前端开发:1、概念、HTTP协议、HTML及常用标签
前端开发之HTML
一、前端开发的概念
1、前后端的区别
前端
任何与用户直接打交道的操作界面都可以称之为前端
后端
不直接与用户打交道,主要负责内部的业务逻辑
2、前端三剑客
HTML
称之为超文本编辑语言,是网页骨架,是一种搭建网页的语言
CSS
称之为叠层样式表,用来对网页进行装饰
JavaScript
用来给网页添加动作

3、前端前戏
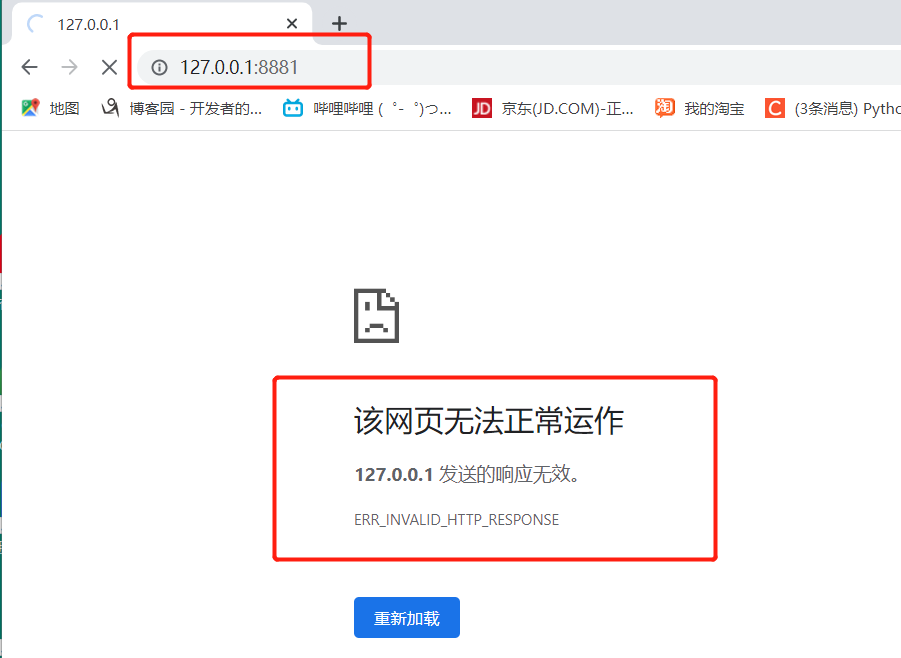
使用浏览器充当客服端,使用python编写代码,充当服务端,在浏览器中输入IP地址+端口的方式进行访问服务端
1、在服务端中发现可以收到浏览器的请求信息
2、在浏览器中发现出错信息(响应无效)
3、问题是因为服务端回复的信息没有遵守HTTP协议

二、HTTP协议
HTTP协议是超文本传输协议,规定了客户端和服务端之间的通讯需要遵守的协议
1、四大特性
- 基于响应请求
- 客户端发送请求,服务端回复请求(不会主动给客户端发送请求)
- 基于TCP、IP作用于应用层之上的协议
- 该协议属于应用程
- 无状态
- 指该协议处理事务没有记忆能力,并不会记录发送的信息
- 短/无链接
- 指不会和客户端长久保持连接,处理完当前请求后立刻断开链接
2、数据格式
-
请求格式
- 第一部分:请求首行(协议类型和版本号)
- 第二部分:请求头(一堆K:V键值对)
- 第三部分:空格
- 第四部分:请求体(存放铭感信息,类似于账号密码)
-
响应格式
- 第二部分:响应首行(协议类型,版本号)
- 第二部分:响应头(一堆K:V键值对)
- 第三部分:空格
- 第四部分:响应体(展示给客户端的数据)

3、响应状态码
- 1xx:指示信息--表示请求已接收,继续处理
- 2xx:成功--请求已被接收、处理
- 200 OK 请求成功
- 3xx:重定向--完成请求,并进一步操作
- 302短期跳转,304长期跳转
- 4xx:客户端错误--有错误的信息,请求无法实现
- 403访问权限不够,404请求资源不存在
- 5xx:服务端错误--服务端内部出错
三、HTML
1、简介
- 超文本标记语言(简称:HTML),是一种用于创建网页的标记语言
- 本质上是浏览器可以识别的一种语言,规定了我们写网页的方式
- HTML是一种标记语言,并不是编程语言
- HTML使用标签来描述网页

2、标签
标签的组成
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现,称之为双标签,也有单个标签,称之为单标签
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
单标签 (自闭和标签)
<img 需要展示的内容 />
双标签
<h1> 需要展示内容 </h1>
标签的分类
- 行内标签
- 标签内部文本有多大,就占用多大的地方(px)
- 块儿级标签
- 独占一行或多行,支持嵌套
标签的属性
在标签括号内填写的 什么=什么 称之为标签的属性
- 默认属性
- 标签自带的属性,编写的时候会自动提示
- 自定义属性
- 用户自定义,编写的时候不会自动提示,可能还会飘颜色
3、文档格式
<html> 固定格式 html包裹
<head>主要放跟浏览器交互的配置</head>
<body>主要放给用户查看的花里胡哨的内容</body>
</html>
四、head内常见标签
| 标签名 | 标签类型 | 描述 |
|---|---|---|
| title | 双标签 | 存放网页标题 |
| meta | 单标签 | 定义网页源信息 |
| style | 双标签 | 支持内部编写CSS代码 |
| link | 单标签 | 支持导入外部CSS文件 |
| sript | 双标签 | 支持内部编写JS代码,也可导入外部JS文件 |
1、title 标签
- 定义浏览器工具栏中的标题
- 提供页面被添加到收藏夹时的标题
- 显示在搜索引擎结果中的页面标题
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
文档内容......
</body>
</html>
2、meta 标签
实例 1 - 定义文档字符编码:
<meta charset="utf-8">
实例 2 - 定义文档关键词,用于搜索引擎:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
实例 3 - 定义web页面描述:
<meta name="description" content="Free Web tutorials on HTML and CSS">
实例 4 - 定义页面作者:
<meta name="author" content="Hege Refsnes">
实例 5 - 每30秒刷新页面:
<meta http-equiv="refresh" content="30">
3、style 标签
<head>
<style>
h1 {
color: greenyellow;
}
</style>
</head>
4、link 标签
<head>
<link rel="stylesheet" href="theme.css">
</head>
5、sript 标签
<head>
<script>
prompt('好好活着','不要浪费生命')
</script>
<script src="myjs.js"></script>
</head>
五、body内基本标签
1、标题系列
- h1~h6:控制标题大小
<body>
<h1>1111</h1>
<h2>2222</h2>
<h3>3333</h3>
<h4>4444</h4>
<h5>5555</h5>
<h6>6666</h6>
</hody>
2、段落系列
- p (控制段落)
<body>
<p>宇宙第一</p>
<p>宇宙第强</p>
<p>宇宙第帅</p>
</body>
3、图像标签
- img
<img src=""/>
src中写图片的本地地址或是网址
4、其它标签
| 标签 | 描述 |
|---|---|
| u | 下划线 |
| i | 斜体 |
| s | 删除线 |
| b | 加粗 |
<body>
<u>宇宙第一</u>
<i>宇宙第一</i>
<s>宇宙第一</s>
<b>宇宙第一</b>
</body>
ps:相同效果可能是有不同的标签实现的 不是独一无二的
5、换行符和分割线
| 标签 | 描述 |
|---|---|
| br | 换行 |
| hr | 分割线 |
1、br
<body>
宇宙<br>第一
</body>
2.hr
<body>
宇宙<hr>第一
</body>
6、常见符号
1. 空格
2.> 大于
3.< 小于
4.& &符
5.¥ ¥
6.© ©
7.® ®
六、body内常用标签
| 标签 | 类型 | 描述 |
|---|---|---|
| a | 双标签 | 定义超链接 |
| img | 单标签 | 图片标签 |
| ul | 双标签 | 无序列表 |
| ol | 双标签 | 有序列表 |
| dl | 双标签 | 标题标签 |
| table | 双标签 | 表格标签 |
| input | 双标签 | 表单标签 |
1、a—超链接标签
< a >标签定义超链接,用于从一个页面链接到另一个页面
< a >同一个页面下,一个位置到另一个位置
标签重要属性
- href 属性
- 指定链接的目标(指向的网页链接需要加前缀:https),也可绑定同一页面下其他标签的类名、ID名
<a href="https://www.baidu.com">访问百度!</a>
2、img—图片标签
< img > 标签定义 HTML 页面中的图像。
< img > 标签有两个必需的属性:src 和 alt。
标签重要属性
- src 属性
- 指定图片存储的路径(可以本地路径,也可以是图片的链接)
- alt 属性
- 用来设置当我们图片加载失败的时候,显示的信息。
- width/height 属性
- 宽/高,设置图片的宽和高,一般只需要设置其中一个属性,同时设置两个属性可能会导致图片失真
- title 属性
- 用来设置鼠标悬停时的提示信息
<img
decoding="async"
src="smiley-2.gif"
alt="Smiley face"
width="42"
height="42"
/>
3、ul —无序列表标签
< ul > 标签定义无序列表。
将 < ul > 标签与 < li > 标签一起使用,创建无序列表。
无序列表
<ul>
<li>手机</li>
<li>衣物</li>
<li>电子</li>
</ul>
ps:页面上所有有规则排列的横向或者竖向的数据 一般使用的都是无序列表
4、ol—有序列表标签
< ol > 标签定义了一个有序列表. 列表排序以数字来显示。
与 < li > 标签来定义列表选项。
标签属性
- type 属性
- 编号的类型
- start 属性
- 序号起始位置(默认为1)
<ol type="I" start='1'>
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
5、dl —标题标签
< dl > 标签定义一个描述列表。
< dl > 标签与 < dt >(定义项目/名字)和< dd >(描述每一个项目/名字)一起使用。
<dl>
<dt>大标题</dt>
<dd>小标题1</dd>
<dd>小标题2</dd>
</dl>
6、tele—表格标签
< table > 标签定义 HTML 表格
< tr > 元素定义表格行,< th > 元素定义表头,< td> 元素定义表格单元。
标签常用属性
- align 属性
- 定义表格周围元素对齐属性(left,center,right)
- bgcolor 属性
- 定义表格背景颜色
- broder 属性
- 定义表格边框厚度
- width 属性
- 表格宽度(pixels,%)
1.先写基本骨架
<table>
<thead></thead>
<tbody></tbody>
</table>
2.再写表头及表单数据
<tr> 一个tr标签就表示一行
<th>编号</th> th主要用于表头字段中 用来加粗显示
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td> td主要用于表达数据中
<td>jason</td>
<td>18</td>
</tr>
<table>
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>jason</td>
<td>18</td>
</tr>
</tbody>
</table>
7、input—表单标签
< input > 表单表单标签是用来采集用户的输入数据,然后将数据提交给服务器
< input > 标签规定了用户可以在其中输入数据的输入字段。
< input > 元素在 < form > 元素中使用,用来声明允许用户输入数据的 input 控件。
输入字段可通过多种方式改变,取决于 type 属性。
input元素的属性
- type属性:指定输入内容的类型,默认为text:单行文本框
- name属性:输入内容的识别名称,传递参数时候的参数名称
- value属性:默认值
- maxlength:输入的最大字数
- readonly属性:只读属性,设置内容不可变更,提交时会以前发送至服务器
- disabled属性:设置为不可用(不可操作)
- required属性:设置该内容为必须填写项,否则无法提交
- placeholder属性:设置默认值,当文本框获得焦点时被清空,对text/url/tel/email//password/search有效
- autofocus属性:自动获得焦点
- accesskey属性:指定快捷键windows中,指定快捷键后,按Alt+“快捷键”,便会获得焦点
- tabindex属性:指定按Tab键时,项目间的移动顺序
- autocomplet属性: HTML5新增属性属性值为on/off,定义是否开启浏览器自动记忆功能
input的其他属性还有很多,我们放在案例中逐步讲解,暂时先了解这三个
type属性z值
- 默认为text
- password:密码状态输入
- submit:提交按钮,点击将数据发送至服务器
- reset:重置按钮
- button:普通按钮
- imge:图片式提交按钮
- hidden;隐藏字段
1 . 该内容不会显示页面上
2 . 一般为网页设计者设置的变量数据,提交时,隐藏内容会提交到服务器
3 .关于hidden暂时只了解这么多,以后用到的时候再详细说 - email:表示要输入一个电子邮箱
1 .这是HTML5新增的元素
2 .他会对输入内容进行验证,在之前需要编写大段的JS代码来进行这项工作
3 .浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异 - url:表示要输入一个网址
这是HTML5新增的
1 .他会对输入内容进行验证,在之前需要编写大段的JS代码来进行这项工作
2 .浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异 - tel:表示输入的内容是一个电话号码
1 .这是HTML5新增的
2 .他不会对输入内容进行验证
3 .浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异 - number:
1 .这是HTML5新增的
2 .可以配合input的max/min/step/value规定允许输入的最大值/最小值/步长/默认值
3 .浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异 - range(活动条)
1 .这是HTML5新增的;与number类型类似,也是表示一定范围的数值输入,但是以一个活动条的状态显示
2 .可以配合input的max/min/step/value规定的最大值/最小值/步长/默认值
3 .浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异 - 时间类
1 .这是HTML5新增的;
2 .包括datetime/datetime-local/date/month/week/time
3 .浏览器版本比较低的话有可能不支持,不同的浏览器支持程度不同 - color
1 .这是HTML5新增的;
2 .可以建立一个颜色的选择输入框
3 .浏览器版本比较低的话有可能不支持,不同的浏览器支持程度不同 - seacrch
1 .这是HTML5新增的;
2 .用于建立一个搜索框,用来供用户输入搜素的关键词
3 .浏览器版本比较低的话有可能不支持,不同的浏览器支持程度不同 - file
1 .用来创建一个文件选取的输入框
2 .可通过accept属性规定选取文件的类型,比如图片/视频
3 .multipe属性可以设定一次允许选择多个文件 - checkbox/复选框
1 .用来创建一个复选框(可以多项选择)
2 .通过checked属性可讲某个选项设为默认的选取状态,再次单击取消选取 - radio/单选框
1 .用来创建一个单选框(可以多项选择)
2 .通过checked属性可讲某个选项设为默认的选取状态,再次单击取消选取
3 .必须将同一组单选项设置一个相同的name属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>用户注册页面</h2>
<form action="">
<p>username:
<input type="text">
</p>
<p>password:
<input type="password">
</p>
<p>birthday:
<input type="date">
</p>
<p>email:
<input type="email">
</p>
<p>gender:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
<input type="radio" name="gender" value="others">其他
</p>
<p>hobbies:
<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">双色球
<input type="checkbox">rap球
<input type="checkbox">各种球
</p>
<p>file:
<input type="file">
</p>
<p>files:
<input type="file" multiple>
</p>
<p>province:
<select name="" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">深圳</option>
</select>
</p>
<p>pre_GF:
<select name="" id="" multiple>
<option value="">小花</option>
<option value="">小明</option>
<option value="">小波</option>
<option value="">小红</option>
<option value="">小李</option>
</select>
</p>
<p>info:
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<input type="submit" value="注册">
<input type="reset" value="重置">
<input type="button" value="按钮">
</form>
</body>
</html>
七、表单标签补充说明
1、< input >标签基于< form >标签发送数据
2、获取用户数据的标签至少应该含有一个name属性
name属性相当于字典的键
用户输入的数据会被保存到values属性中
values属性相当于字典的值
3、如果只需要用户进行选择,不需要用户填写数据,那么我们需要自己填写values的值
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
ps:没有name属性的标签 form表单会直接忽略 不会发送
4、针对< input >标签理论上应该配备一个< label >标签绑定,但是也可以不写
1.在label标签内直接编写input标签
<label for="d1">username:
<input type="text" id="d1">
</label>
2.在input标签内定义ID,可在lamel标签外编写,需要绑定ID
<label for="d1">username:</label>
<input type="text" id="d1">
5、针对选择类型的标签,可以提前设置默认选项
<input type="radio" name="gender" checked="checked">
<input type="radio" name="gender" checked>
<input type="checkbox" checked="checked">
<input type="checkbox" name="gender" checked>
<option value="" selected="selected">222</option>
<option value="" selected>222</option>
6、下拉框与文件上传可以复选(多选)
<input type="file" multiple>
<select name="" id="" multiple>


