SpringBoot + kaptcha 生成、校对 验证码
1.引入 kaptcha 的 Maven 依赖
<dependency> <groupId>com.github.penggle</groupId> <artifactId>kaptcha</artifactId> <version>2.3.2</version> </dependency>
2.KaptchaConfig 配置文件
@Component public class KaptchaConfig { @Bean public DefaultKaptcha getDefaultKaptcha() { com.google.code.kaptcha.impl.DefaultKaptcha defaultKaptcha = new com.google.code.kaptcha.impl.DefaultKaptcha(); Properties properties = new Properties(); // 图片边框 properties.setProperty("kaptcha.border", "yes"); // 边框颜色 properties.setProperty("kaptcha.border.color", "105,179,90"); // 字体颜色 properties.setProperty("kaptcha.textproducer.font.color", "red"); // 图片宽 properties.setProperty("kaptcha.image.width", "110"); // 图片高 properties.setProperty("kaptcha.image.height", "40"); // 字体大小 properties.setProperty("kaptcha.textproducer.font.size", "30"); // session key properties.setProperty("kaptcha.session.key", "code"); // 验证码长度 properties.setProperty("kaptcha.textproducer.char.length", "4"); // 字体 properties.setProperty("kaptcha.textproducer.font.names", "宋体,楷体,微软雅黑"); Config config = new Config(properties); defaultKaptcha.setConfig(config); return defaultKaptcha; } }
3.用户注册案例验证码验证(userCotroller)
// 获取图形验证码 @ApiOperation(value = "获取图形验证码", notes = "获取图形验证码") @RequestMapping("/defaultKaptcha") public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception { byte[] captchaChallengeAsJpeg = null; ByteArrayOutputStream jpegOutputStream = new ByteArrayOutputStream(); try { // 生产验证码字符串并保存到session中 String createText = defaultKaptcha.createText(); httpServletRequest.getSession().setAttribute("rightCode", createText); // 使用生产的验证码字符串返回一个BufferedImage对象并转为byte写入到byte数组中 BufferedImage challenge = defaultKaptcha.createImage(createText); ImageIO.write(challenge, "jpg", jpegOutputStream); } catch (IllegalArgumentException e) { httpServletResponse.sendError(HttpServletResponse.SC_NOT_FOUND); return; } // 定义response输出类型为image/jpeg类型,使用response输出流输出图片的byte数组 captchaChallengeAsJpeg = jpegOutputStream.toByteArray(); httpServletResponse.setHeader("Cache-Control", "no-store"); httpServletResponse.setHeader("Pragma", "no-cache"); httpServletResponse.setDateHeader("Expires", 0); httpServletResponse.setContentType("image/jpeg"); ServletOutputStream responseOutputStream = httpServletResponse.getOutputStream(); responseOutputStream.write(captchaChallengeAsJpeg); responseOutputStream.flush(); responseOutputStream.close(); }
4.验证码的验证(usercontroller)
// 用户信息注册 @ApiOperation(value = "获取注册信息", notes = "获取注册信息") @PostMapping(value = "/registerinfo") @ResponseBody public Msg register(@RequestBody @Validated({ Insert.class }) User user, BindingResult bindingResult, HttpServletRequest request, HttpServletResponse response) { if (bindingResult.hasErrors()) { return Msg.failure(bindingResult.getFieldError().getDefaultMessage()); } else { //获取前端发来的验证码 String tryCode = user.tryCode; //获取生成的验证码 String rightCode = (String) request.getSession().getAttribute("rightCode"); //比较两个验证码 if (rightCode.equals(tryCode)) { try { return userSevice.insert(user); } catch (Exception e) { e.printStackTrace(); return Msg.failure("注册失败,服务器忙,请稍后重试"); } } else { return Msg.failure("验证码错误"); } } }
5.用户注册页面
<form class="layui-form" action="" style="padding: 20px;" lay-filter="addDialogForm"> <div class="layui-form-item"> <label class="layui-form-label">用户名</label> <div class="layui-input-inline"> <input type="text" name="uName" style="width:250px;" id="uName" placeholder="请输入用户名" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">密码</label> <div class="layui-input-inline"> <input type="password" name="uPwd" style="width:250px;" id="uPwd" placeholder="请输入密码" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">邮箱</label> <div class="layui-input-inline"> <input type="text" name="uEmail" style="width:250px;" id="uEmail" placeholder="请输入邮箱" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">手机号</label> <div class="layui-input-inline"> <input type="text" name="uTel" id="uTel" style="width:250px;" placeholder="请输入手机号" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">权限</label> <div class="layui-input-block"> <input type="radio" name="uRank" id="uRank1" value="管理员" title="管理员" checked> <input type="radio" name="uRank" id="uRank2" value="普通用户" title="普通用户"> </div> </div> <div> <div style="float:left; margin-right:5px;" > <label class="layui-form-label">验证码</label> <input type="text" name="tryCode" id="tryCode" style="width:135px;" placeholder="请输入验证码" autocomplete="off" class="layui-input"> </div> <div style="float:left "> <!-- 后面添加参数起到清除缓存作用 --> <img alt="验证码" onclick="this.src='/defaultKaptcha?d='+new Date()*1" src="/defaultKaptcha" /> </div> </div> </form>
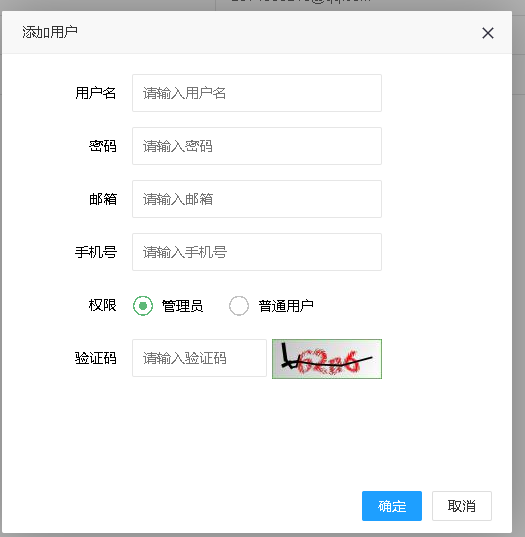
6.效果

7.以上参考https://blog.csdn.net/larger5/article/details/79522105



