使用pdf.js将PDF嵌入HTML网页中,并禁止下载打印
今天接到一个需求,在页面中浏览PDF并且禁止下载和打印,找了很多方法 用 embed 打开的话无法禁用按钮,最后选择使用pdf.js来实现,下面上代码
pdf.js官网下载地址 ---》Prebuilt ---》Stable
也可以直接 下载pdf.js
下载解压后放到pdfjs目录

http://localhost/pdfjs/web/viewer.html?file=pdf文件地址
到这里已经可以成功访问了, 但是当前方法是将pdf新页面展示,
也可以将上面的地址, 放到页面中的
embed或iframe标签中, 就成功将PDF嵌入网页中了,
<div style="border:1px solid red;height:700px;width:1000px;margin-top:50px;"> <embed src="http://localhost/pdfjs/web/viewer.html?file=pdf文件地址" width="100%" height="100%"></embed> </div>
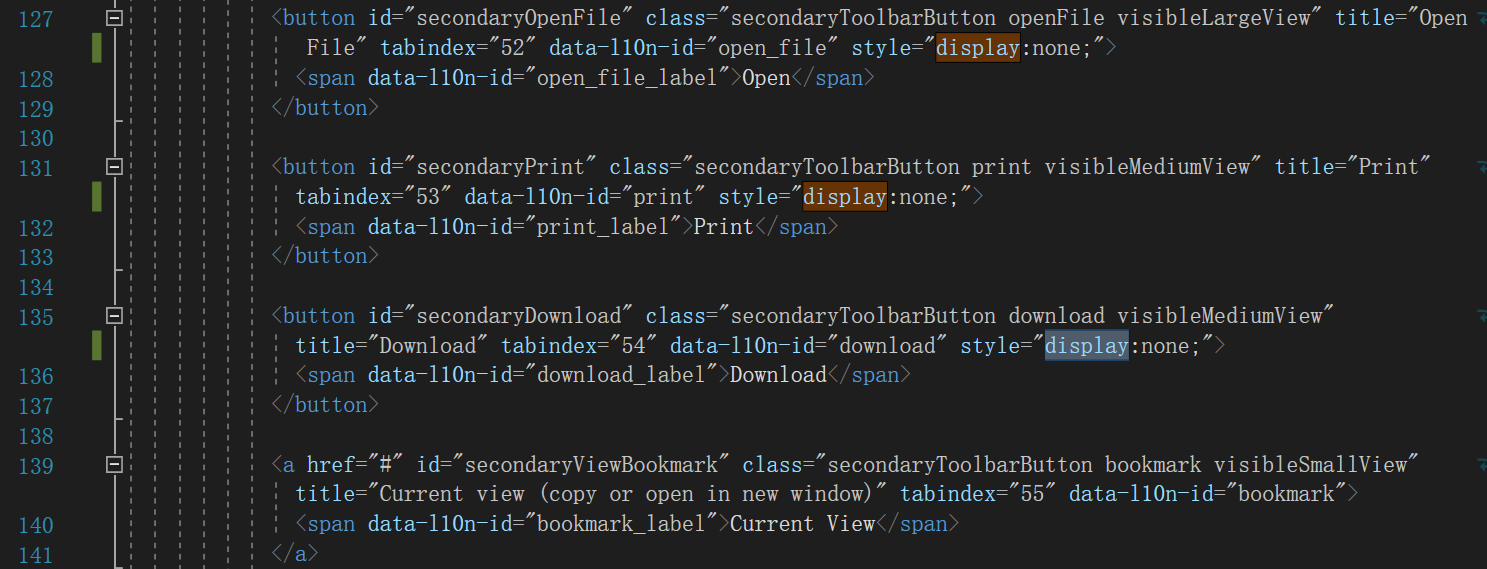
pdf.js的下载和打印按钮都可以在web下的viewer.html隐藏, 将print和download 隐藏就可以

还有很重要的一点, 禁止右键下载,打印, 添加如下js代码 ,
注意要添加在插件中的 viewer.html中才有效, 添加在当前embed页面是没用的
<script type="text/javascript">function stop(){return false;}document.oncontextmenu = stop;</script>
本文来自博客园,作者:吃兔子的萝卜7,转载请注明原文链接:https://www.cnblogs.com/kangsir7/p/15724484.html


