Vue框架:2、插值语法,文本指令,属性指令,事件指令,class和style,条件渲染,列表渲染
前端开发之Vue框架
一、插值语法
介绍:
插值语法是指,在Vue对象的data属性中定义的变量可以直接使用在标签可以直接使用在标签内部(无法直接使用在标签属性上),且数据实现双向绑定
插值语法中可存放的数据:
- 变量
- 对象取值
- 数组取值
- 简单的js语法
- 函数
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app01">
<!-- 属性-->
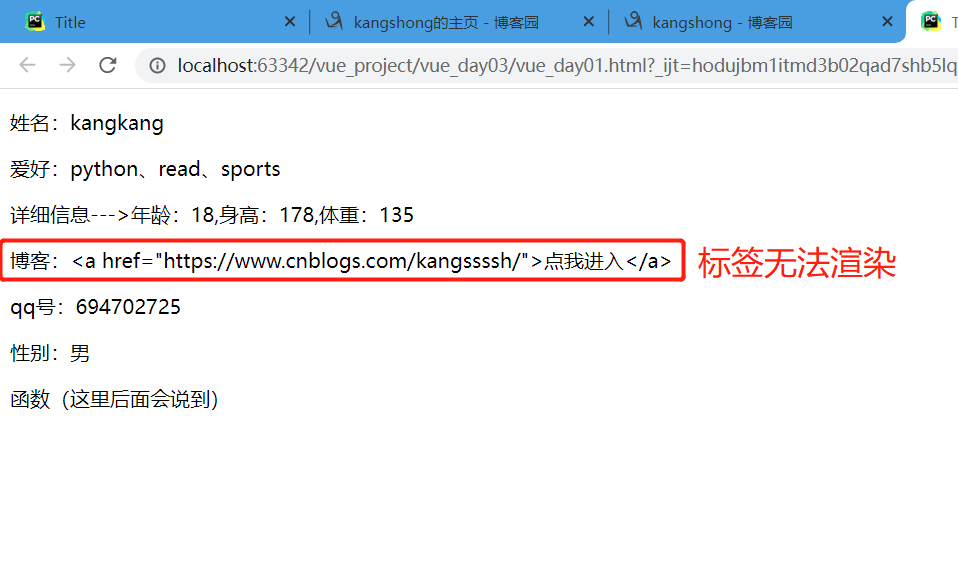
<p>姓名:{{name}}</p>
<!-- 数组-->
<p>爱好:{{hobby[0]}}、{{hobby[1]}}、{{hobby[2]}}</p>
<!-- 对象-->
<p>详细信息--->年龄:{{userinfo['age']}},身高:{{userinfo['height']}},体重:{{userinfo['weight']}}</p>
<!-- 标签(无法直接渲染标签)-->
<p>博客:{{blogs}}</p>
<!-- 基本运算符-->
<p>qq号:{{(69.47*100)*10+'2725'}}</p>
<!-- 三目运算符-->
<p>性别:{{10>9?'男':'女'}}</p>
<!-- 函数(后面会说到,值是函数的返回值)-->
<p>函数(这里后面会说到)</p>
</div>
</body>
<script>
var app = new Vue({
el: '#app01',
data: {
name: 'kangkang', // 变量
hobby: ['python', 'read', 'sports'], //数组
userinfo: { // 对象
age: 18,
height: 178,
weight: 135
},
blogs: '<a href="https://www.cnblogs.com/kangssssh/">点我进入</a>' //标签
},
})
</script>
</html>

二、文本指令
简介:
vue提供的,都是 v-xx 写在标签属性上的 ,统称为指令,例如:a_url必须是data中定义的变量
-v-xx 写在标签上,任意标签
-v-xx="" ----》原来插值语法中能写的,它都能写,不要再加 {{}}
常用指令:

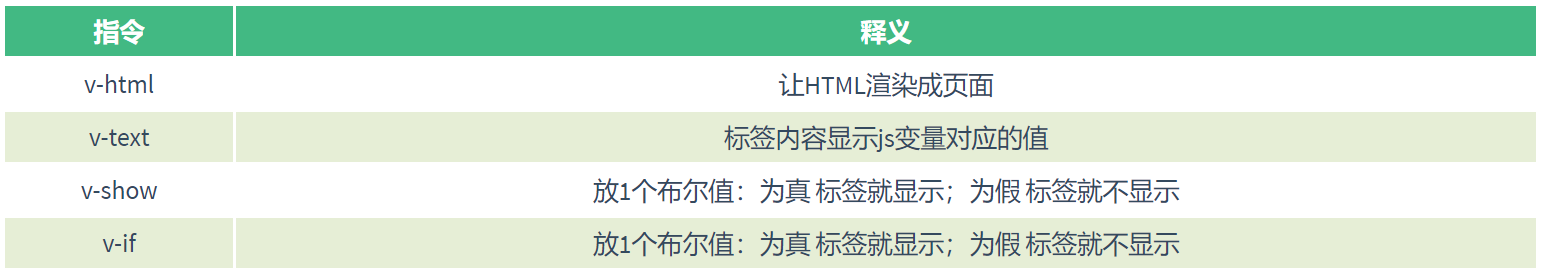
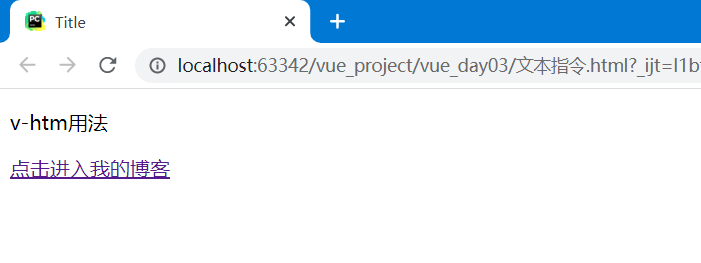
1、v-html
简介:
- 渲染标签/内容
- 可以解决插值语法中无法将变量成渲染标签的问题
<div id="app01">
<div v-html="blogs">该区域如果有内容将被替换</div>
</div>
<script>
var app = new Vue({
el: '#app01',
data: {
blogs: '<a href="https://www.cnblogs.com/kangssssh/">点击进入我的博客</a>'
},
})
</script>

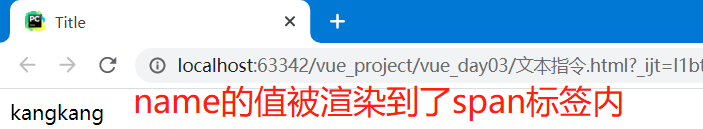
2、v-text
简介:
- 将变量渲染在标签内部
- v-text直接把字符串内容渲染在标签内部
<div id="app01">
<span v-text="name"></span>
</div>
<script>
var app = new Vue({
el: '#app01',
data: {
name: 'kangkang',
},
})
</script>

3、v-show
简介:
- 隐藏/显示标签
- 变量绑定布尔值,控制该标签是否显示,控制方式(css方式隐藏标签):style="display: none;
<body>
<div id="app01">
<img v-show="is_bool" src="https://img0.baidu.com/it/u=976897427,2971200549&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt="">
</div>
</body>
<script>
var app = new Vue({
el: '#app01',
data: {
is_bool: true
},
})
</script>

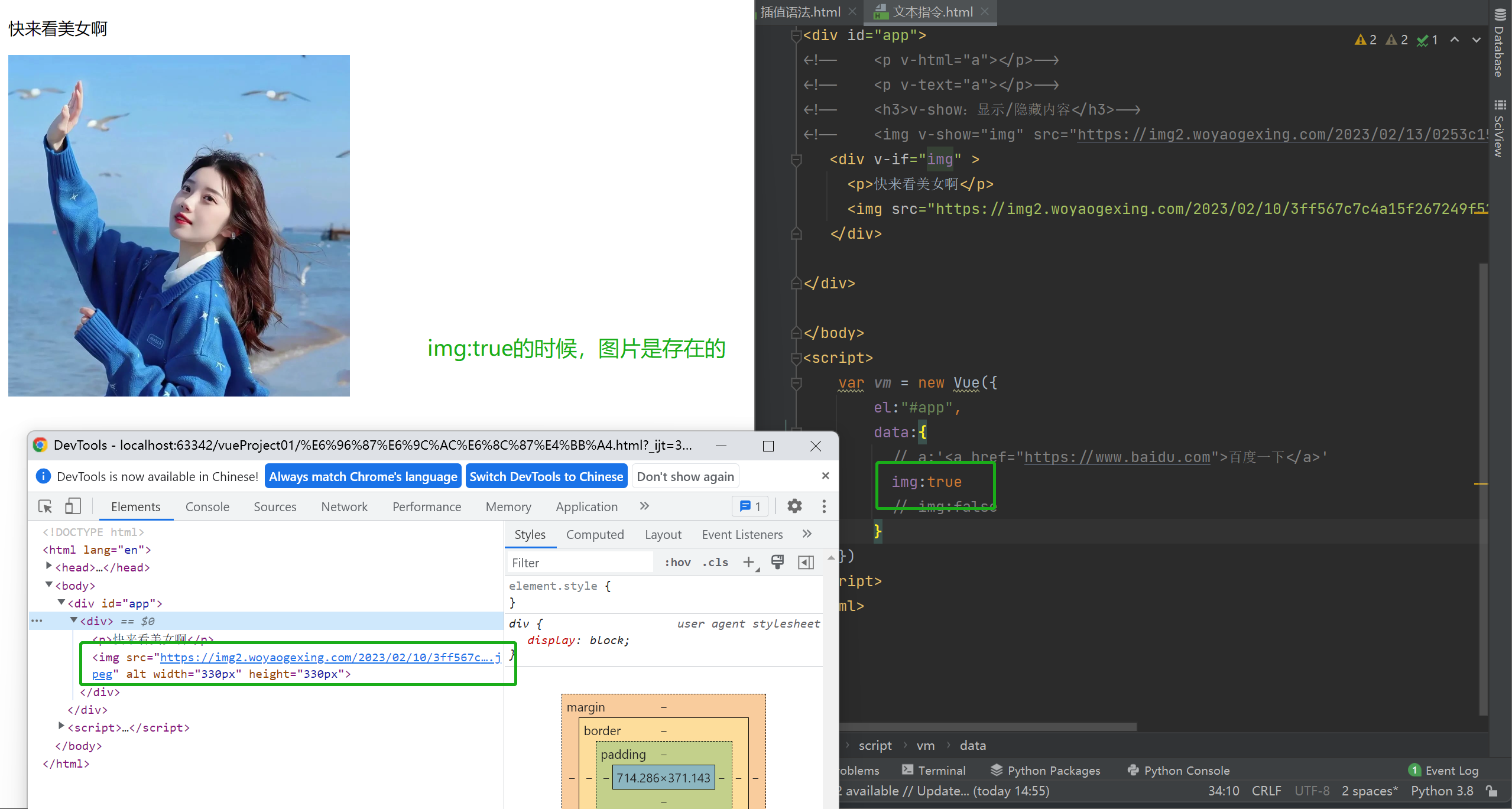
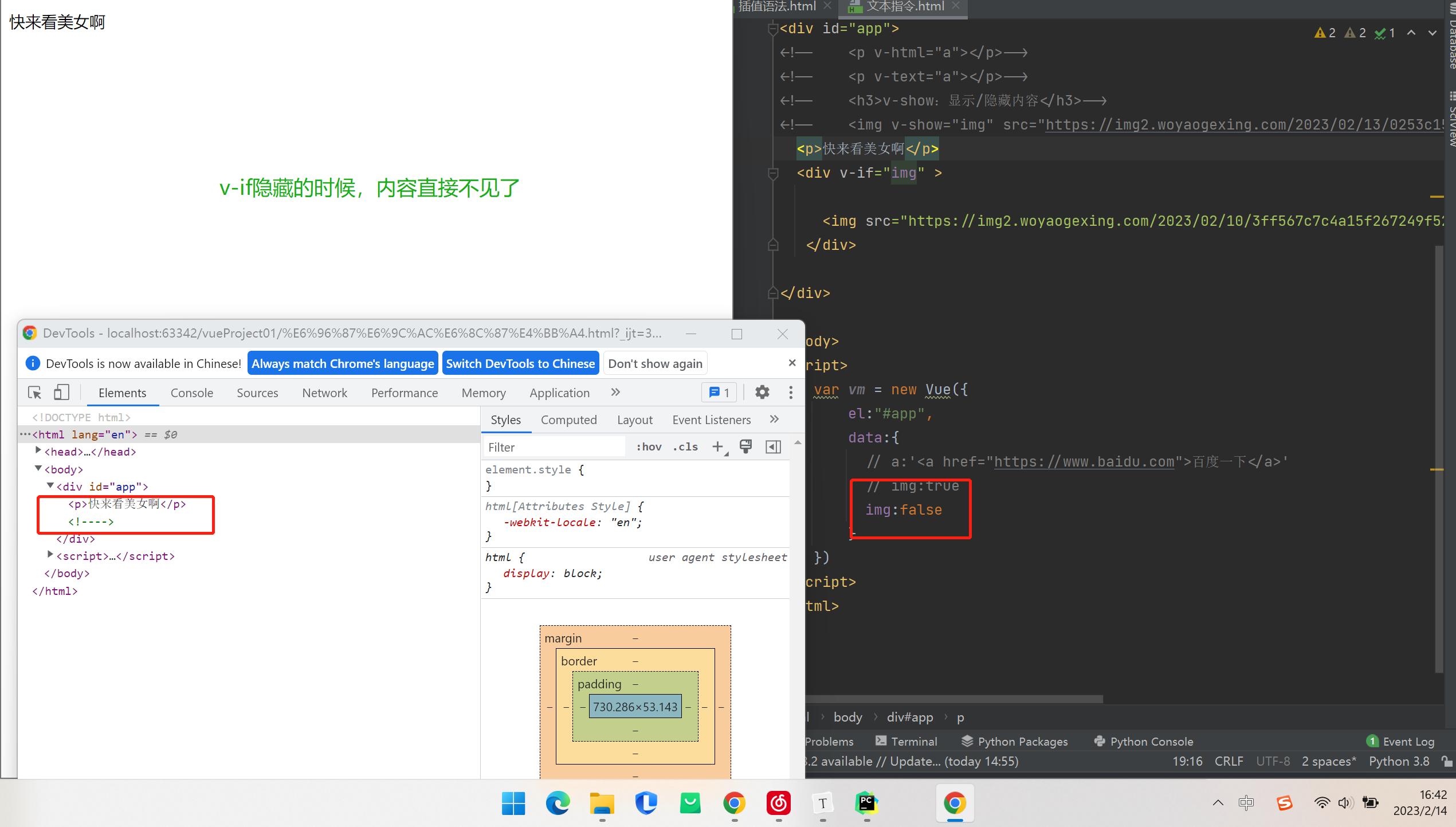
4、v-if
简介:
- 删除/添加标签
- 功能类似于v-show,可以控制标签的显示与隐藏,该方法控制的方式是dom操作(直接将标签删除或添加),在效率上低于v-show
<body>
<div id="app01">
<img v-if="is_bool" src="https://img0.baidu.com/it/u=976897427,2971200549&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt="">
</div>
</body>
<script>
var app = new Vue({
el: '#app01',
data: {
is_bool: true
},
})
</script>


三、属性指令
简介:
通过变量控制标签的属性,变量发生变化时比标签的属性就会跟着变化

使用方法:
- v-bind:属性名='变量'
- 可简写---->::属性名='变量'
<body>
<div id="app01">
<button @click="handleClick">点我更换美女</button>
<p>
<img :src="url" alt="">
</p>
</div>
</body>
<script>
var app = new Vue({
el: '#app01',
data: {
url: 'https://img2.woyaogexing.com/2023/02/02/7c1f5d00a8943dd6a19ce4ef3f0f8c51.png'
},
methods:{
handleClick(){
this.url = 'https://img2.woyaogexing.com/2023/02/02/ebd8365fd22819abb50f186338b95021.jpeg'
}
}
})
</script>

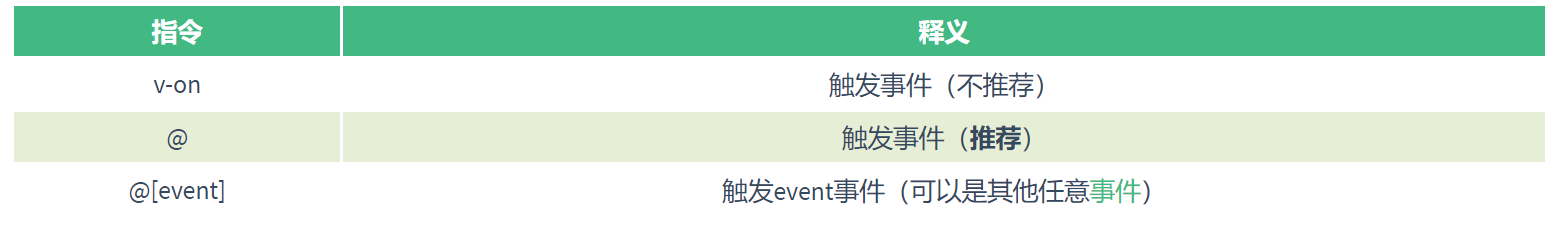
四、事件指令
简介:
给标签绑定事件,通过事件的属性,实现js操作

使用方法:
- 放在标签上:v-on:事件='函数'
- v-on:事件名='函数'简写成@事件名='函数名'
<body>
<div id="app01">
<button @click="handleClick">点我显示/隐藏美女</button>
<p v-show="is_bool">
<img :src="url" alt="">
</p>
</div>
</body>
<script>
var app = new Vue({
el: '#app01',
data: {
url: 'https://img2.woyaogexing.com/2023/02/02/ebd8365fd22819abb50f186338b95021.jpeg',
is_bool: true
},
methods: {
handleClick() {
this.is_bool = !this.is_bool
}
}
})
</script>

五、class和style
简介:
本身它两都是属性指令,但应用范围较广,且比较特殊所以单独讲
-
class:推荐用数组
- :class='变量'
- 变量可以是字符串,数组,对象
- :class='变量'
-
style:推荐用对象
- :style='变量'
- 变量可以是字符串,数组,对象
class可以等于:字符串,数组(用的多),对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
<style>
.red{
background-color: darkred;
font-size: 50px;
}
.green{
background-color: darkgreen;
font-size: 50px;
}
</style>
</head>
<body>
<div id="app">
<button @click="handleClick">点我变色</button>
<div :class="class_obj">
今天是情人节,异地恋可真难
</div>
</div>
</body>
<script>
var vm = new Vue({
el:"#app",
data:{
class_obj:'red'
},
methods:{
handleClick(){
this.class_obj='green'
}
}
})
</script>
</html>

六、条件渲染
简介:
写在标签上,控制标签的显示与不显示
使用方法:
- v-if="条件1"
- 放在标签上,如果条件成立,该标签就现实,如果条件不成立,该标签就不显示
- v-else-if="条件2"
- 放在标签上,如果条件成立,该标签就现实,如果条件不成立,该标签就不显示
- v-else
- 放在标签上,上面条件都不成立,显示这个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h3>条件渲染</h3>
<div v-if="score>=90">优秀</div>
<div v-else-if="score>=80">良好</div>
<div v-else-if="score>=60">及格</div>
<div v-else>不及格</div>
</div>
</body>
<script>
var vm = new Vue({
el:"#app",
data:{
score:81
},
})
</script>
</html>
七、列表渲染
简介:
放在标签上,可以循环显示多个此标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="text-center">
<h1>v-if+v-for 显示购物车</h1>
<button @click="handleClick" class="btn btn-danger">点我显示</button>
</div>
<div v-if="show">
<table class="table table-hover">
<thead>
<tr>
<th>id</th>
<th>商品名</th>
<th>商品价格</th>
</tr>
</thead>
<tbody>
<tr v-for="item in good_list">
<th scope="row">{{item.id}}</th>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
show: false,
good_list: [
{id: 1, name: '糖果', price: '29'},
{id: 2, name: '口香糖', price: '29'},
{id: 3, name: '芭比娃娃', price: '298'},
{id: 4, name: '彩笔', price: '298'},
]
},
methods: {
handleClick() {
this.show = !this.show
},
}
})
</script>
</html>
 /
/


