Vue框架:8、props使用补充,混入mixin,插件,elementui的使用,Vuex,vue Router,localstorage系列用法
前端开发之Vue框架
一、props的使用补充
# props是父组件向子组件中传值所用的配置参数
# 方式一:使用数组
props:['name']
# 方式二:使用对象
props: {name: String,age:Number}
# 方式三:使用对象,默认值和必填
props: {
name: {
type: String, //类型
required: true, //必要性
default: '老王' //默认值
}
}
二、混入mixin
简介:
可以将多个组件共用的部分提取出来混入对象
是一种分发Vue组件中可复用功能的非常灵活的一种方式。混入对象(mixins)是一个js对象,它可以包含我们组件中script项中的任意功能选项,如data、components、created、methods 、computed、watch等等。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。
创建方法:
在src目录下创建一个mixins文件夹,文件夹下新建自己要定义的混入对象js文件。使用对象的形式来定义混入对象,在对象中可定义与vue组件一样的data、components、created、methods 、computed、watch等属性,并通过export导出该对象.
1、定义混入对象
在src文件夹下新建mixin包,在包下创建index.js
2、在index.js中编写代码 (组件中会用到的,data,methods。。。配置项)
export const 对象名 = {
// 在这里可编写属性或方法
methods: {},
// 编写钩子函数。。
mounted() {},
}
注册方法:
1、局部使用(哪个组件需要用到,就导入)
# 在script标签中导入
import {lqz} from '@/mixin'
# 配置项
mixins: [lqz]
2、全局使用(所有组件都可以用) 在main.js中配置
import {lqz} from '@/mixin'
Vue.mixin(lqz)
Vue.mixin(lqz2)
Vue.mixin(lqz3) # 如果有多个需要写多次
三、插件
简介:
插件通常用来为 Vue 添加全局功能。插件的功能范围没有严格的限制,一般有下面几种:
- 添加全局方法或者属性。
- 添加全局资源:指令 / 过滤器 / 过渡等
- 通过全局混入来添加一些组件选项
- 添加 Vue 实例方法,通过把它们添加到 Vue.prototype 上实现。
- 一个库,提供自己的 API,同时提供上面提到的一个或多个功能。
本质:
Vue 插件是对 Vue 全局功能的扩展,他可以给 Vue 添加全局方法、属性、组件、过滤器、指令等等。
创建方法:
在vuejs中,插件是定义在install方法中的,在这个install方法中有两个参数,第一个参数是 Vue 构造器也就是我们熟悉的Vue实例里面有一些列的属性,第二个参数是一个可选的选项对象
// 导出插件
export default {
// 定义插件的方法
install(app, option) {
// app 为Vue实例 实例中有 component directive mixin 等属性
console.log(app, option)
// 因为在这里我这个插件类似于组件所以用到了component属性
app.component("myButton", {
template: '<button :class="btn"><slot/></button>',
props: {
type: {
type: String,
default: 'default'
}
},
computed: {
btn() {
console.log(this.type)
return `btn ${this.type}`
}
}
})
}
}
注册方法:在main.js 中配置
# 导入混入
import plugin from '@/plugins'
Vue.use(plugin)
四、elementui的使用
Vue的css样式选择:
-
elementui:做网页端,样式用的多,支持vue2,饿了吗团队开发的
-
elementui-plus:第三方团队基于vue3写的
-
vant:做app的样式(移动端)
-
iview:pc端用 www.iviewui.com
elementiu的使用:
# 1、安装
cnpm i element-ui -S
# 2、配置完整引入,在 main.js 中写入以下内容
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI) # 以后在咱们组件中直接使用elementui提供的全局组件即可
# 3、在组件中使用
去官网看到好的,复制贴到你的项目中
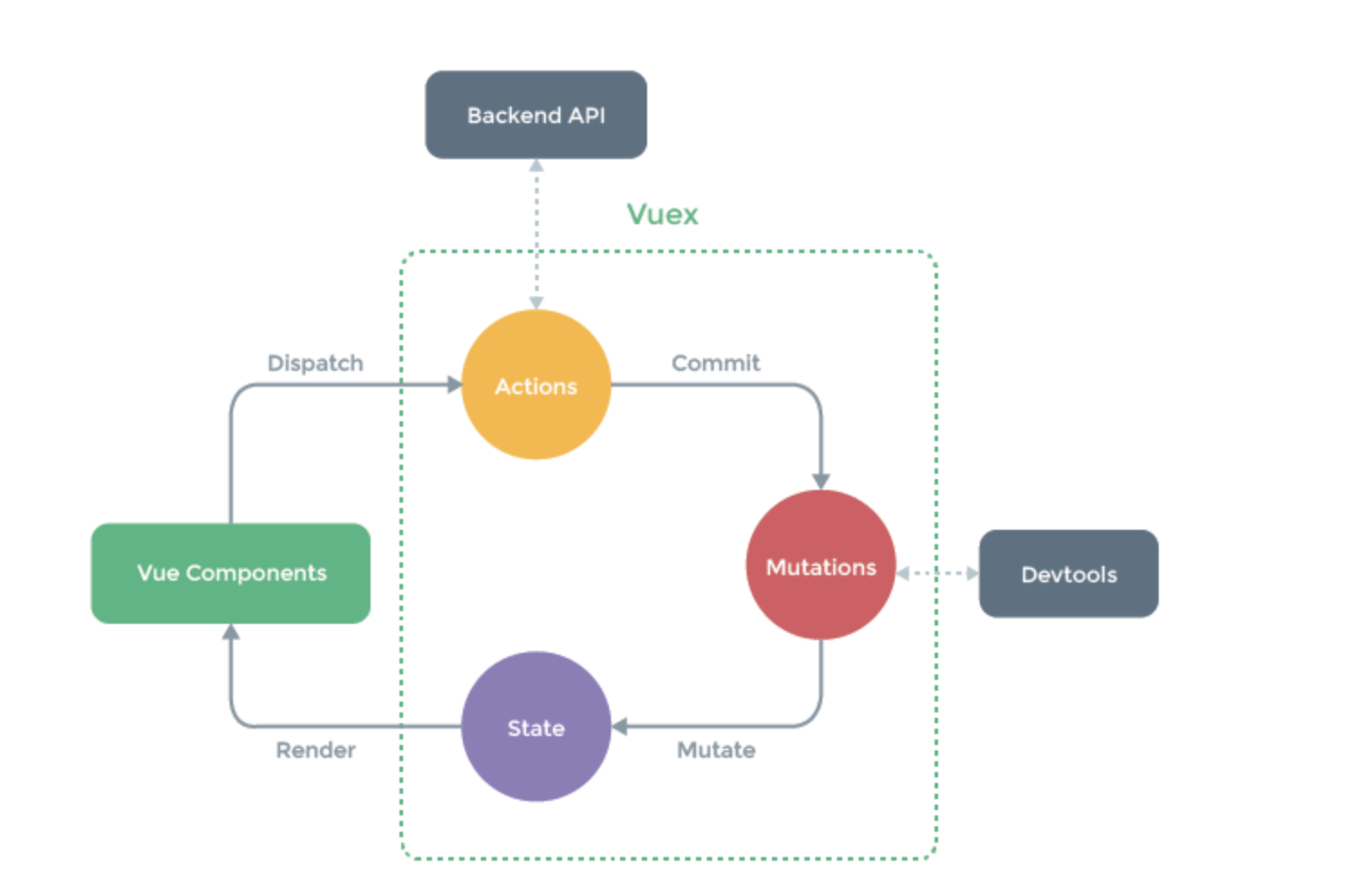
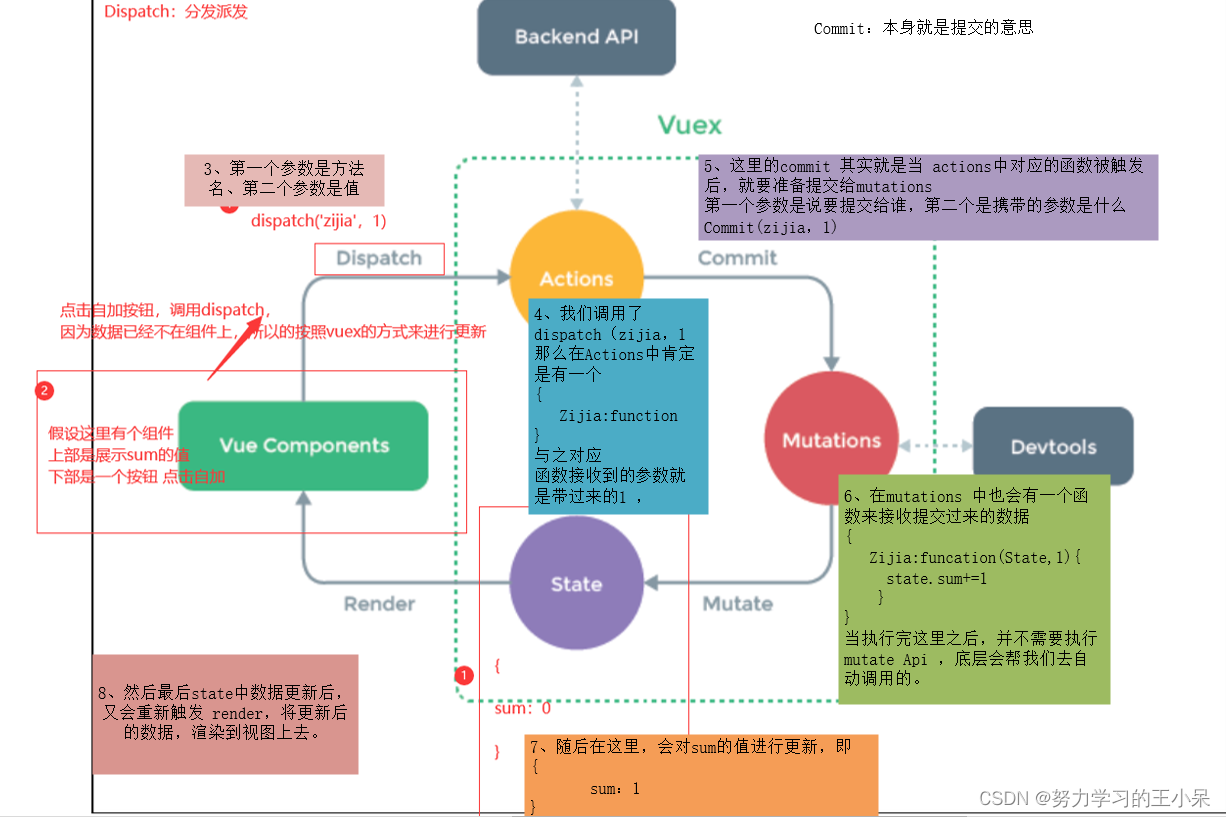
五、Vuex
简介:
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
使用方法:
多个组件需要共享数据时


搭建Vuex环境:
创建文件:src/store/index.js
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作
const actions = {}
//准备mutations对象——修改state中的数据
const mutations = {}
//准备state对象——保存具体的数据
const state = {}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
在main.js中创建vm时传入store配置项
......
//引入store
import store from './store'
......
//创建vm
new Vue({
el:'#app',
render: h => h(App),
store
})
1、基本使用
初始化数据、配置actions、配置mutations,操作文件store.js
在index.js 中写
export default new Vuex.Store({
state: {
# 放数据
},
mutations: {
# 放方法,正常是让actions中来调用
# 组件也可以直接调用
},
actions: {
# 放方法,正常组件调用
}
})
3 在组件中
-显示state的变量
html中:
{{$store.state.变量名}}
js中:
this.$store.state.变量面
改state中的值
-推荐按正常步骤---》this.$store.dispatch('actions中的方法',参数)---》actions中的方法调用 context.commit('mutations',参数)---》在mutations中直接修改state的值
-可以跨过任何一步
this.$store.commit()
this.$store.state.变量名
六、Vue Router
简介:
第三方插件,用来实现SPA 的vue 插件
-单页面应用---》实现在一个index.html 中有页面跳转效果的 插件
-路由控制
-<router-link> 跳转用
-<router-view/> 替换页面组件用
1、配置路由的基本使用
基本使用:
1、创建vue项目时加入了,直接用即可
-如果之前没装:先下载,在项目中创建router包,写个index.js,代码copy过来,main.js中注册
2、配置路由的跳转(跳转页面组件),只需要在routes数组中写对象即可
const routes = [
{
path: '/', # 路由后缀
name: 'index', # 别名
component: Index # 绑定导入的地址
},
{
path: '/home',
name: 'home',
component: Home
}
]
点击跳转路由的方式:
-js控制
this.$router.push('路径') # 路径可以填写对象
-标签控制
<router-link to="/home">
<button>点我跳转到home页面</button>
</router-link>
路由携带数据的两种方式:
-1 第一种方式:/course/?pk=1
# 获取携带的数据
this.$route.query.pk
-2 第二种方式:/course/1/
- router/index中的路径需要配置
{
path: '/login/:id', # :id的意思指通过id来获取携带的后缀
name: 'login',
component: Login
},
# 获取后缀的方法
- this.$route.params.id
跳转路由、使用对象:
-标签形式跳转,传对象形式
-this.$router.push({
name: 'login', # 路由的名字
query: { # ?的方式携带后缀
name: 'lqz',
age: 19
},
params: { # /后携带的后缀
id: 88
}
}) # 这里可以写个对象
-标签形式跳转,传对象形式
<router-link :to="{name: 'login', query: {name: 'lqz'}, params: {id: 999}}">
<button>点我跳转到home页面</button>
</router-link>
2、路由守卫
简介:
比如说,当点击商城的购物车的时候,需要判断一下是否登录,如果没有登录,就跳转到登录页面,如果登陆了,就跳转到购物车页面,相当于有一个守卫在安检
路由守卫有三种:
1:全局钩子: beforeEach、 afterEach
2:独享守卫(单个路由里面的钩子): beforeEnter、 beforeLeave
3:组件内守卫:beforeRouteEnter、 beforeRouteUpdate、 beforeRouteLeave
全局守卫:
router.beforeEach() 进入之前触发
router.afterEach() 进入之后触发
守卫方法接收的参数:
①to: Route: 即将要进入的目标路由对象(to是一个对象,是将要进入的路由对象,可以用to.path调用路由对象中的属性)
②from: Route: 当前导航正要离开的路由
③next: Function: 这是一个必须需要调用的方法,执行效果依赖 next 方法的调用参数。
【路由守卫写在main.js文件,或者写在router文件夹下的index.js文件】
//全局前置路由守卫————初始化的时候被调用、每次路由切换之前被调用
router.beforeEach((to, from, next) => {
//如果路由需要跳转
if (to.meta.isAuth) {
//判断 如果school本地存储是qinghuadaxue的时候,可以进去
if (localStorage.getItem('school') === 'qinghuadaxue') {
next() //放行
} else {
alert('抱歉,您无权限查看!')
}
} else {
// 否则,放行
next()
}
七、 localStorage系列
简介:可以在客户端浏览器存储数据
-登录成功 token存在本地
-不登录加入购物车功能,迪卡侬存在了localStorage中
-组件间通信----》 跨组件
1、localStorage
永久存储,除非清空缓存,手动删除,代码删除
-localStorage.setItem('userinfo', JSON.stringify(this.userInfo)) # 只能存储字符串
-localStorage.getItem('userinfo') # 获取
-localStorage.clear() # 清空全部
-localStorage.removeItem('userinfo') # 清空单个
2、sessionStorage
关闭浏览器,自动清理
-sessionStorage.setItem('userinfo', JSON.stringify(this.userInfo)) # 存储 字符串
-sessionStorage.getItem('userinfo') # 获取
-sessionStorage.clear() # 清空全部
-sessionStorage.removeItem('userinfo') # 清空单个
3、cookie
有过期时间,到过期时间自动清理
借助于第三方 vue-cookies
-cookies.set('userinfo', JSON.stringify(this.userInfo)) # 存储
-cookies.get('userinfo') # 获取
-cookies.delete('userinfo') # 删除



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)