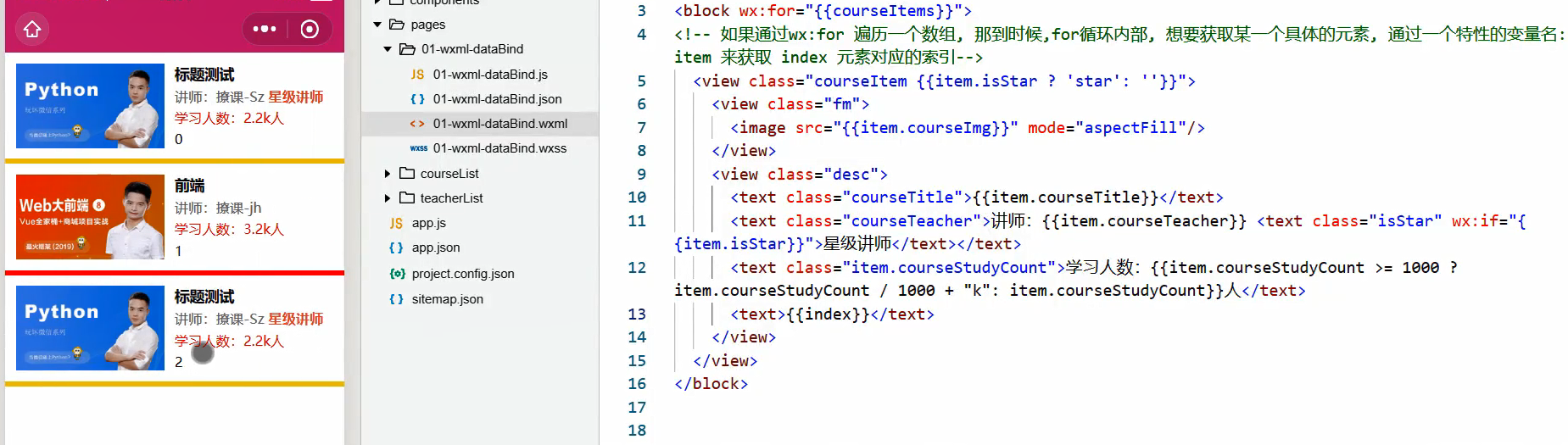
<view>学习人数{{personCount >1000 ? personCount/1000+"k" : personCount}} 人</view>
2. 条件渲染的书写方式
<view vx:if="{{score>=90}}">优秀</view>
<view vx:elif="{{score>80}}">良好</view>
<view vx:elif="{{score>60}}">及格</view>
<view vx:else>不及格</view>
3. if和elif站之间不能加其他标签否则会报错
<view vx:if="{{score>=90}}">优秀</view>
<view>奖励棒棒糖</view>
<view vx:elif="{{score>80}}">良好</view>
若要加标签应使用block包裹
<block vx:if="{{score>=90}}">
<view>优秀</view>
<view>奖励棒棒糖</view>
</block>
<block vx:elif="{{score>80}}">
<view>良好</view>
</block>
为什么不适用view包裹呢?因为block标签是不在dom树中渲染的,没内存消耗
4. <view hidden="{{true}}">和<view wx:if="{{false}}">区别 初始化性能开销 切换性能开销 页面结构是否显示
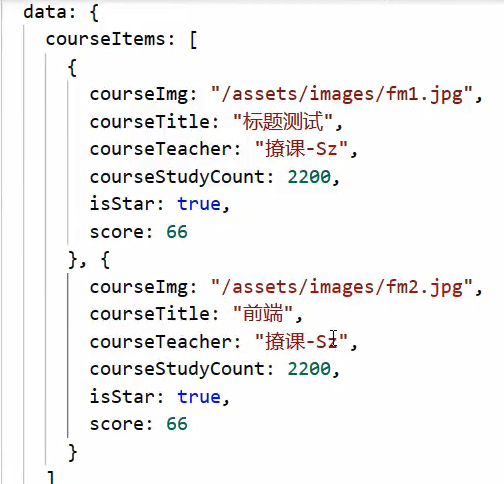
5. <block wx:for="{{courseItems}}">
多份相同的数据在js的data中用数组存放 例如:

在wxml文件中用<block wx:for="{{courseItems}}">遍历,注意 遍历完后用Item代表每一项数据
在for循环中用index可获取每一项的索引值,例如

wx:for-index=" " 是修改index名称
wx:for-item=" "是修改item名称

wx:key
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 input 中的输入内容,switch 的选中状态),
需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供
- 字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
- 保留关键字
*this代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字。
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。


2020/9/8 Day2
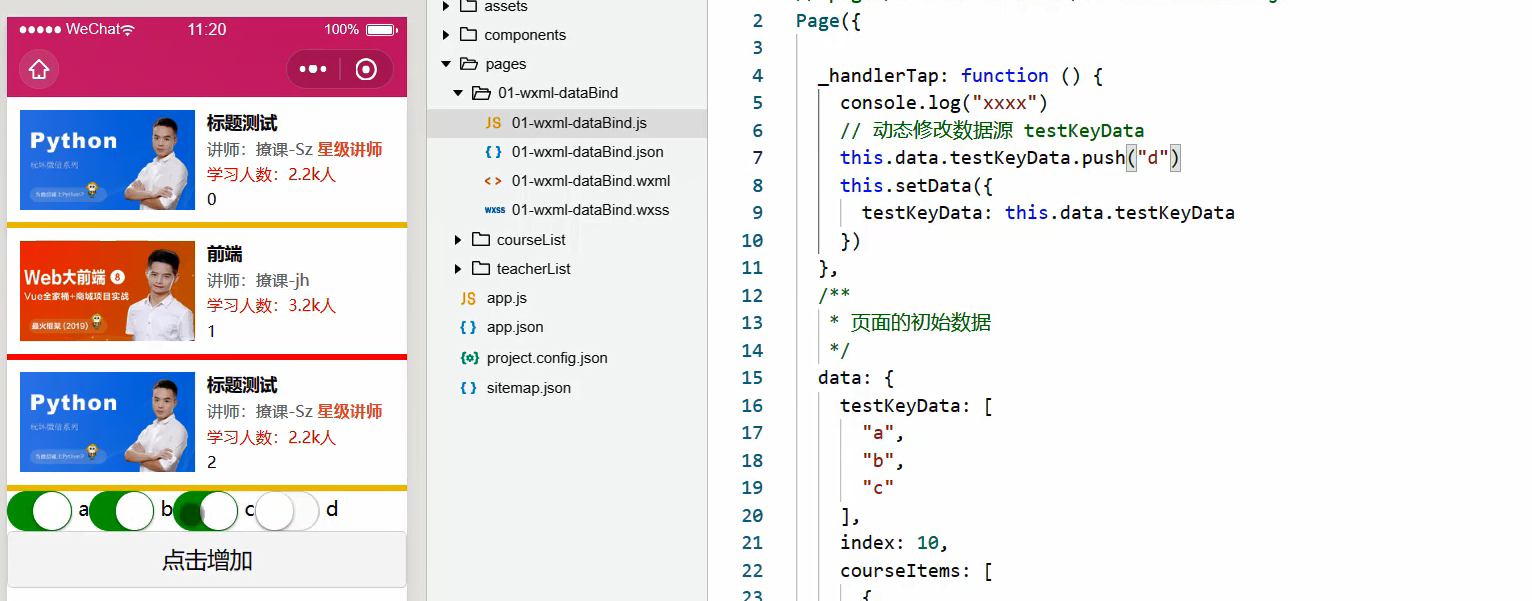
1.什么是事件
- 事件是视图层到逻辑层的通讯方式。
- 事件可以将用户的行为反馈到逻辑层进行处理。
- 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
- 事件对象可以携带额外信息,如 id, dataset, touches
2.事件分为冒泡事件和非冒泡事件:
冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
3.WXML的冒泡事件列表:
| 类型 | 触发条件 | 最低版本 |
|---|---|---|
| touchstart | 手指触摸动作开始 | |
| touchmove | 手指触摸后移动 | |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 | |
| touchend | 手指触摸动作结束 | |
| tap | 手指触摸后马上离开 | |
| longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 | 1.5.0 |
| longtap | 手指触摸后,超过350ms再离开(推荐使用longpress事件代替) | |
| transitionend | 会在 WXSS transition 或 wx.createAnimation 动画结束后触发 | |
| animationstart | 会在一个 WXSS animation 动画开始时触发 | |
| animationiteration | 会在一个 WXSS animation 一次迭代结束时触发 | |
| animationend | 会在一个 WXSS animation 动画完成时触发 | |
| touchforcechange | 在支持 3D Touch 的 iPhone 设备,重按时会触发 |
注:除上表之外的其他组件自定义事件如无特殊声明都是非冒泡事件,如 form 的submit事件,input 的input事件,scroll-view 的scroll事件
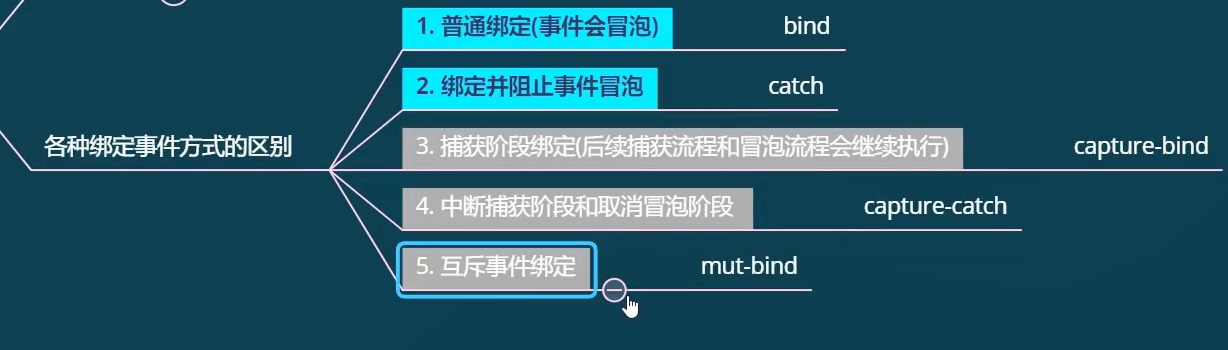
绑定并阻止事件冒泡
除 bind 外,也可以用 catch 来绑定事件。与 bind 不同, catch 会阻止事件向上冒泡。
4.事件对象
BaseEvent 基础事件对象属性列表:
| 属性 | 类型 | 说明 | 基础库版本 |
|---|---|---|---|
| type | String | 事件类型 | |
| timeStamp | Integer | 事件生成时的时间戳 | |
| target | Object | 触发事件的组件的一些属性值集合 | |
| currentTarget | Object | 当前组件的一些属性值集合 | |
| mark | Object | 事件标记数据 | 2.7.1 |
自定义属性 用data- <view data-kxz="18"></view> 在currentTarget的dataset中
type
代表事件的类型。
timeStamp
页面打开到触发事件所经过的毫秒数。
target
触发事件的源组件。
| 属性 | 类型 | 说明 |
|---|---|---|
| id | String | 事件源组件的id |
| dataset | Object | 事件源组件上由data-开头的自定义属性组成的集合 |
currentTarget
事件绑定的当前组件。
| 属性 | 类型 | 说明 |
|---|---|---|
| id | String | 当前组件的id |
| dataset | Object | 当前组件上由data-开头的自定义属性组成的集合 |
5.

2020/9/9 Day3
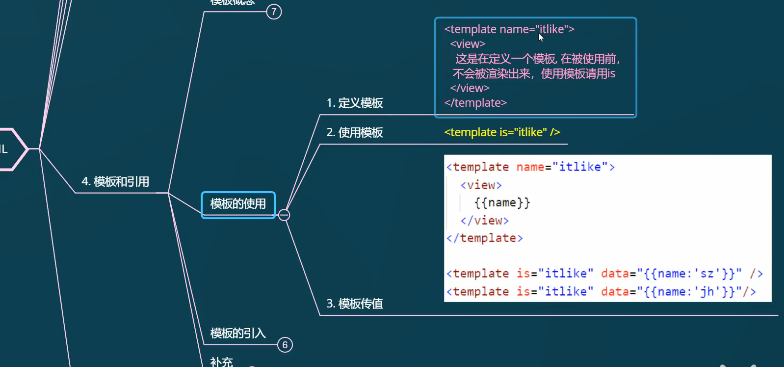
1.模板


WXML 提供两种文件引用方式import和include。
import
import可以在该文件中使用目标文件定义的template,如:
在 item.wxml 中定义了一个叫item的template:
<!-- item.wxml -->
<template name="item">
<text>{{text}}</text>
</template>
在 index.wxml 中引用了 item.wxml,就可以使用item模板:
<import src="item.wxml"/>
<template is="item" data="{{text: 'forbar'}}"/>
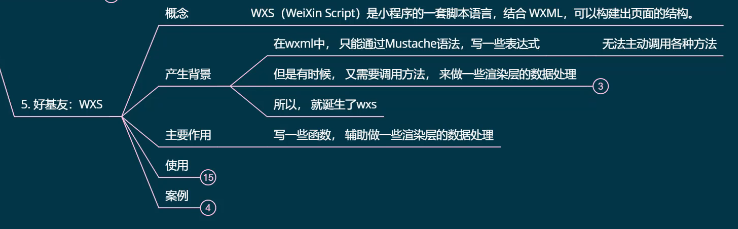
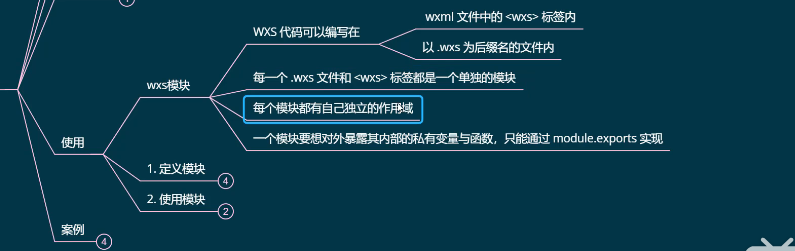
2.wxs(weixinScript)
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。


2.wxs((WeiXin Style Sheets)
WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
与 CSS 相比,WXSS 扩展的特性有:
- 尺寸单位
- 样式导入
尺寸单位
- rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素
样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
3.weui库

https://github.com/wechat-miniprogram/weui-miniprogram
4.常用组件

view

text

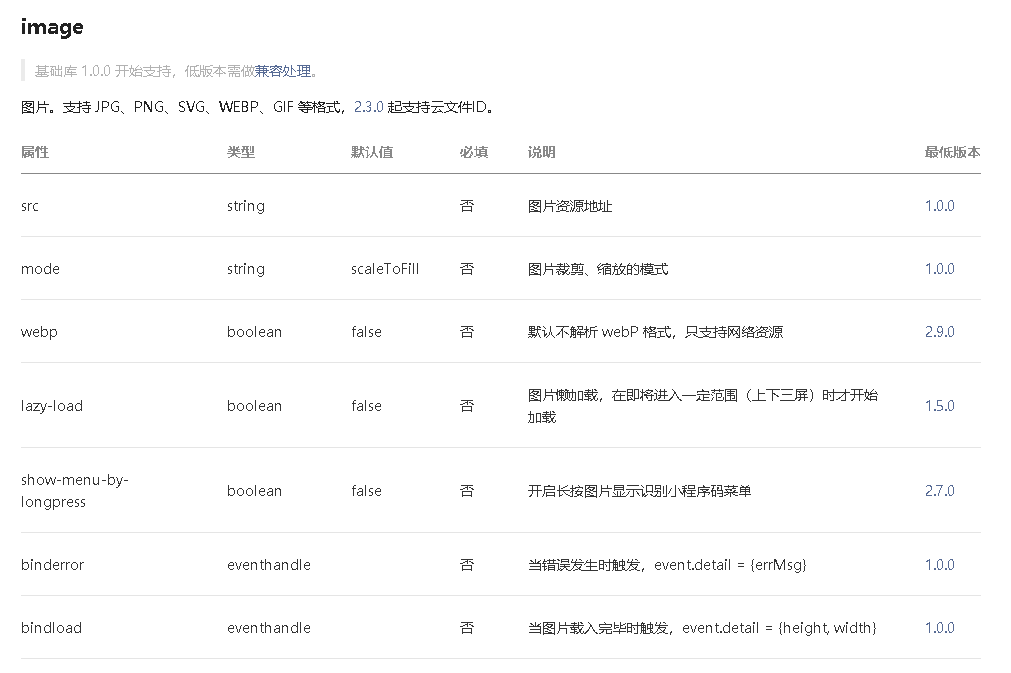
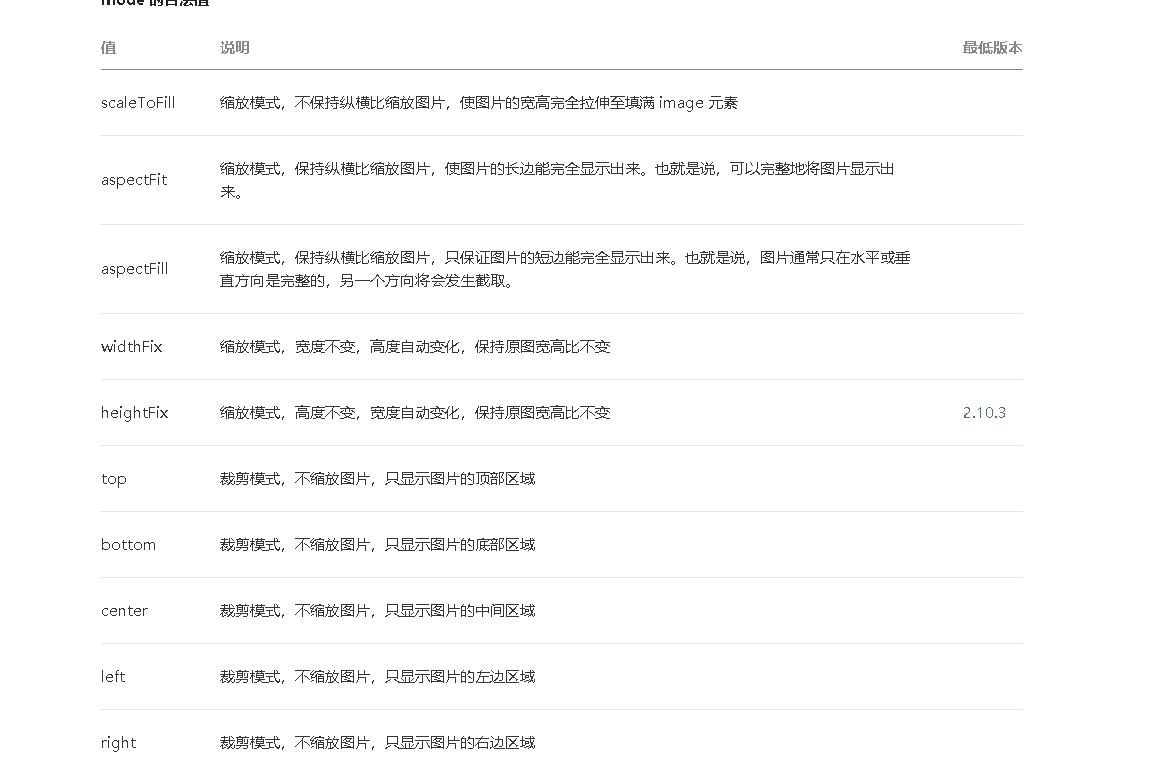
image


icon、

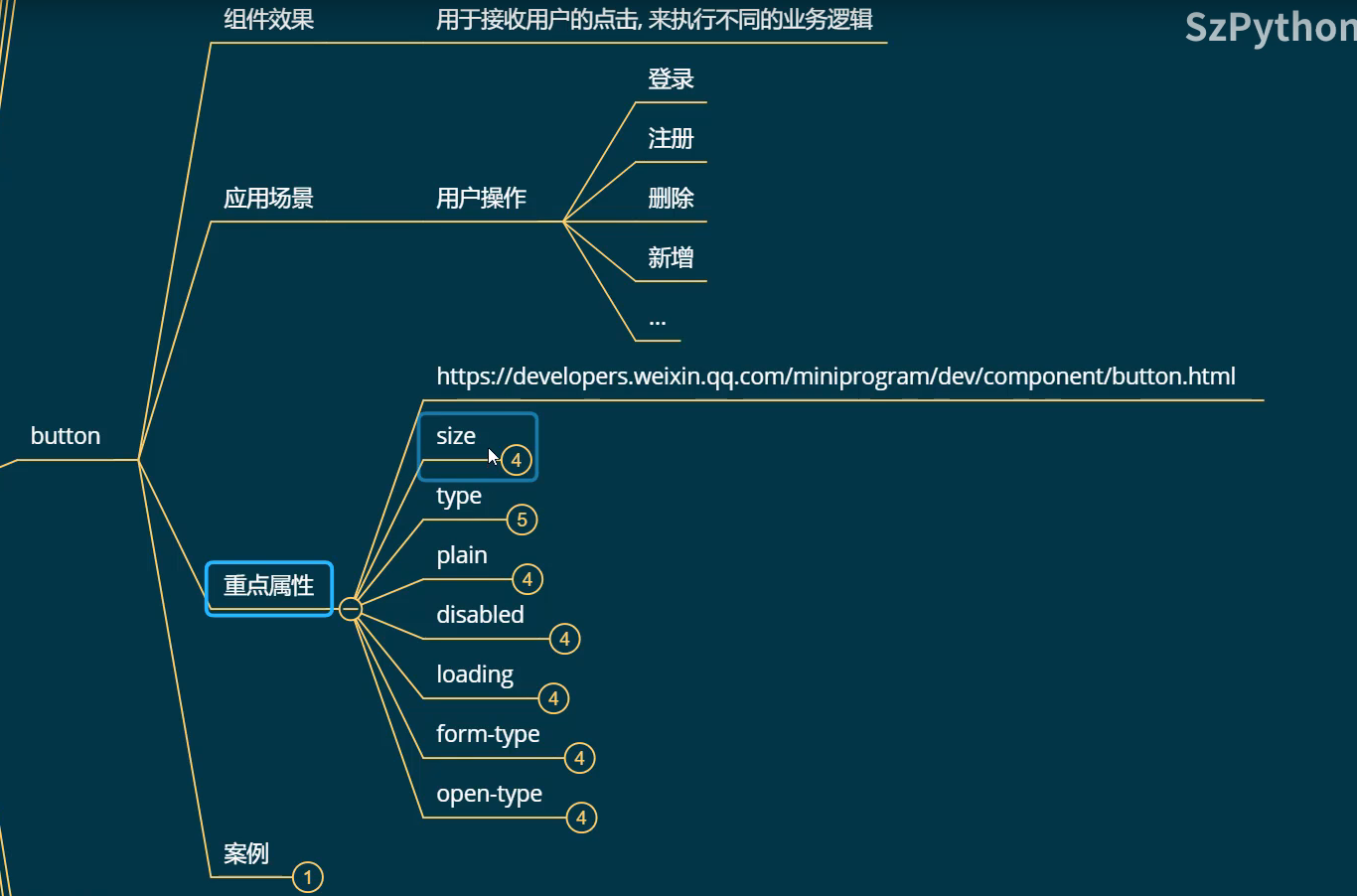
button