CSS标签选择器&类选择器
基本选择器包括标签选择器、类选择器和ID选择器三类,其他选择器都是在这三类选择器的基础上组合形成
标签选择器
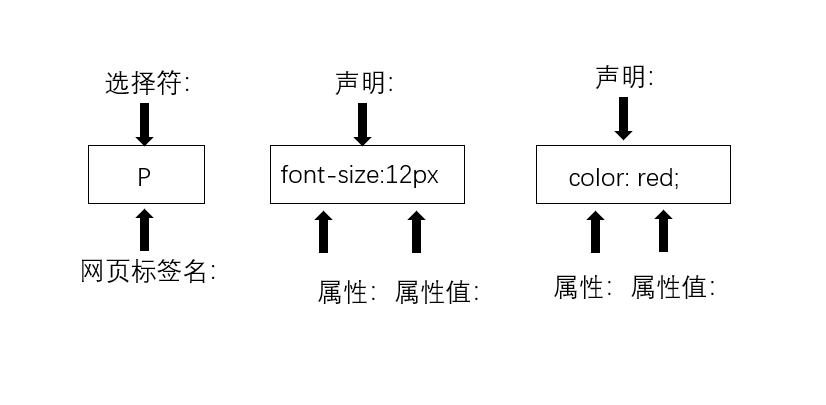
示例:
<style type="text/css">
p{
font-size:12px;
color:red;
}
</style>

类选择器
标签选择器虽然方便,但是也存在缺陷,因为每个标签选择器所定义的样式不仅仅影响某一个特定对象,而且会影响到页面中所有同名的标签。
类选择器可以为网页对象定义不同的样式类,实现不同元素拥有相同的样式、相同的元素拥有不同的样式。
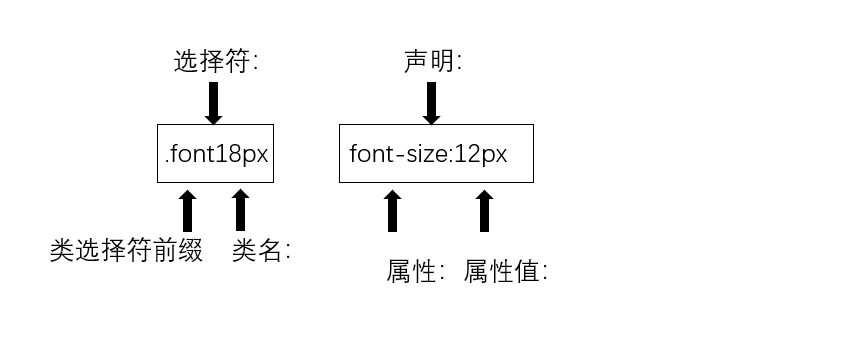
类选择器以一个"."为前缀开头,让后跟随一个自定义的类名
如图:

示例1:
<!doctype html>
<html>
<head>
<style type="text/css">
p{
font-size: 12px;
font-family: Cambria, "Hoefler Text", "Liberation Serif", Times, "Times New Roman", "serif";
color: aqua;
}
</style>
<meta charset="utf-8">
<title>示例</title>
</head>
<body>
<p>问君能有几多愁,恰似一江春水向东流</p>
<p>剪不断,理还乱,是离愁,别是一番滋味在心头</p>
<p>独自莫凭栏,无限江山,别时容易见时难。流水落花春去也,天上人间</p>
</body>
</html>
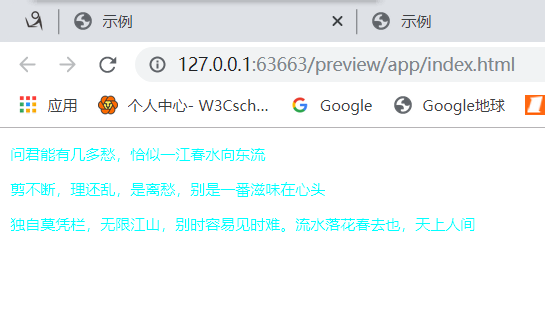
运行结果:

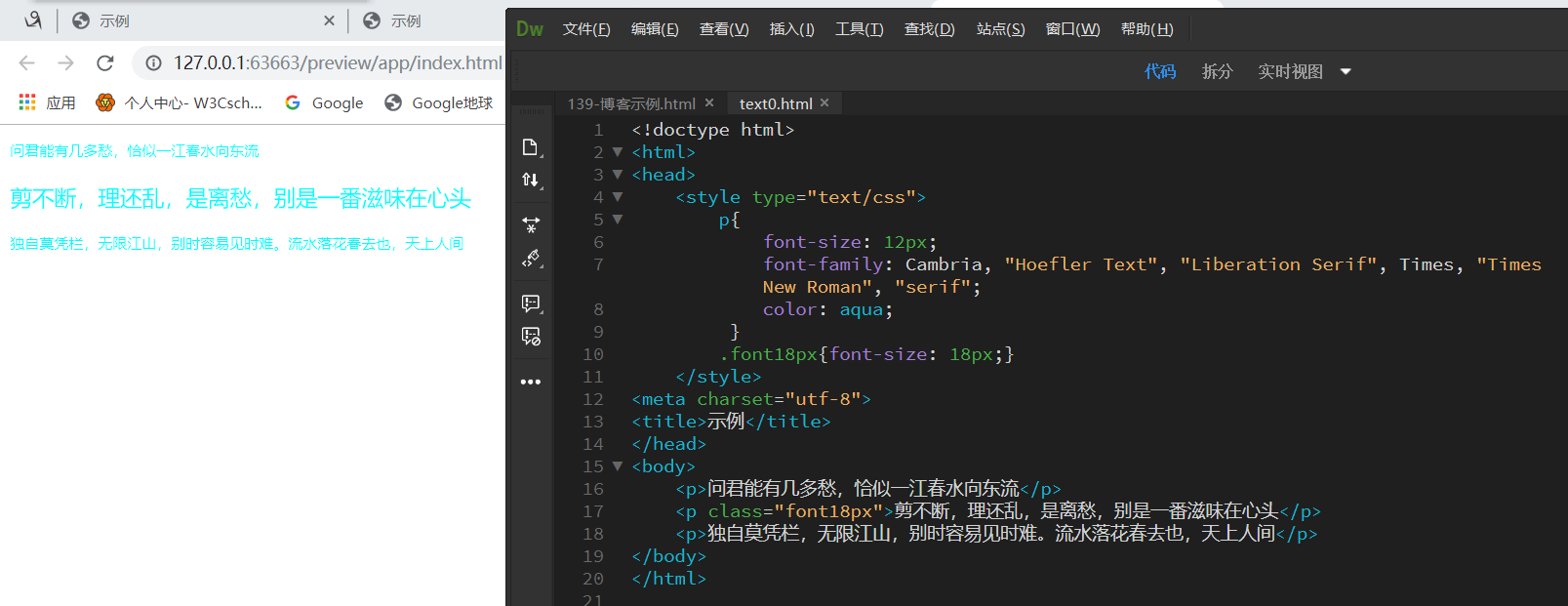
示例2:

示例3:
<!doctype html>
<html>
<head>
<style type="text/css">
p{
font-size: 12px;
font-family: Cambria, "Hoefler Text", "Liberation Serif", Times, "Times New Roman", "serif";
color: aqua;
}
.font18px{font-size: 18px;}
.underline{text-decoration: underline;}
.italic{font-style: italic;}
</style>
<meta charset="utf-8">
<title>示例</title>
</head>
<body>
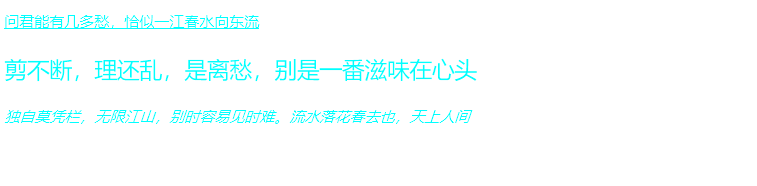
<p class="underline">问君能有几多愁,恰似一江春水向东流</p>
<p class="font18px">剪不断,理还乱,是离愁,别是一番滋味在心头</p>
<p class="italic">独自莫凭栏,无限江山,别时容易见时难。流水落花春去也,天上人间</p>
</body>
</html

类选择器可以精确控制界面中的每一个对象样式,而不管这个对象属于是什么类型的标签,同一个类样式可以被多个对象引用,也不管这个对象是属于什么类型的标签。
通过类选择器指定的标签范围,能够更精确的控制页面元素的样式,避免类样式对于所有元素的影响。
<!doctype html>
<html>
<head>
<style type="text/css">
p{
font-size: 12px;
color:brown;
}
.font18px{font-size: 18px;}
.underline{text-decoration: underline;}
.italic{font-style: italic;}
p.font18px{/*指定段落的类样式*/font-size: 24px;}
</style>
<meta charset="utf-8">
<title>示例</title>
</head>
<body>
<div class="font18px">问君能有几多愁,恰似一江春水向东流</div>
<p class="font18px">剪不断,理还乱,是离愁,别是一番滋味在心头</p>
<p class="italic">独自莫凭栏,无限江山,别时容易见时难。流水落花春去也,天上人间</p>
</body>
</html>



