Vue框架:5、购物车案例,v-model进阶操作,与后端交互的方式
目录
前端开发之Vue框架
一、购物车案例
1、基本购物车
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>购物车案例</title>
<script src="../js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div>
<div class="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1 class="text-center">购物车案例</h1>
<table class="table table-hover">
<thead>
<tr>
<th>编号</th>
<th>商品名</th>
<th>单价</th>
<th>数量</th>
<th>选择</th>
</tr>
</thead>
<tbody>
<tr v-for="goodsObj in goodsList">
<th scope="row">{{goodsObj.id}}</th>
<td>{{goodsObj.name}}</td>
<td>{{goodsObj.price}}</td>
<td>{{goodsObj.count}}</td>
<td>
<input type="checkbox" v-model="isChoice" :value="goodsObj">
</td>
</tr>
</tbody>
</table>
<hr>
{{isChoice}}
<br>
{{handleInput()}}
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
isChoice: [],
goodsList: [
{id: 1, name: '笔记本电脑', price: 2000, count: 1, stock: 5},
{id: 2, name: '苹果手机', price: 4000, count: 1, stock: 10},
{id: 3, name: '键盘', price: 800, count: 1, stock: 2},
{id: 4, name: '鼠标', price: 200, count: 1, stock: 8},
{id: 5, name: '蓝牙耳机', price: 500, count: 1, stock: 5},
]
},
methods: {
handleInput() {
var total = 0
for (item of this.isChoice) {
total += item.price * item.count
}
return total
}
}
})
</script>
</html>
2、购物车-优化
- 优化功能
- 增加/减少商品
- 删除商品
- 商品全选/全不选功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>购物车案例</title>
<script src="../js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div>
<div class="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1 class="text-center">购物车案例</h1>
<table class="table table-hover">
<thead>
<tr>
<th class="text-center">编号</th>
<th class="text-center">商品名</th>
<th class="text-center">单价</th>
<th class="text-center">数量</th>
<th class="text-center">
全选/全不选
<input type="checkbox" v-model="choiceAll" @change="handleAll">
</th>
<th class="text-center">库存</th>
<th class="text-center">编辑</th>
</tr>
</thead>
<tbody>
<tr v-for="(goodsObj,index) in goodsList" class="text-center">
<th scope="row">{{goodsObj.id}}</th>
<td>{{goodsObj.name}}</td>
<td>{{goodsObj.price}}</td>
<td>
<button class="btn btn-link" @click="handleClickUp(goodsObj)">+</button>
{{goodsObj.count}}
<button class="btn btn-link" @click="handleClickDown(goodsObj)">-</button>
</td>
<td>
<input type="checkbox" v-model="choiceList" :value="goodsObj" @change="handleClick">
</td>
<td>
{{goodsObj.stock}}
</td>
<td>
<button class="btn btn-group btn-danger" @click="handleDel(index)">移除</button>
</td>
</tr>
</tbody>
</table>
<span>总价:</span>
{{handleInput()}}
<hr>
已选商品:
<br>
{{choiceList}}
<br>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
choiceList: [],
choiceAll: false,
goodsList: [
{id: 1, name: '笔记本电脑', price: 2000, count: 1, stock: 5},
{id: 2, name: '苹果手机', price: 4000, count: 1, stock: 10},
{id: 3, name: '键盘', price: 800, count: 1, stock: 2},
{id: 4, name: '鼠标', price: 200, count: 1, stock: 8},
{id: 5, name: '蓝牙耳机', price: 500, count: 1, stock: 5},
],
},
methods: {
// 统计价格
handleInput() {
var total = 0
for (item of this.choiceList) {
total += item.price * item.count
}
return total
},
// 全选/全不选
handleAll() {
if (this.choiceAll) {
this.choiceList = this.goodsList
} else {
this.choiceList = []
}
},
// 全选/全不选 功能优化
handleClick() {
if (this.choiceList.length === this.goodsList.length) {
this.choiceAll = true
} else {
this.choiceAll = false
}
},
// 添加商品数量
handleClickUp(goodsObj) {
if (goodsObj.count < goodsObj.stock) {
goodsObj.count++
} else {
alert('商品库存不足,无法在添加啦')
}
},
// 减少商品
handleClickDown(goodsObj) {
if (goodsObj.count > 1) {
goodsObj.count--
} else {
alert('宝宝!再减就没有啦')
}
},
// 移除商品
handleDel(index) {
if (confirm('宝宝!你真的不要我了吗')) {
this.goodsList.splice(index, 1)
}
}
}
})
</script>
</html>

二、v-model进阶操作
| 方法 | 描述 |
|---|---|
| lazy | 等待input框的数据绑定时区焦点之后再变化 |
| number | 数字开头,只保留数字,后面的字母不保留;字母开头,都保留 |
| trim | 去除首尾的空格 |
代码用法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model进阶操作</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<h1>lazy方法:</h1>
<input type="text" v-model.lazy="data_lazy">----->{{data_lazy}}
<h1>number方法</h1>
<input type="text" v-model.number="data_number">----->{{data_number}}
<h1>trim方法</h1>
<input type="text" v-model.trim="data_trim">----->{{data_trim}}
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data:{
data_lazy:'',
data_number:'',
data_trim:'',
}
})
</script>
</html>
三、与后端交互
1、jqery对象的ajax
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>与后端交互</title>
<script src="../js/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
</head>
<body>
<div>
<div id="app">
<button @click="handleClick">点击展示用户数据</button>
<div v-if="userInfo">
<p>姓名:{{userInfo.name}}</p>
<p>年龄:{{userInfo.age}}</p>
<p>性别:{{userInfo.gender}}</p>
<p>爱好:{{userInfo.hobby}}</p>
</div>
<div v-else>
<span>暂无用户信息</span>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
userInfo: '',
},
methods: {
handleClick() {
$.ajax({
url: 'http://127.0.0.1:8000/index/',
type: 'get',
success: data => {
this.userInfo = data
}
})
}
}
})
</script>
</html>
2、fetch发送ajax请求
fetch 提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一些具体部分,例如请求和响应
- 新的发送ajax 接口
- 用起来比较方便
- 支持promise写法[最新的异步写法]
- 解决了原生的XMLHttpRequest兼容性的问题
- 不是所有浏览器都支持
- 主流现在是用axios[第三方]发送请求
XMLHttpRequest: 原生js提供的
- 比较老,不同浏览器需要做一些兼容性的处理,写起来比较麻烦
- jq基于它做了封装
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>与后端交互</title>
<script src="../js/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
</head>
<body>
<div>
<div id="app">
<button @click="handleClick">点击展示用户数据</button>
<div v-if="userInfo">
<p>姓名:{{userInfo.name}}</p>
<p>年龄:{{userInfo.age}}</p>
<p>性别:{{userInfo.gender}}</p>
<p>爱好:{{userInfo.hobby}}</p>
</div>
<div v-else>
<span>暂无用户信息</span>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
userInfo: '',
},
methods: {
handleClick() {
fetch('http://127.0.0.1:8000/index/').then(response => response.json()).then(res => {
this.userInfo = res
})
}
}
})
</script>
</html>
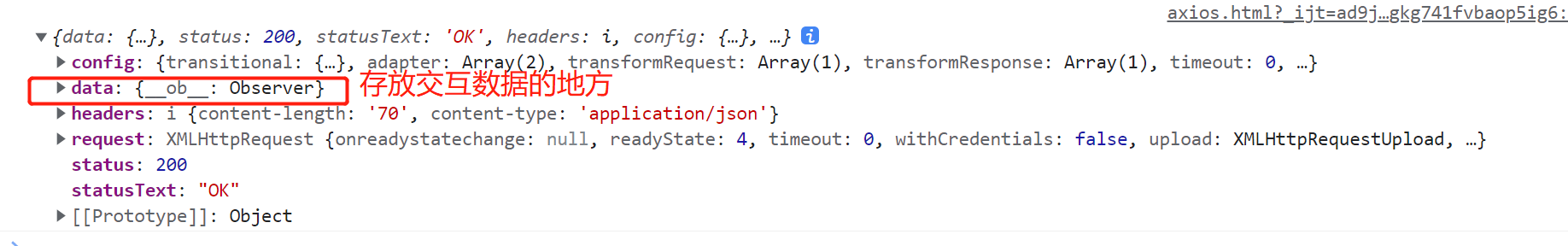
3、axios发送ajax请求
简介:
-
在vue上 ,第三方的模块需要导入才能使用
-
Axios 是一个基于 promise 的 HTTP 库,还是基于XMLHttpRequest封装的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>与后端交互</title>
<script src="../js/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div>
<div id="app">
<button @click="handleClick">点击展示用户数据</button>
<div v-if="userInfo">
<p>姓名:{{userInfo.name}}</p>
<p>年龄:{{userInfo.age}}</p>
<p>性别:{{userInfo.gender}}</p>
<p>爱好:{{userInfo.hobby}}</p>
</div>
<div v-else>
<span>暂无用户信息</span>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
userInfo: '',
},
methods: {
handleClick() {
axios.get("http://127.0.0.1:8000/index/").then(res => {
this.userInfo = res.data
})
}
}
})
</script>
</html>

4、展示热播电影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>与后端交互</title>
<script src="../js/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div>
<div id="app">
<button @click="handleClick">点击展示用户数据</button>
<div v-for="item in dataList">
<div>
<h1>{{item.name}}</h1>
<h3>导演:{{item.director}}</h3>
<h3>类型:{{item.category}}</h3>
<p>简介:{{item.synopsis}}</p>
<img :src="item.poster" alt="" width="200px">
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
userInfo: '',
dataList: ''
},
methods: {
handleClick() {
axios.get("http://127.0.0.1:8000/index/").then(res => {
this.dataList = res.data.data.films
})
}
}
})
</script>
</html>



