<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html{width: 100%;height: 100%; margin:0;font-family:"微软雅黑";}
#l-map{height:300px;width:100%;}
#r-result{width:100%;height:100%;}
</style>
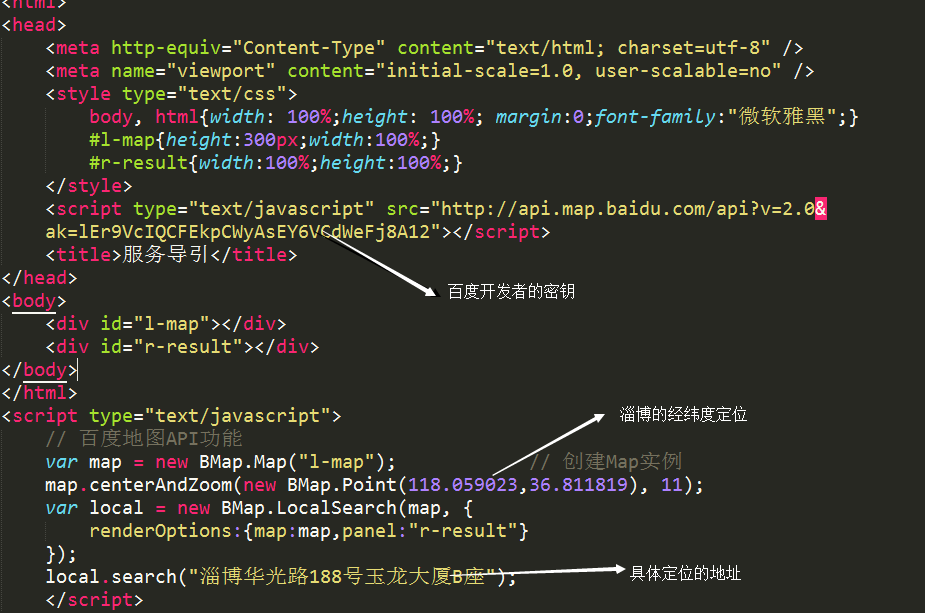
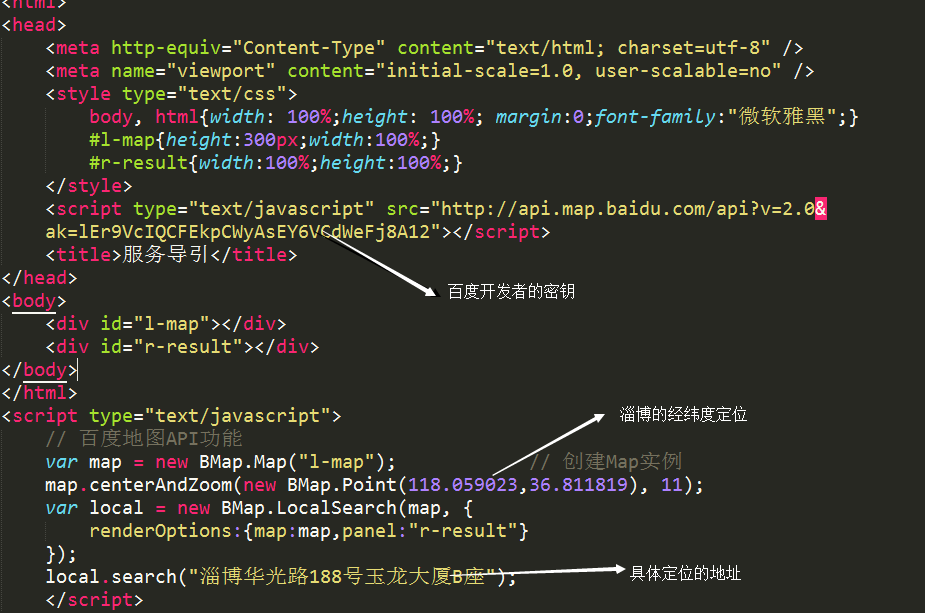
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=lEr9VcIQCFEkpCWyAsEY6VCdWeFj8A12"></script>
<title>服务导引</title>
</head>
<body>
<div id="l-map"></div>
<div id="r-result"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("l-map"); // 创建Map实例
map.centerAndZoom(new BMap.Point(118.059023,36.811819), 11);
var local = new BMap.LocalSearch(map, {
renderOptions:{map:map,panel:"r-result"}
});
local.search("淄博华光路188号玉龙大厦B座");
</script>