Django框架:1、手撸web框架、Django框架简介、安装与使用和小白必会三板斧
Django框架
目录
一、Django推导流程
1、纯手撸web框架
web框架本质
web框架的本质就是socket服务端,用来连接前端(socket客户端)与数据库的中间介质
手写web框架
1.编写socket服务端代码
2.浏览器对服务端进行访问,访问响应无效>>>:HTTP协议
3.根据网址后缀的不同获取不同的页面内容
4.想办法获取用户输入的后缀>>>:请求数据
5.请求首行>>>:GET/‘用户输入的后缀’ HTTP/1.1
- GET请求
- 朝别人索要数据
- POST请求
- 朝别人提交数据
import socket
server = socket.socket() # TCP UDP
server.bind(('127.0.0.1', 8080)) # IP PORT
server.listen(5) # 半连接池
while True:
sock, address = server.accept() # 等待连接
data = sock.recv(1024) # 字节(bytes)
# print(data.decode('utf8')) # 解码打印
sock.send(b'HTTP/1.1 200 OK\r\n\r\n')
data_str = data.decode('utf8') # 先转换成字符串
target_url = data_str.split(' ')[1] # 按照空格切割字符串并取索引1对应的数据
# print(target_url) # /index /login /reg
if target_url == '/index':
# sock.send(b'index page')
with open(r'myhtml01.html','rb') as f:
sock.send(f.read())
elif target_url == '/login':
sock.send(b'login page')
else:
sock.send(b'home page!')
以上代码虽然实现了web框架的基本雏形与功能,但是有以下几点缺点
- socket代码过于重复
- 针对请求数据处理繁琐
- 后缀匹配逻辑代码过于冗余
2、基于wsgire模块
wsgire模块简介
该模块是python自带的内置模块,也是很多web框架底层使用的模块
该模块实现了以下功能:
- 封装了socket代码
- 处理了请求数据
1.固定代码启动服务端
2.查看处理之后的request字典
3.根据不同网址后缀返回不同的内容>>>:研究字典键值对
4.解决以上纯手撸的两个问题
5.针对最后一个问题代码如何优化
from wsgiref.simple_server import make_server
def run(request, response):
"""
:param request: 请求相关数据
:param response: 响应相关数据
:return: 返回给客户端的真实数据
"""
response('200 OK', []) # 固定格式 不用管它
# print(request) 是一个处理之后的大字典
path_info = request.get('PATH_INFO')
if path_info == '/index':
return [b'index']
elif path_info == '/login':
return [b'login']
return [b'hello wsgiref module']
if __name__ == '__main__':
server = make_server('127.0.0.1', 8080, run) # 实时监听127.0.0.1:8080 一旦有请求过来自动给第三个参数加括号并传参数调用
server.serve_forever() # 启动服务端
3、代码封装优化
1.网址后缀的匹配问题
2.每个后缀匹配成功后执行的代码有多有少
面条版 函数版 模块版
3.将分支的代码封装成一个个函数
4.将网址后缀与函数名做对应关系
5.获取网址后缀循环匹配
6.如果想新增功能只需要先写函数再添加一个对应关系即可
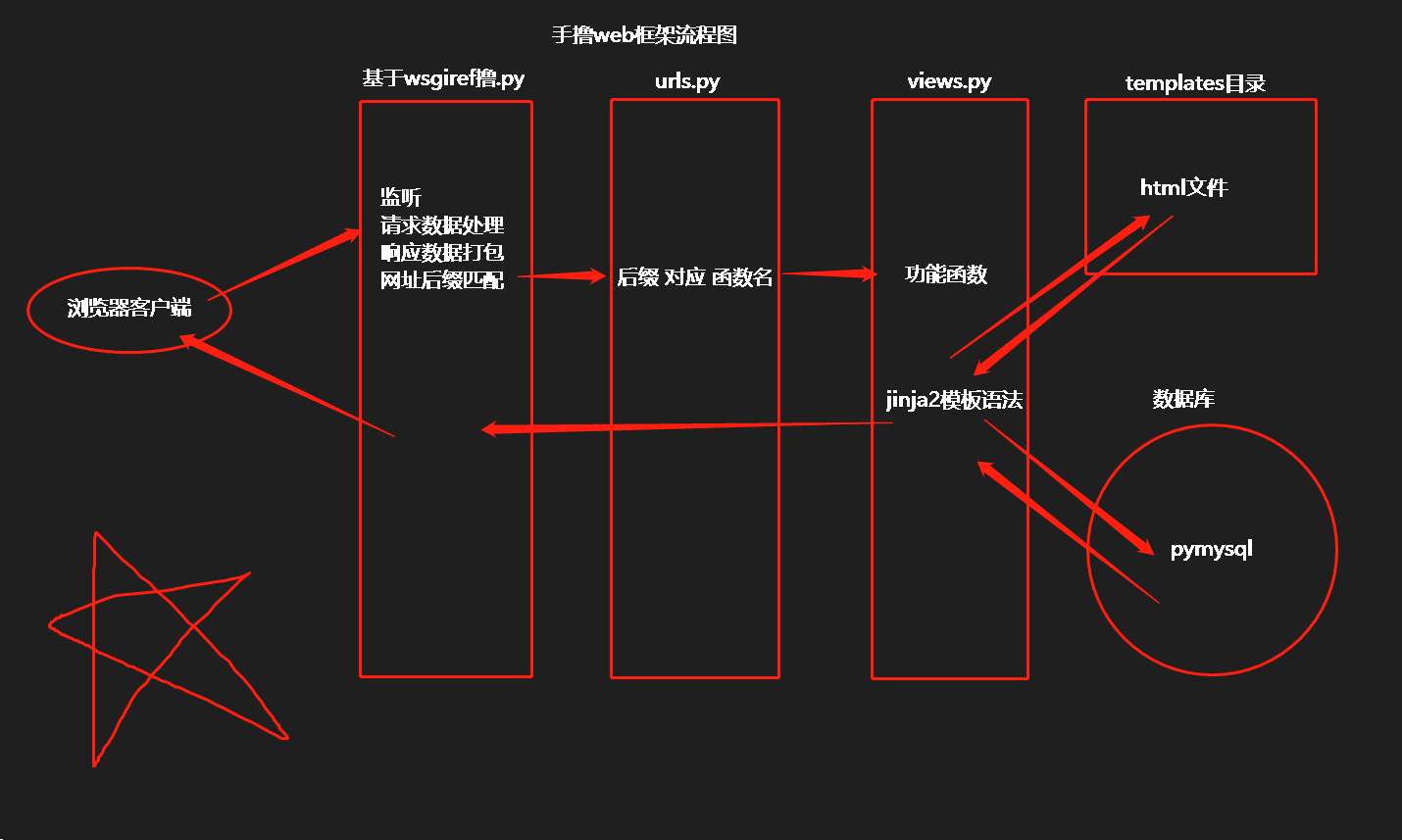
7.根据不同的功能拆分成不同的py文件
views.py 存储核心业务逻辑(功能函数)
urls.py 存储网址后缀与函数名对应关系
templates目录 存储html页面文件
8.为了使函数体代码中业务逻辑有更多的数据可用
将request大字典转手传给这个函数(可用不用但是不能没有)
4、动静态网页
-
动态网页:页面数据来源于后端
-
静态网页:页面数据直接写死
要求
1.访问某个网址后缀 后端代码获取当前时间 并将该时间传到html文件上再返回给浏览器展示给用户看
读取html内容(字符串类型) 然后利用字符串替换 最后再返回给浏览器
2.将字典传递给页面内容 并且在页面上还可以通过类似于后端的操作方式操作该数据
模板语法>>>:jinja2模块
5、jinja2模块
pip3 install jinja2
from jinja2 import Template
def get_dict_func(request):
user_dict = {'name': 'jason', 'age': 18, 'person_list': ['阿珍', '阿强', '阿香', '阿红']}
with open(r'templates/get_dict_page.html', 'r', encoding='utf8') as f:
data = f.read()
temp_obj = Template(data) # 将页面数据交给模板处理
res = temp_obj.render({'d1': user_dict}) # 给页面传了一个 变量名是d1值是字典数据的数据
return res
<p>{{ d1 }}</p>
<p>{{ d1.name }}</p>
<p>{{ d1['age'] }}</p>
<p>{{ d1.get('person_list') }}</p>
6、前端、后端、数据库三者联动
1.前端浏览器访问get_user 后端连接数据库查询use表中所有的数据 传递到某个html页面 弄弄好样式 再发送给浏览器展示
{% for user_dict in user_data_list %}
<tr>
<td>{{ user_dict.id }}</td>
<td>{{ user_dict.name }}</td>
<td>{{ user_dict.age }}</td>
</tr>
{% endfor %}

二、python主流web框架
Django
大而全,自身自带的功能组件非常的多,类似于航空母舰,缺点是过于笨重
Flask
小而精,自身自带的功能组件非常少,类似于游骑兵,缺点是几乎所有的功能都需要依赖于第三方模块
Tornado
异步非阻塞,速度快效率极高,可以充当游戏服务器
二、Django框架
1、简介
Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,视图V和模版T。是web开发者的首选框架
版本问题
django1.X:同步 1.11
django2.X:同步 2.2
django3.X:支持异步 3.2
django4.X:支持异步 4.2
ps:版本之间的差异其实不大 主要是添加了额外的功能

运行注意事项
2.运行django注意事项
1.django项目中所有的文件名目录名不要出现中文
2.计算机名称尽量也不要出现中文
3.一个pycharm尽量就是一个完整的项目(不要嵌套 不要叠加)
4.不同版本的python解释器与不同版本的django可能会出现小问题
2、基本使用
下载django
1、cmd命令符窗口使用pip工具下载
pip3 install django 默认最新版
pip3 install django==版本号 指定版本
pip3 install django==2.2.22
'''
pip下载模块会自动解决依赖问题(会把关联需要用到的模块一起下了)
'''
验证django下载情况
1、打开cmd命令窗口
2、输入diango-admin
3、如果下载成功会弹出django相关信息及命令信息
常见命令
1、创建django项目
diango-admin startproject 项目名
2、启动django项目
cd 项目名
python38 manage.py runserver ip:port
pycharm创建django项目
1、直接打开pycharm软件进行创建
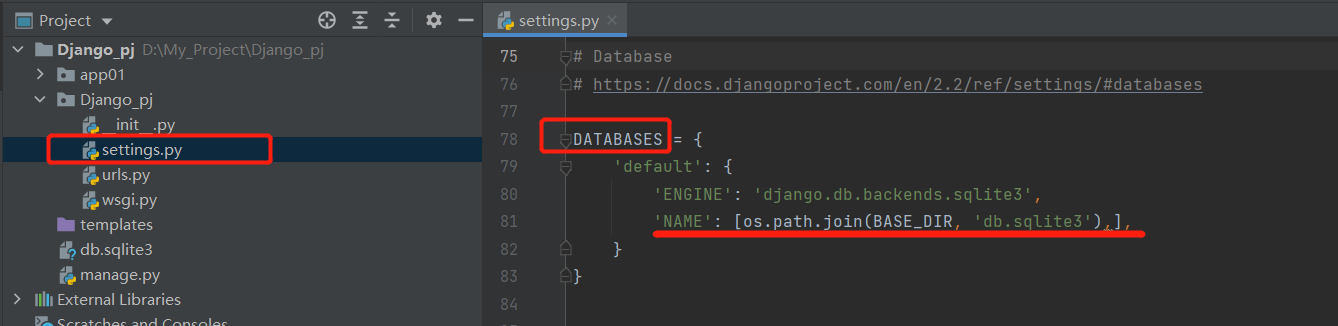
2、pycharm会自动创建templates文件夹,但是配置文件中会报错
需要对seetings文件中的DATABASES字典进行手动修改
将NAME目录重新进行配置
[os.path.join(BASE_DIR, 'db.sqlite3'),],

3、app的概念
概念
- app全程为application
- django类似于是一所大学 app(应用)类似于大学里面的各个学院
- 大学相当于是个空壳子(负责提供环境,类似Django)
- 学院才是一个个真正具备特定功能的集合(即内部的一个个app)
app的创建方法
- cmd命令窗口创建
- python38 manage.py startapp 应用名
- pycharm中创建
- 新建django项目可以默认创建一个 并且自动注册

- pycharm终端创建方法

创建注意事项
创建的app一定要去settings.py中注册
INSTALLED_APPS = [
'app01.apps.App01Config',
'app02'
]

4、主要目录结构
django项目目录名
django项目同名目录
settings.py 配置文件
urls.py 存储网址后缀与函数名对应关系(不严谨)
wsgi.py wsgiref网关文件
db.sqlite3文件 django自带的小型数据库(项目启动之后才会出现)
manage.py 入口文件(命令提供)
应用目录
migrations目录 存储数据库相关记录
admin.py django内置的admin后台管理功能
apps.py 注册app相关
models.py 与数据库打交道的(非常重要)
tests.py 测试文件
views.py 存储功能函数(不严谨)
templates目录 存储html文件(命令行不会自动创建 pycharm会)
配置文件中还需要配置路径
[os.path.join(BASE_DIR,'templates'),]
"""
网址后缀 路由
函数 视图函数
类 视图类
重要名词讲解
urls.py 路由层
views.py 视图层
models.py 模型层
templates 模板层
"""
5、小白必会三板斧
再模板层中创建模板时,需导入三种不同的模块,三种模块对应不同的方法和应用场景,这三个模块对应的方法是初学者必须要掌握的方法,所以名为“三板斧”
from django.shortcuts import render,HttpResponse,redirect
HttpResponse 返回字符串类型的数据
render 返回html页面并且支持传值
redirect 重定向



